طريقة إنشاء منصة لامركزية من الصفر (الجزء الثاني)

قمنا في المقال السابق من سلسلة تعلُم طريقة إنشاء منصة لامركزية بتجهيز الأدوات المطلوبة لإنشاء الكود البرمجي الخاص بالمنصة اللامركزية، وسنتابع اليوم في مقلنا هذا، تهيئة الأكواد الأولية والقاعدة البرمجية والبدء ببرمجة الأكواد الرئيسية للمنصة.
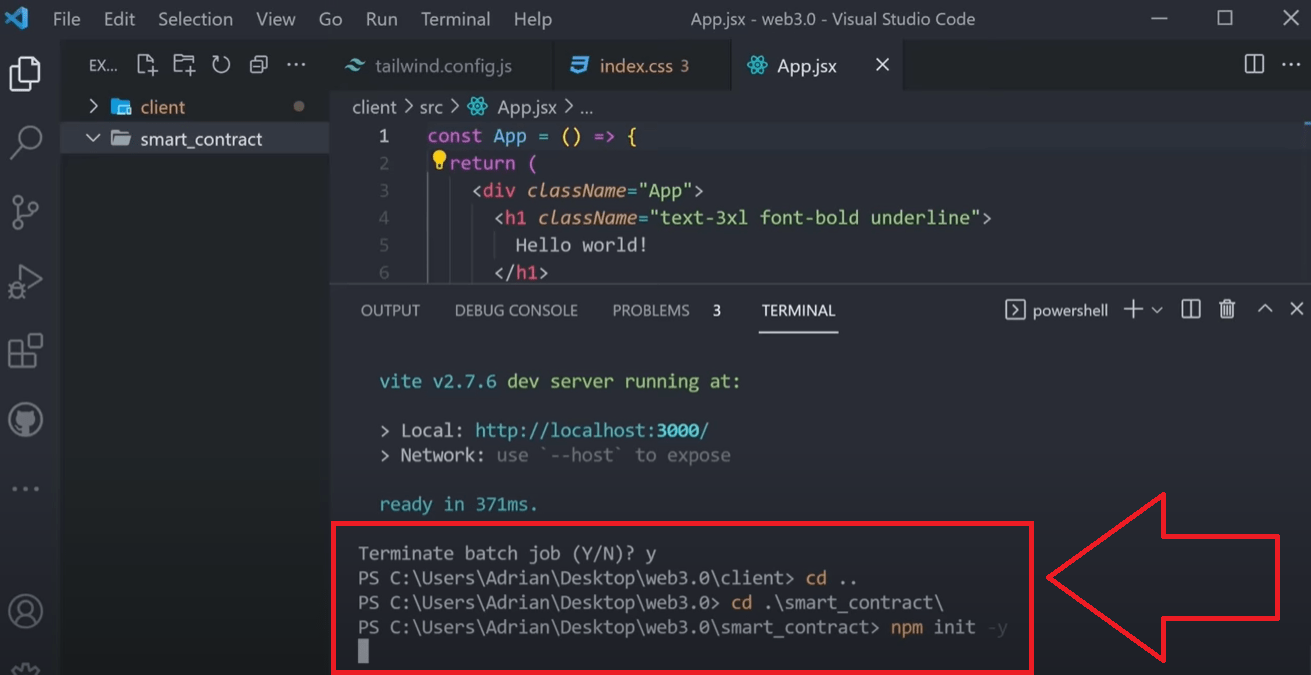
الآن سنبدأ في تهيئة جميع التعليمات البرمجية التي سنحتاجها، يمكننا إيقاف تقنية vite التي تم شرحها سابقاً بالضغط على Ctrl+c ثم نضغط y.
نقوم الآن بكتابة .. cd للعودة إلى ملف الجذر الخاص بنا ومن ثم نقوم بكتابة الكود التالي:
cd smart_contract
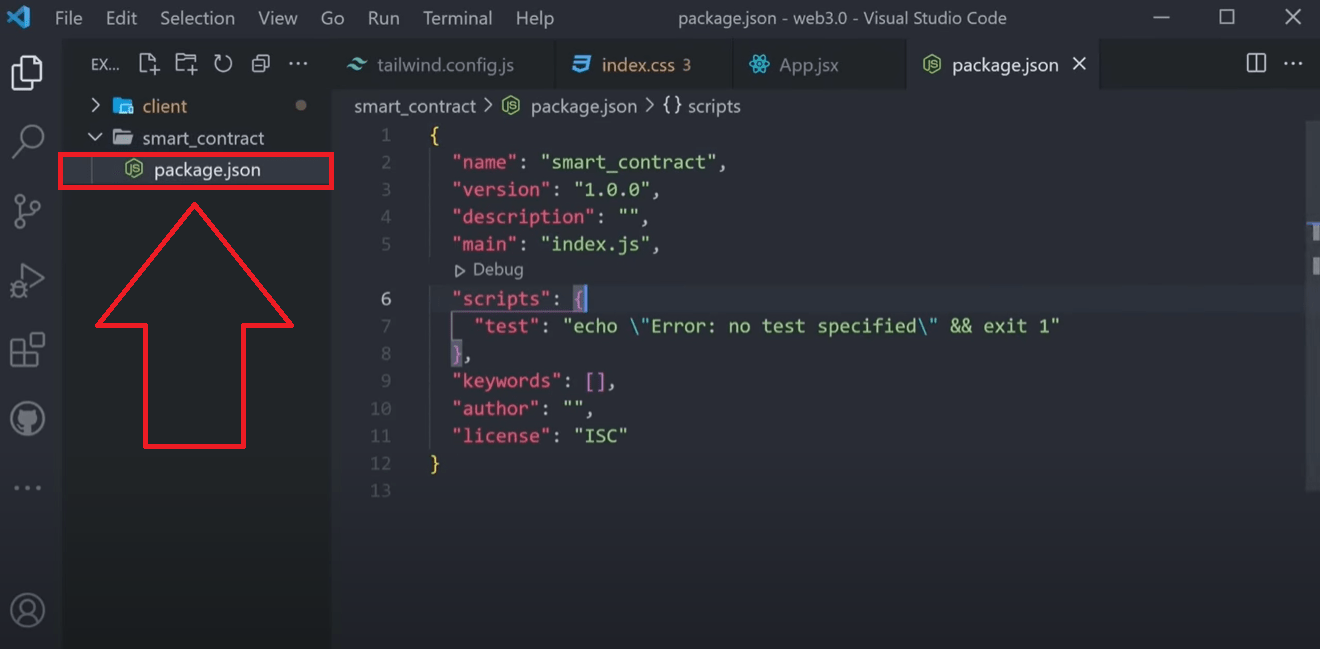
npm init -yسيؤدي هذا إلى تهيئة ملف يسمى package json وسيظهر هذا الملف بالقائمة اليسرى ضمن مجلد smart_contract وهذا سيكون ملف نقطة الانطلاق لعقدنا الذكي.
نقوم بالخروج من الملف عبر الضغط على زر إشارة x في المربع العلوي اليميني في الواجهة السابقة package.json.
وسنركز أولاً على ملف App.jsx وهو جزء الصفحة الرئيسية الذي يسمح لنا بإرسال المعاملات, وبعد ذلك وبمجرد الإنتهاء منه يمكننا العودة إلى ملف package.json وتنفيذ وظائف عقدنا الذكي.
الأكواد الرئيسية للمنصة اللامركزية
لنبدأ الآن في إنشاء المنصة الخاصة بنا عن طريق إنشاء ملف ومجلد أساسيين، يمكننا القيام بذلك عن طريق إنشاء مجلد جديد داخل المجلد المصدر.
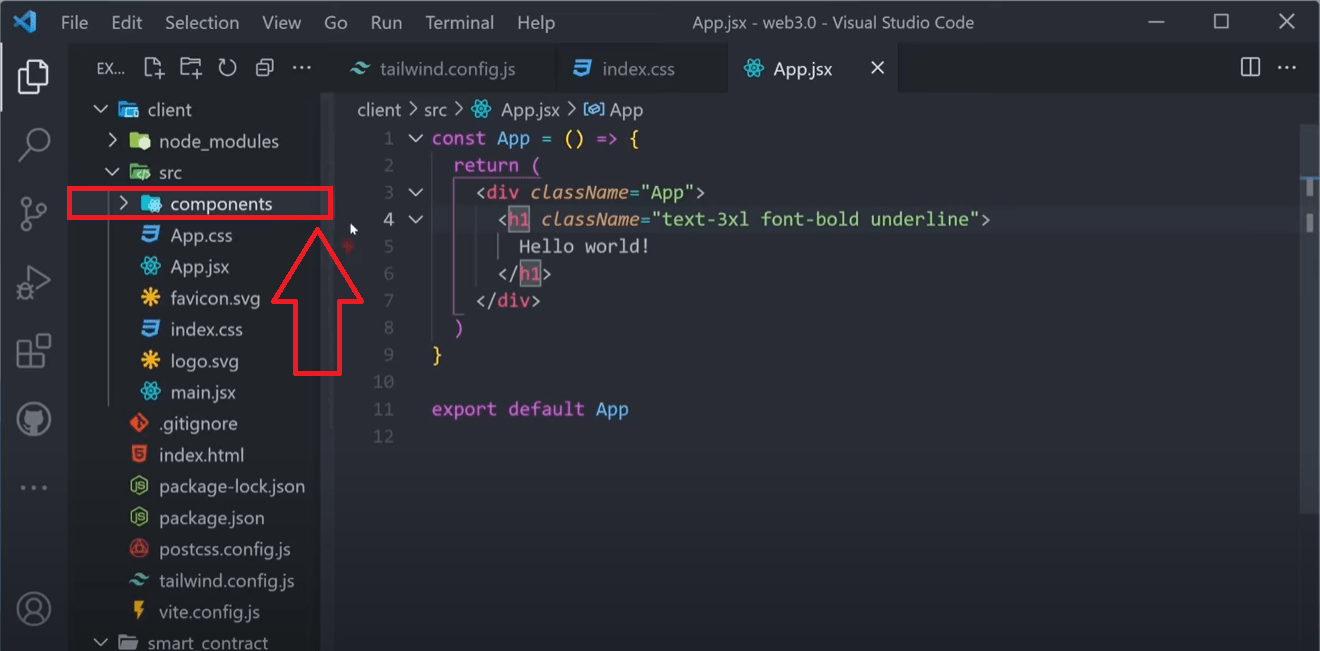
نتوجه إلى مجلد src ونضغط عليه بزر الماوس الأيمن ستظهر لنا لائحة نختار منها New Folder ونسميه مباشرة باسم components وتعني المكونات.
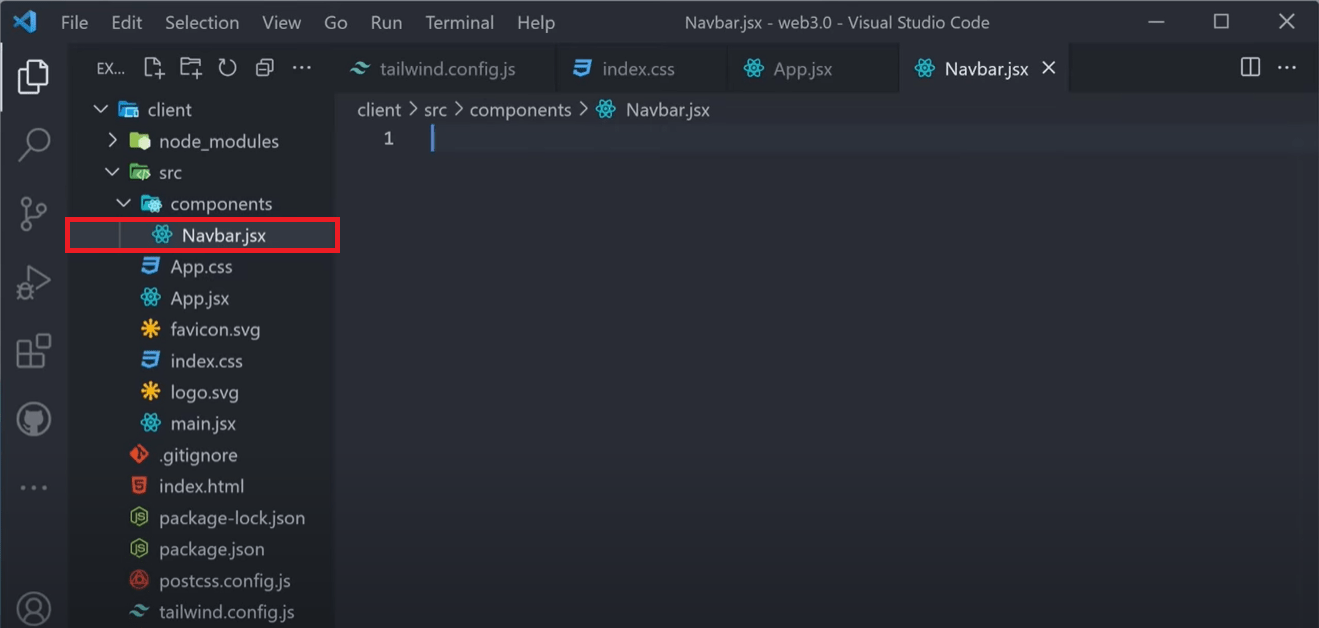
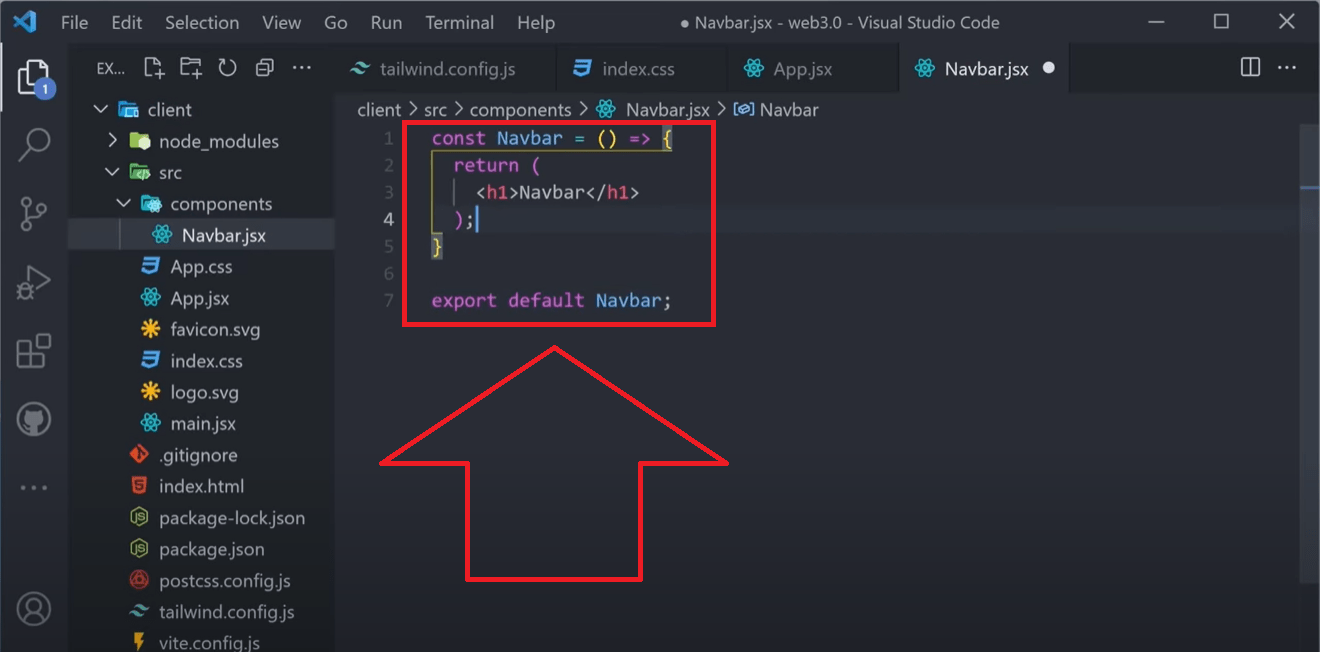
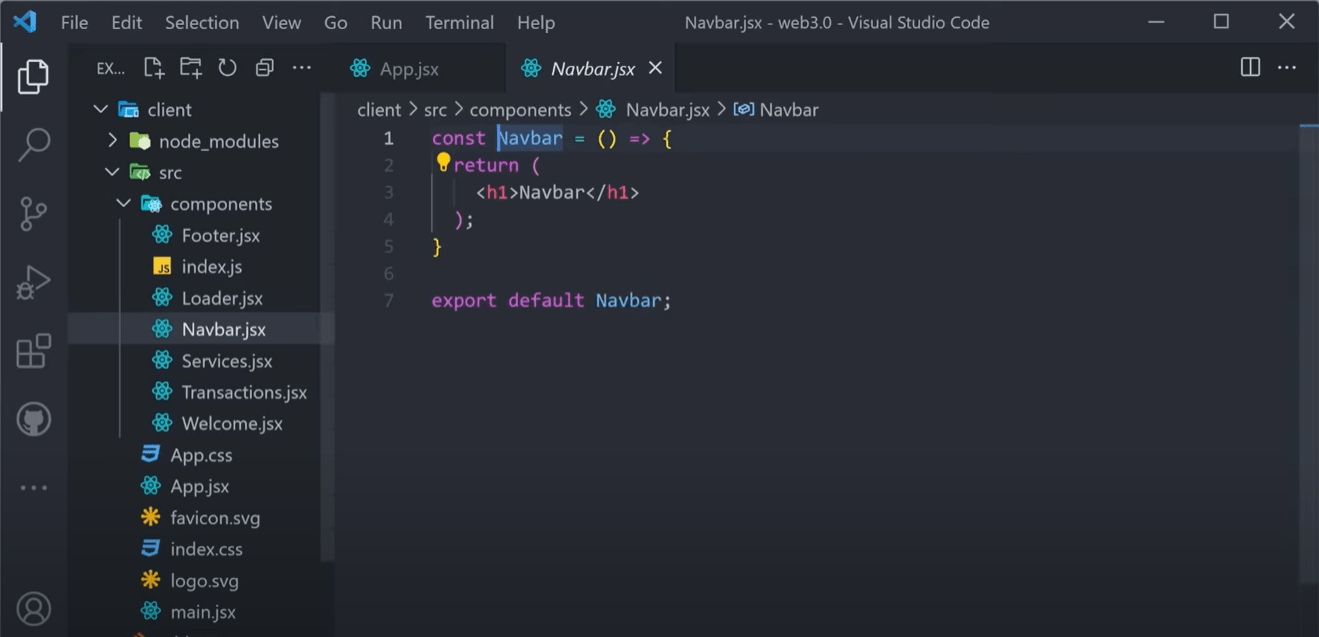
وبعد ذلك يمكننا أن نبدأ من الداخل، نضغط على الملف components بزر الماوس الأيمن ستظهر لائحة نختار منها New File وهذا هو المكون الأول ونسميه مباشرة باسم navbar.jsx ونضغط عليه وندخل لداخله ستظهر لنا واجهة برمجية فارغة كالآتي:
في الداخل يمكننا إنشاء ملف مكون وظيفي عن طريق كتابة الكود البرمجي التالي:
const Navbar = () => {
return (
<h1>Navbar</h1>
);
}
export default Navbar;نقوم بتحديد الكود السابق ونسخه ولصقه في كل مكون جديد سنقوم بإنشائه.
وسنقوم بالضغط بزر الماوس الأيمن على ملف Navbar.jsx ستظهر لائحة وسنختار منها New File وهذا يعتبر المكون الثاني في قائمتنا ونقوم بتسميته مباشرة ب footer.jsx ونقوم بالدخول إليه وستظهر واجهة برمجية فارغة ونقوم بلصق الكود الذي قمت بنسخه داخل هذا الملف.
نقوم بتحديد كلمة Navbar من الكود السابق والتي عددها 4 كلمات عن طريق الضغط المستمر على زر Alt في لوحة المفاتيح وتحديد الكلمات الأربعة ونقوم بحذفها عن طريق زر delete ونكتب مكانها كلمة Footer، كالتالي:
const Footer = () => {
Footer (
<h1>Footer</h1>
);
}
export default Footer;المكون الثالث يمكن إنشاؤه بنفس الطرق التي أوجدنا فيها المكونين السابقين، ونقوم بتسميته Loader.jsx وأيضاً نقوم بلصق الكود الذي قمت بنسخه سابقاً داخل الواجهة البرمجية الخاصة بهذا المكون وبنفس الطريقة نقوم بحذف كلمة Navbar من الكود وإعادة التسمية بكلمة Loader، كالتالي:
const Loader = () => {
Loader (
<h1>Loader</h1>
);
}
export default Loader;ننشئ مكون رابع بنفس الطرق السابقة ونسميه services.jsx وأيضاً نلصق الكود المنسوخ داخل الواجهة البرمجية الخاصة بهذا المكون الرابع ونحذف كلمة Navbar ونكتب مكانها services.
const Services = () => {
Services (
<h1>Services</h1>
);
}
export default Services;ننشئ مكون خامس أيضاً وسيكون اسمه Transactions.jsx. ونقوم بلصق الكود المنسوخ سابقاً ضمن الواجهة البرمجية الفارغة للمكون الخامس ونقوم بحذف كلمة Navbar ونقوم بالتسمية بكلمة Transaction، كالتالي:
const Transaction = () => {
Transaction (
<h1>Transaction</h1>
);
}
export default Transaction;والمكون النهائي وهو المكون السادس ننشئه بنفس الطريقة أيضاً ونسميه Welcome.jsx وأيضاً ننسخ الكود داخله ونحذف كلمة Navbar ونكتب مكانها Welcome، كالتالي:
const Welcome = () => {
Welcome (
<h1>Welcome</h1>
);
}
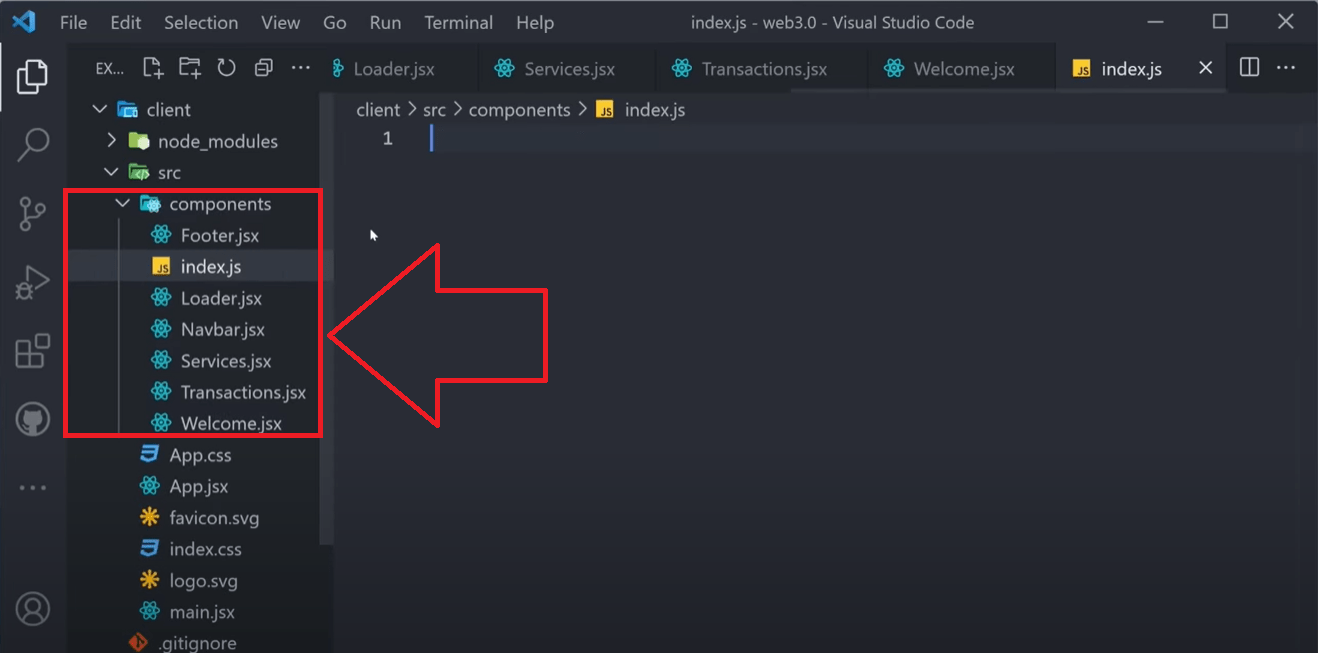
export default Welcome;الآن وللسماح لتطبيقنا باستيراد كل هذه المكونات في سطر واحد نحن يمكن أن ننشئ مكون أخير ونسميه index.js بداخل مجلد components.
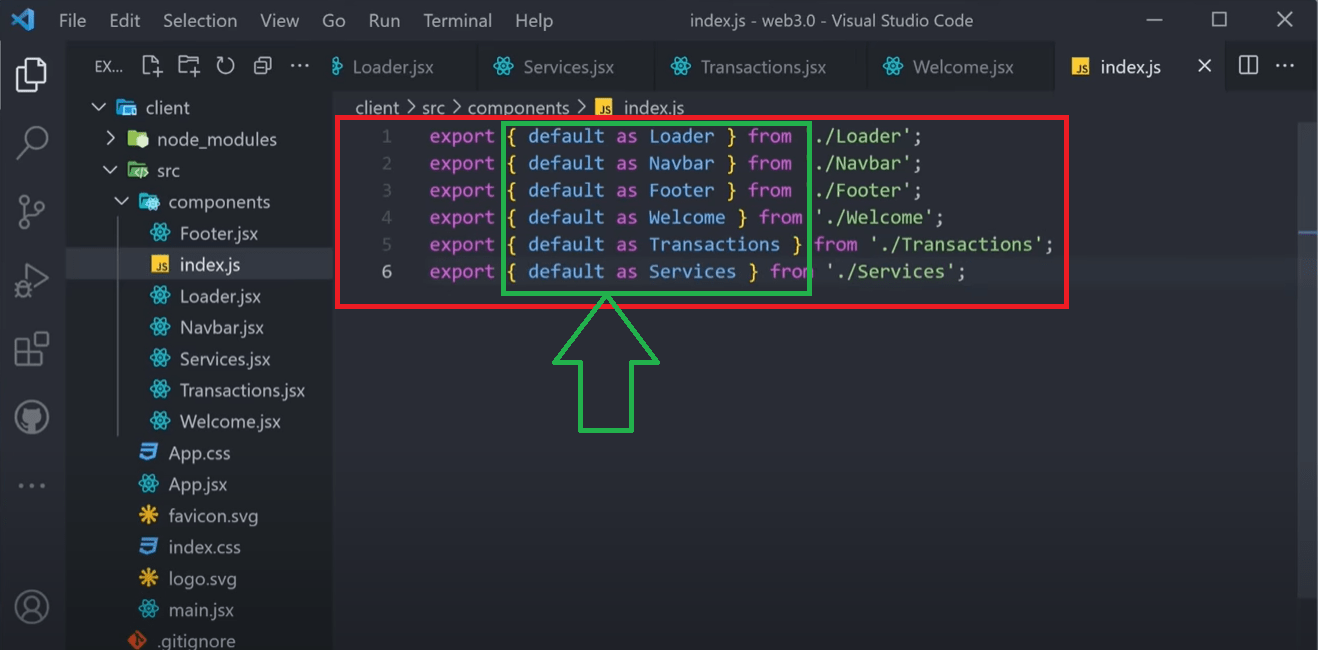
سيسمح لنا هذا بتصدير كل شيء من المكونات من ملف واحد لذلك يمكننا كتابة مايلي ضمن الواجهة البرمجية الفارغة الخاصة بهذا الملف الأخير وننتبه إلى استدعاء جميع الملفات التي قمنا بإنشائها ضمن هذا الملف كالتالي:
export{default as Loader } from './Loader';
export{default as Navbar } from './Navbar';
export{default as Footer } from './Footer';
export{default as Welcome } from './Welcome';
export{default as Transaction } from './Transaction';
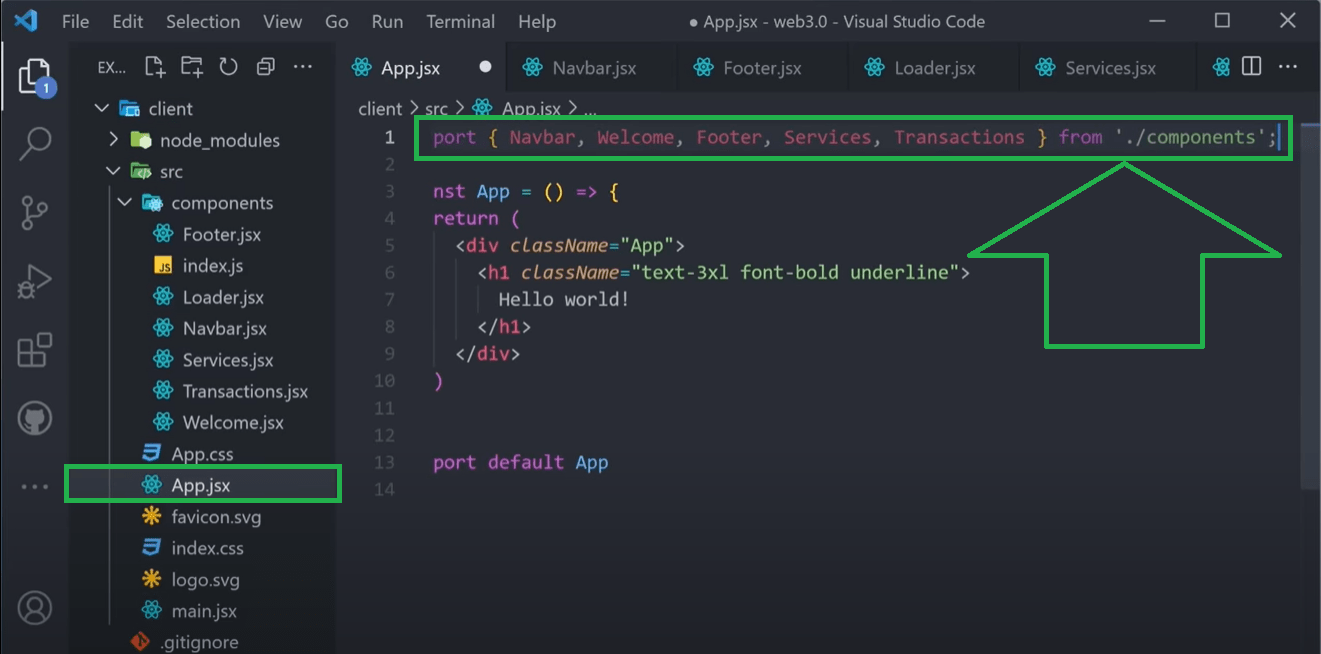
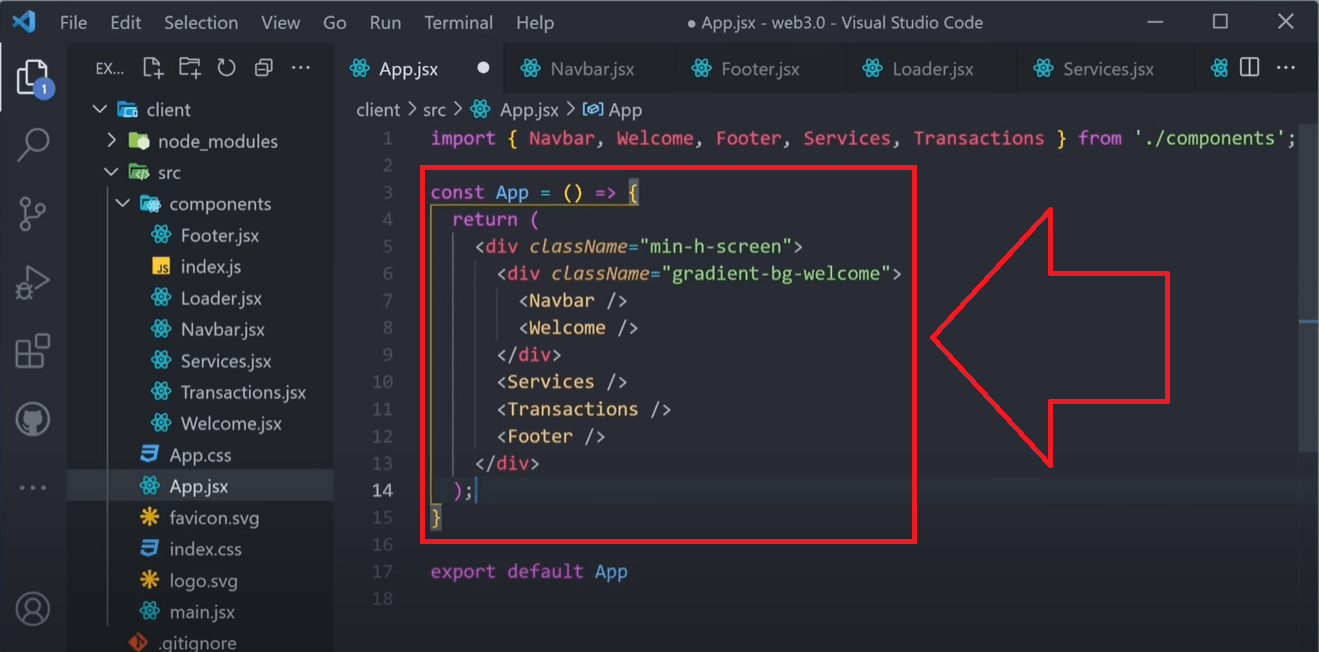
export{default as Services } from './Services';الآن وبعد أن أصبح لدينا جميع المكونات، يمكننا الانتقال إلى App.jsx ويمكننا استيراد ملفات لهم هنا. ولنكتب في بداية الواجهة البرمجية أسماء جميع المكونات التي قمنا بإنشائها منذ قليل، كالتالي:
import { Navbar, Welcome, Footer, Services, Transaction } from './components';والآن داخل App.jsx بدلاً من وجود ملفات h1 نقوم بتحديد الكود السابق في الصورة السابقة والمحدد بين إشارتي <div/> وحذفه مباشرة، وسنقوم بالكتابة داخله ما يلي:
<div className="min-h-screen">
<div className="gredient-bg-welcome">
<Navbar />
<Welcome />
</div>
<Services />
<Transaction />
<Footer />
</div>
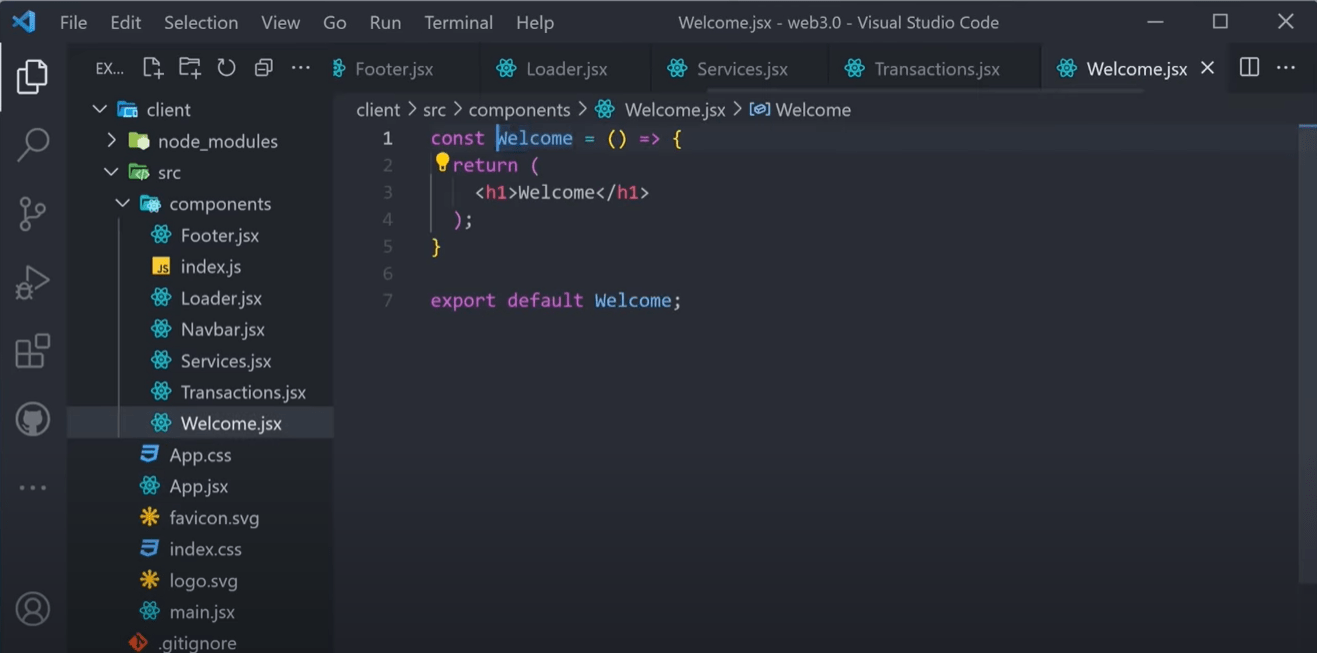
تم الآن إعداد الهيكلية بشكل تام، والآن يمكننا التحكم فيه ببساطة وذلك بالنقر فرضاً على كلمة welcome في الكود السابق وستفتح لنا الواجهة التالية:
ويمكننا البدء في تنفيذ الكود الموجود في الواجهة التي قمنا بفتحها.
نستطيع الآن الضغط على زر ctrl ثم زر w عدة مرات لإغلاق جميع الملفات المفتوحة حالياً.
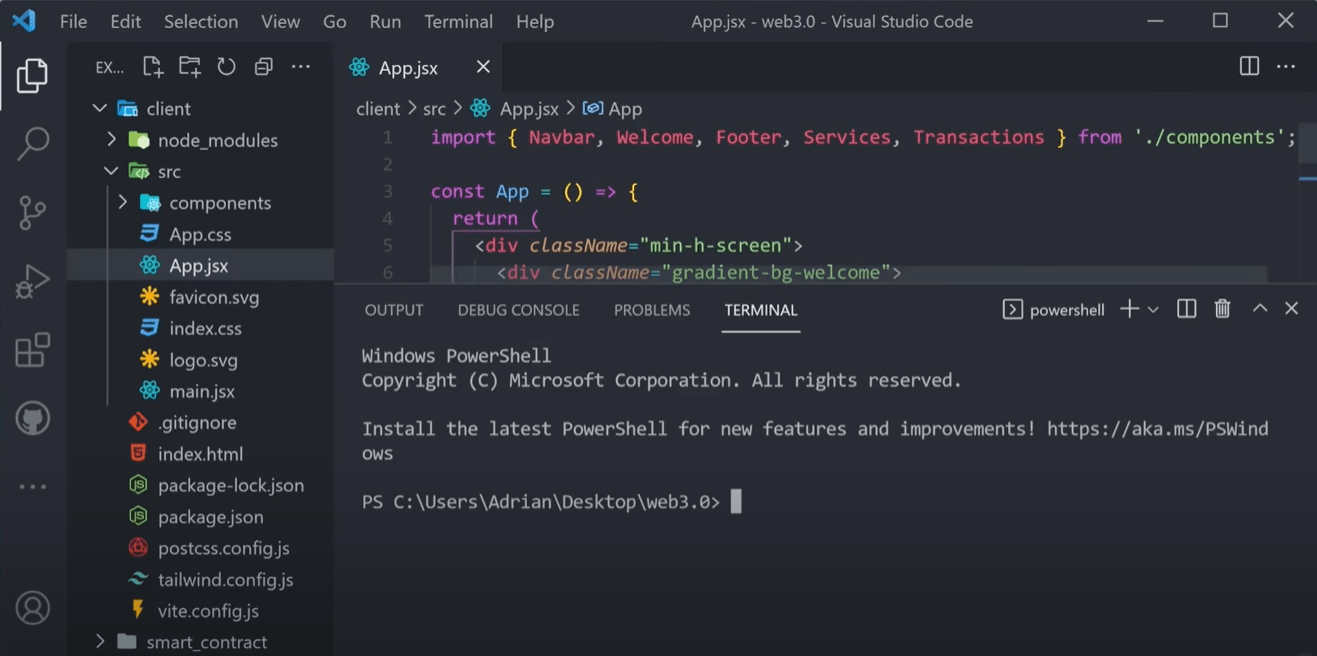
نقوم الآن بفتح محطة برمجية عن طريق الضغط على view ومن ثم نختار من اللائحة terminal وستفتح لنا الواجهة التالية:
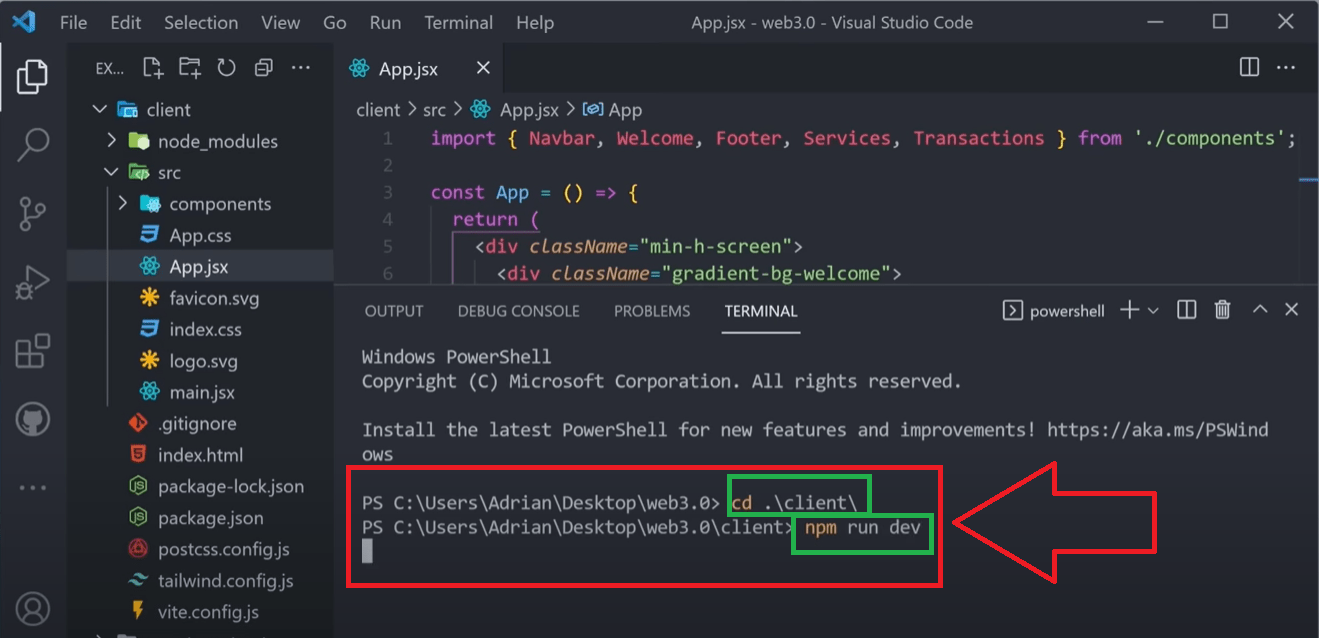
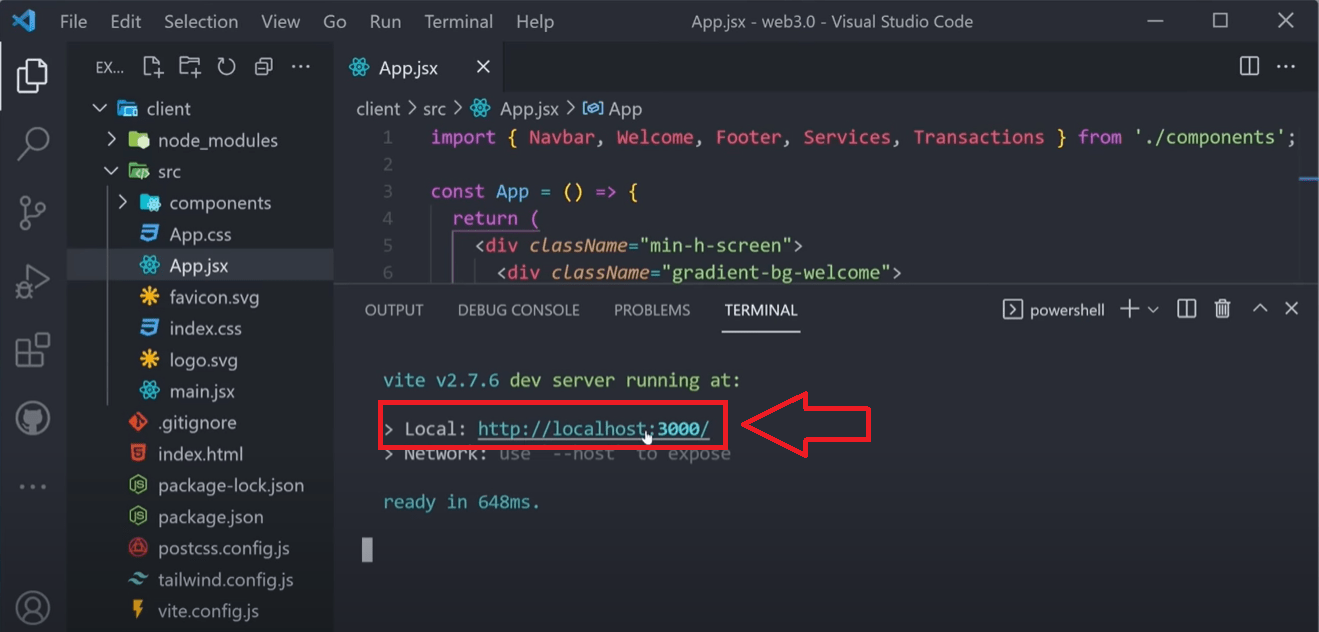
وعن طريق القرص المضغوط ندخل إلى مجلد client ونقوم بكتابة الكود التالي:
cd .\clinet\
npm run devسوف ننتقل إلى واجهة برمجية فيها رابط http نقوم بفتح هذا الرابط مباشرة بالضغط عليه.
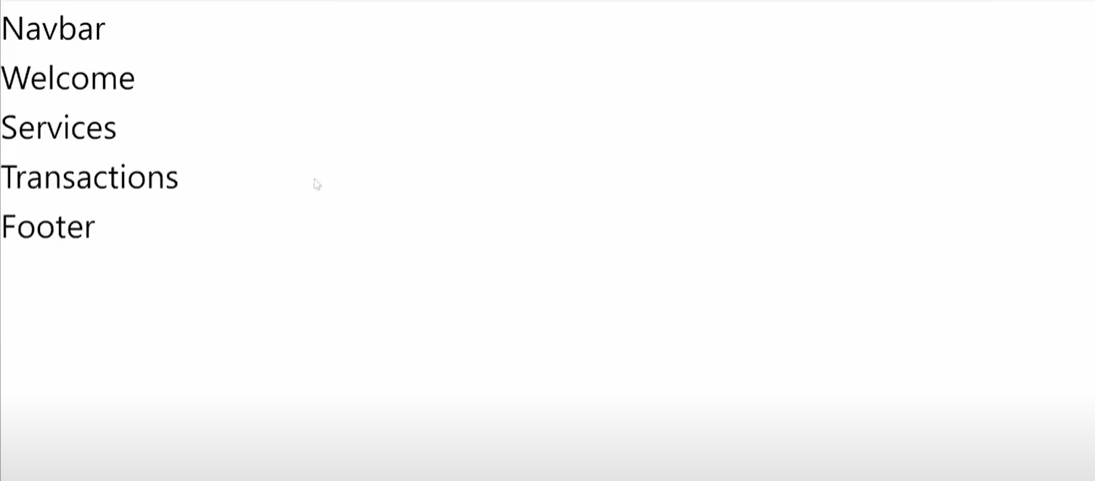
ستظهر لنا واجهة بيضاء وفيها كتابات موجودة في اليسار وهذه الكتابات هي أسماء الملفات التي قمنا بإنشائها منذ قليل.
وهي صفحة بيضاء بها خمسة مكونات وسوف نضيف لاحقاً أقسام كاملة لواجهة المنصة.
الأكواد الافتراضية للمنصة اللامركزية
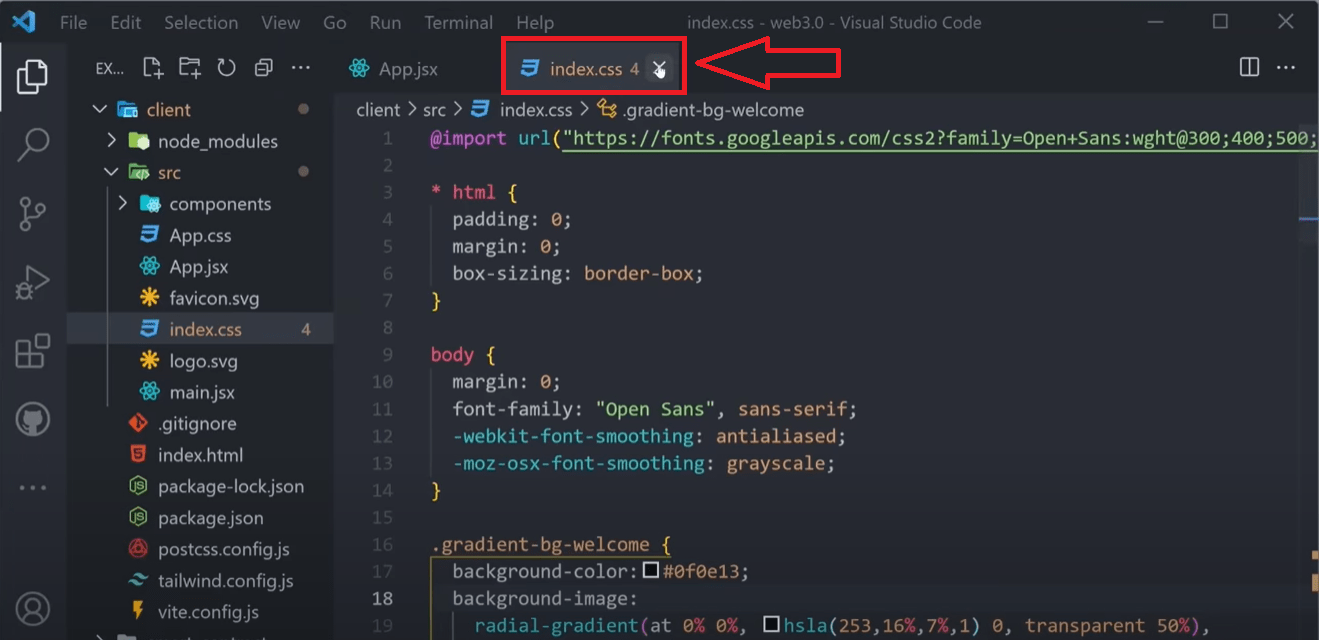
لنبدأ الآن باستيراد بعض الإعدادات الافتراضية، حيث نعود إلى الواجهة البرمجية الرئيسية الخاصة بنا ونختار من القائمة اليسرى ملف index.css وهنا يمكننا كتابة كود طويل نوعاً ما، وهذا هو الكود:
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;500;600;700&display=swap");
* html {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
margin: 0;
font-family: "Open Sans", sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.gradient-bg-welcome {
background-color:#0f0e13;
background-image:
radial-gradient(at 0% 0%, hsla(253,16%,7%,1) 0, transparent 50%),
radial-gradient(at 50% 0%, hsla(225,39%,30%,1) 0, transparent 50%),
radial-gradient(at 100% 0%, hsla(339,49%,30%,1) 0, transparent 50%);
}
.gradient-bg-services {
background-color:#0f0e13;
background-image:
radial-gradient(at 0% 0%, hsla(253,16%,7%,1) 0, transparent 50%),
radial-gradient(at 50% 100%, hsla(225,39%,25%,1) 0, transparent 50%);
}
.gradient-bg-transactions {
background-color: #0f0e13;
background-image:
radial-gradient(at 0% 100%, hsla(253,16%,7%,1) 0, transparent 50%),
radial-gradient(at 50% 0%, hsla(225,39%,25%,1) 0, transparent 50%);
}
.gradient-bg-footer {
background-color: #0f0e13;
background-image:
radial-gradient(at 0% 100%, hsla(253,16%,7%,1) 0, transparent 53%),
radial-gradient(at 50% 150%, hsla(339,49%,30%,1) 0, transparent 50%);
}
.blue-glassmorphism {
background: rgb(39, 51, 89, 0.4);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.2);
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(5px);
border: 1px solid rgba(0, 0, 0, 0.3);
}
/* white glassmorphism */
.white-glassmorphism {
background: rgba(255, 255, 255, 0.05);
border-radius: 16px;
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(5px);
border: 1px solid rgba(255, 255, 255, 0.3);
}
.eth-card {
background-color:#a099ff;
background-image:
radial-gradient(at 83% 67%, rgb(152, 231, 156) 0, transparent 58%),
radial-gradient(at 67% 20%, hsla(357,94%,71%,1) 0, transparent 59%),
radial-gradient(at 88% 35%, hsla(222,81%,65%,1) 0, transparent 50%),
radial-gradient(at 31% 91%, hsla(9,61%,61%,1) 0, transparent 52%),
radial-gradient(at 27% 71%, hsla(336,91%,65%,1) 0, transparent 49%),
radial-gradient(at 74% 89%, hsla(30,98%,65%,1) 0, transparent 51%),
radial-gradient(at 53% 75%, hsla(174,94%,68%,1) 0, transparent 45%);
}
.text-gradient {
background-color: #fff;
background-image: radial-gradient(at 4% 36%, hsla(0,0%,100%,1) 0, transparent 53%), radial-gradient(at 100% 60%, rgb(0, 0, 0) 0, transparent 50%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
@tailwind base;
@tailwind components;
@tailwind utilities;ثم نقوم بإغلاق ملف index.css وذلك بالضغط على إشارة x في الشريط العلوي كما يلي:
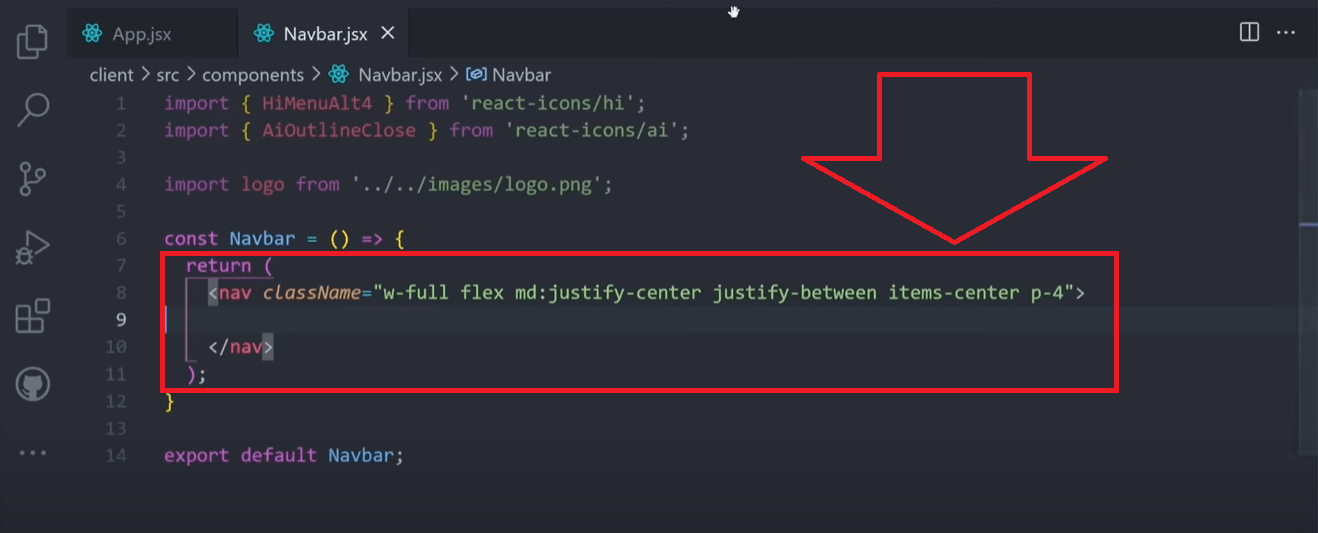
سيبقى لدينا ملف App.jsx مفتوحاً فقط، ثم نضغط من داخل الكود البرمجي الخاص بالملف السابق على كلمة Navbar وسيظهر لنا واجهة برمجية جديدة هي واجهة Navbar.jsx.
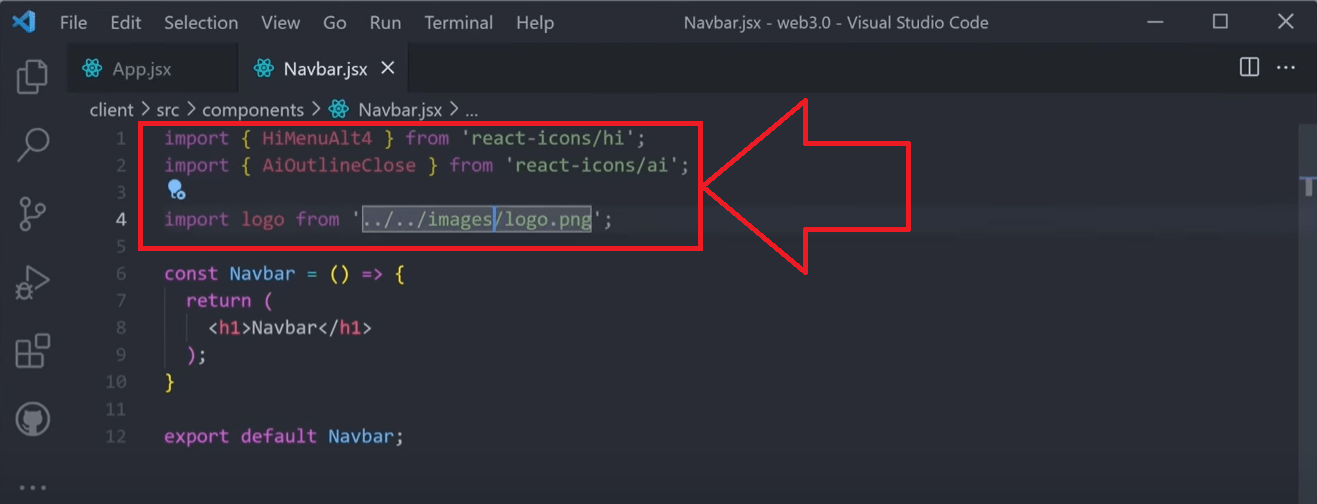
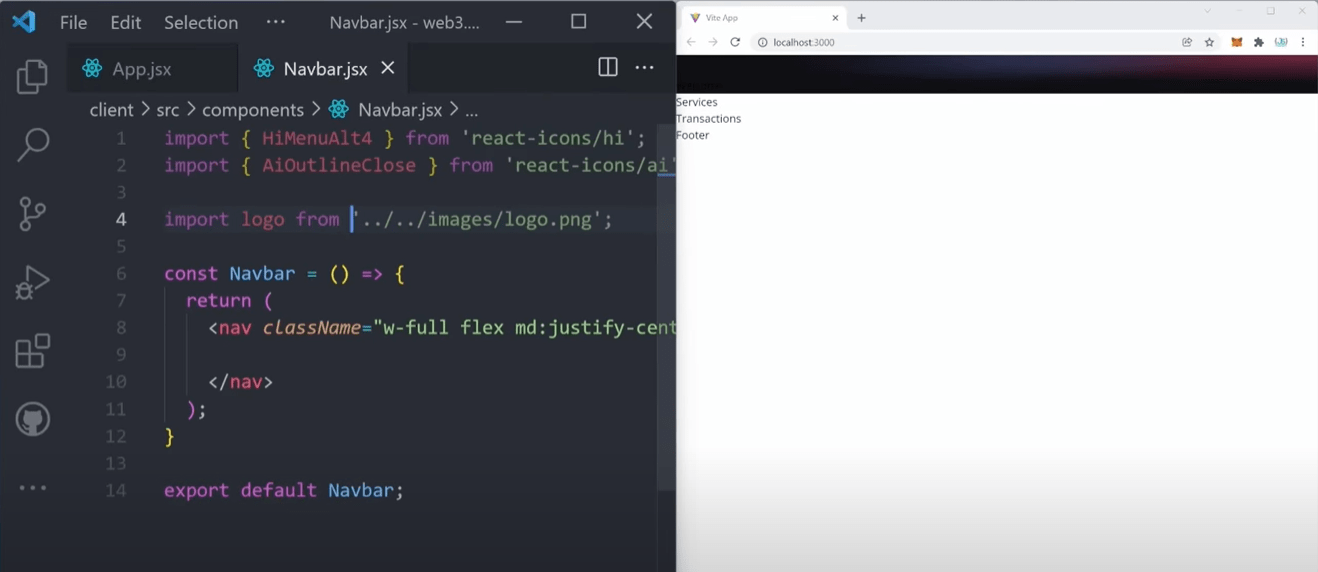
هنا يمكننا استيراد ملف بعض الرموز بكتابة كود برمجي كما هو موضح بالصورة التالية:
import { HiMenuAlt4 } from 'rect-icons/hi';
import { AiOutlineClose } from 'rect-icons/ai';
import lofo from '../../images/logo.png';نلاحظ من السطر البرمجي رقم 4 وجود كلمة images والتي تدل على وجود مجلد صور وحيث يتوجب علينا إنشاء مجلد للصور على القرص المضغوط وسيحتوي على جميع الصور التي ستُستخدم خلال هذا المشروع.
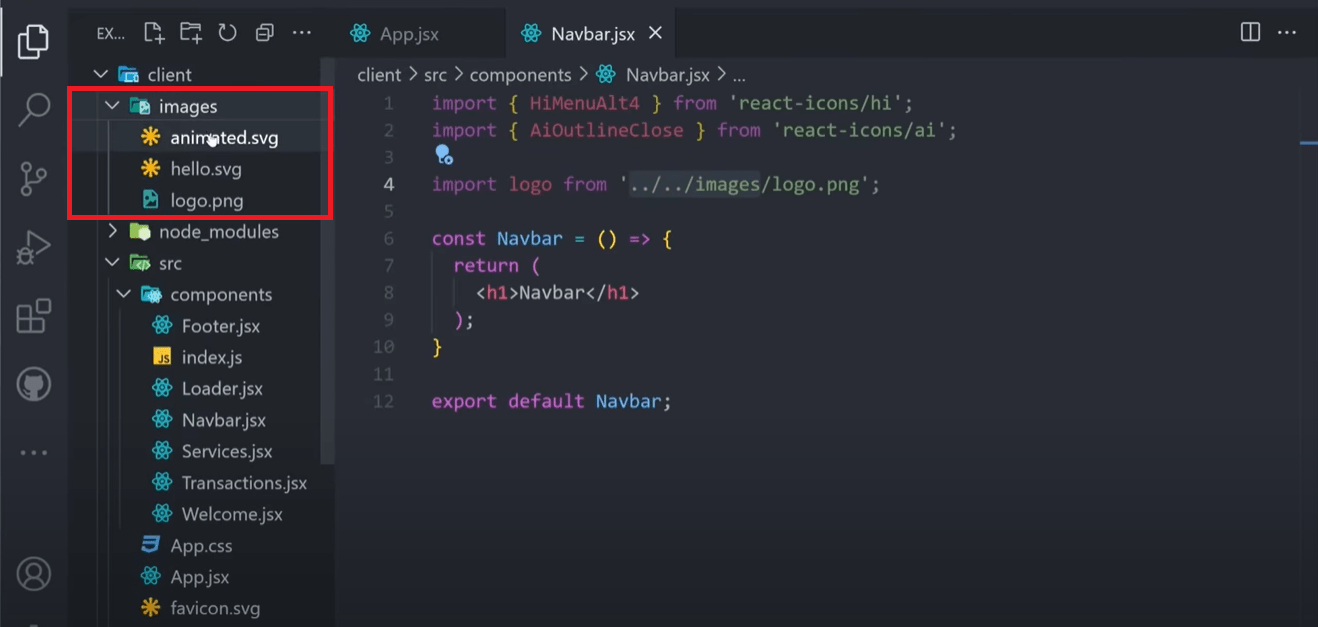
وسنقوم بإنشاء هذا المجلد ضمن مجلد client باسم images ونضيف الصور التي نريد استخدامها في المشروع داخل هذا المجلد.
أما عن الصور فسنقوم بإضافتها بتنسيقات مختلفة وهي animated.svg وhello.svg وlogo.png.
ننقر على logo.png سيظهر لنا شعار هو شعار المنصة. ونستطيع استخدام الشعار الذي نريده بصيغة png.
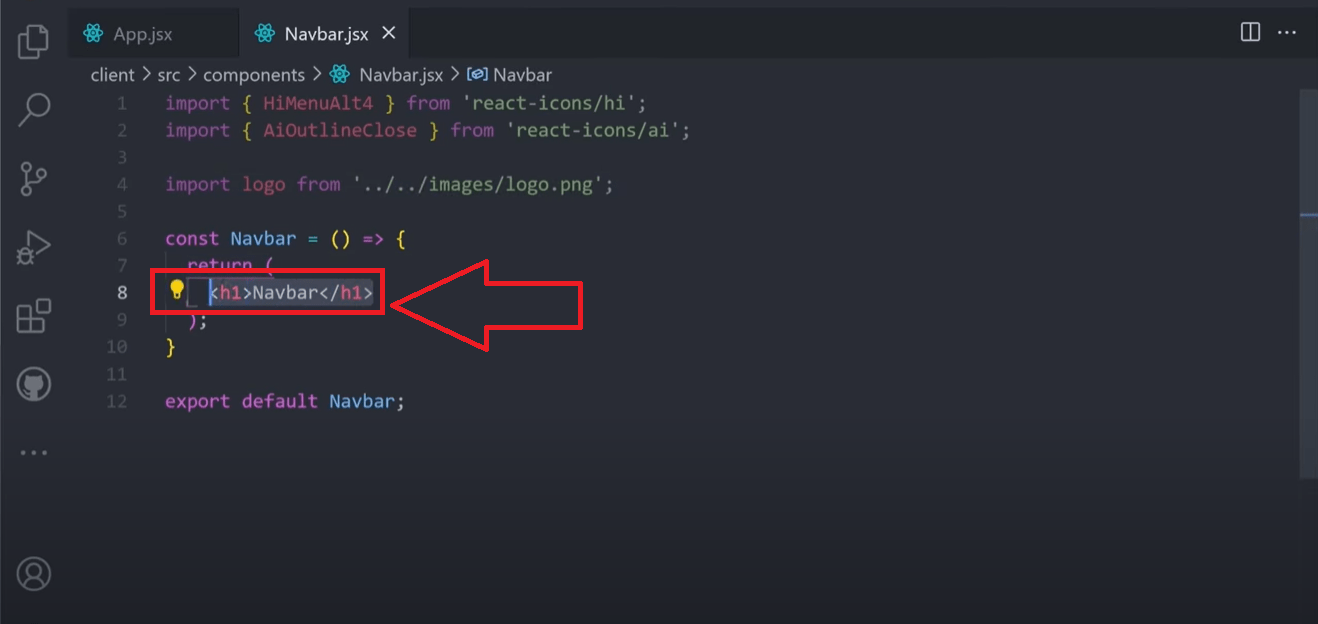
بالعودة إلى شريط التنقل الخاص بنا، نبدأ بكتابة بعض ملفات jsx الخاصة بنا، حيث نقوم بحذف الجزء الأتي من الكود:
<h1>Navbar</h1>ونكتب ضمن حدود كلمة return الكود التالي:
<nav className='w-full flex md:justify-center justify-between items-center p-4'>
</nav>الآن لنختبر التغييرات التي قمنا بكتابتها ويتم الاختبار بفتح المتصفح ورؤية هذه المتغيرات تعمل داخل المتصفح، لذلك نبقي الواجهة البرمجية تعمل ونفتح المتصفح الخاص بنا ونبقيه جنب إلى جنب مع المحرر.
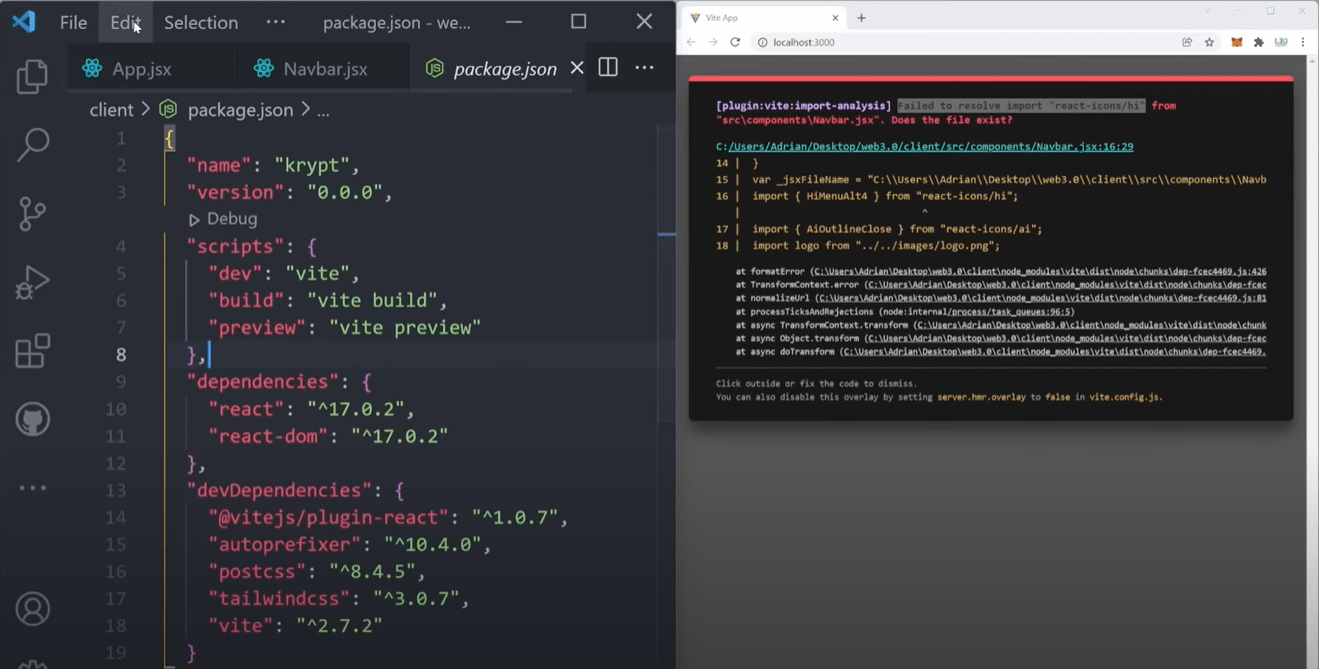
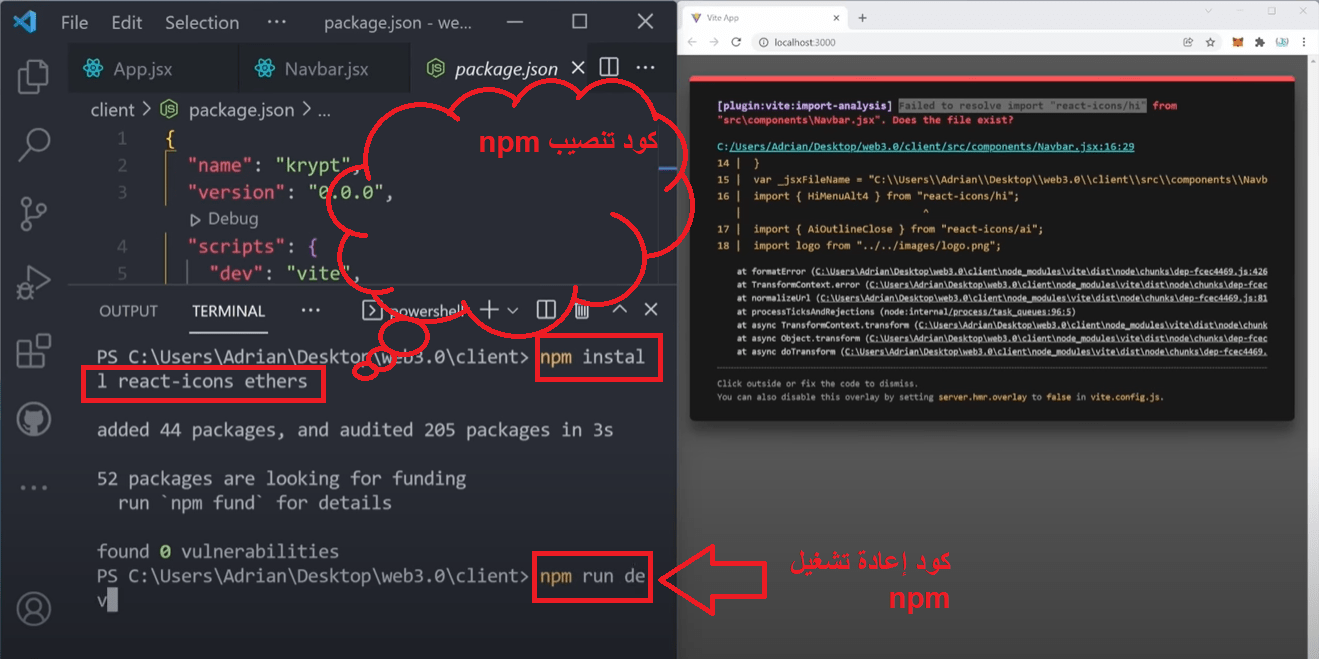
وبعد فتح المتصفح ندخل على الرابط المحلي الخاص بالمنصة (تم شرحه سابقاً)، ونجد على الفور وجود خطأ، وفي أي حزمة سنختارها قد نجد ذلك الخطأ, لذلك سوف ننتقل إلى ملف package.json ونجد أنه لدينا فقط ملف الحزم الافتراضية المثبتة لذلك سوف نقوم بتثبيت كل الحزم المطلوبة.
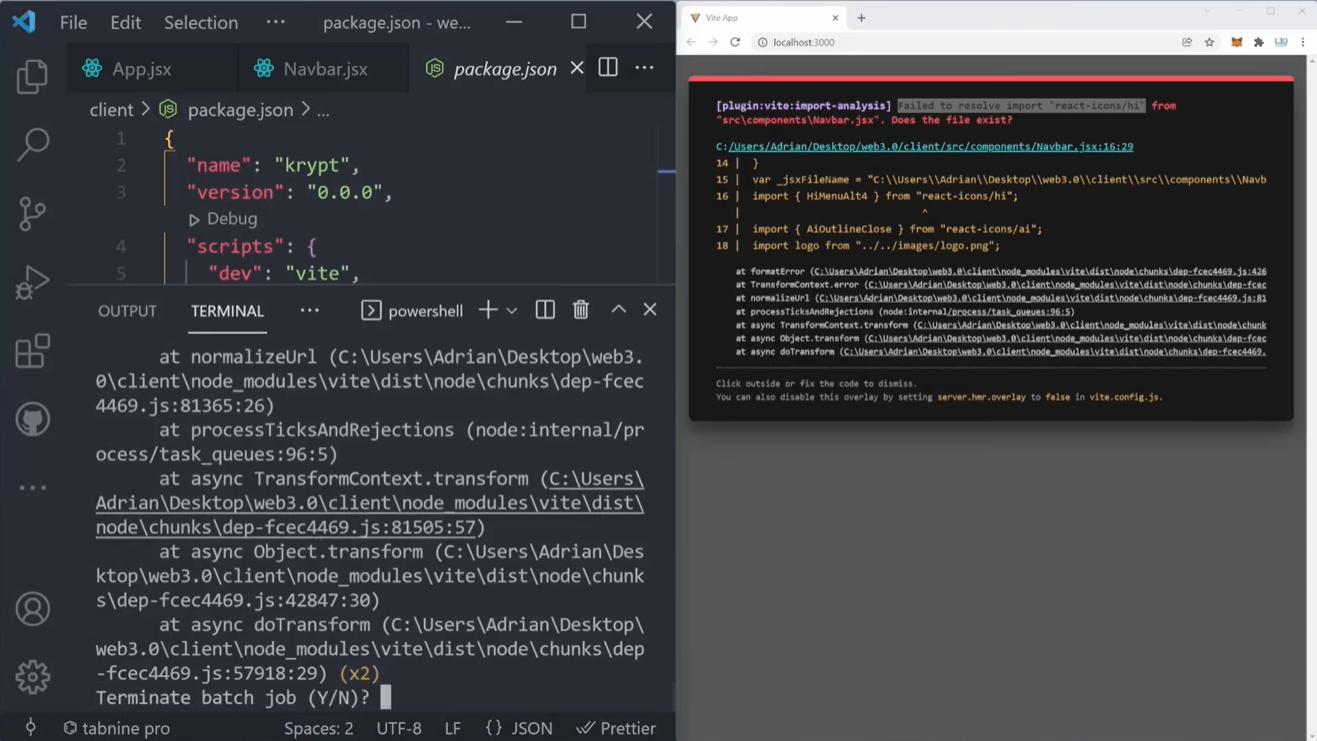
سنقوم بفتح ال Terminal، ثم نضغط على ctrl+c لإيقاف تشغيل الخدمة السابقة ومن ثم y.
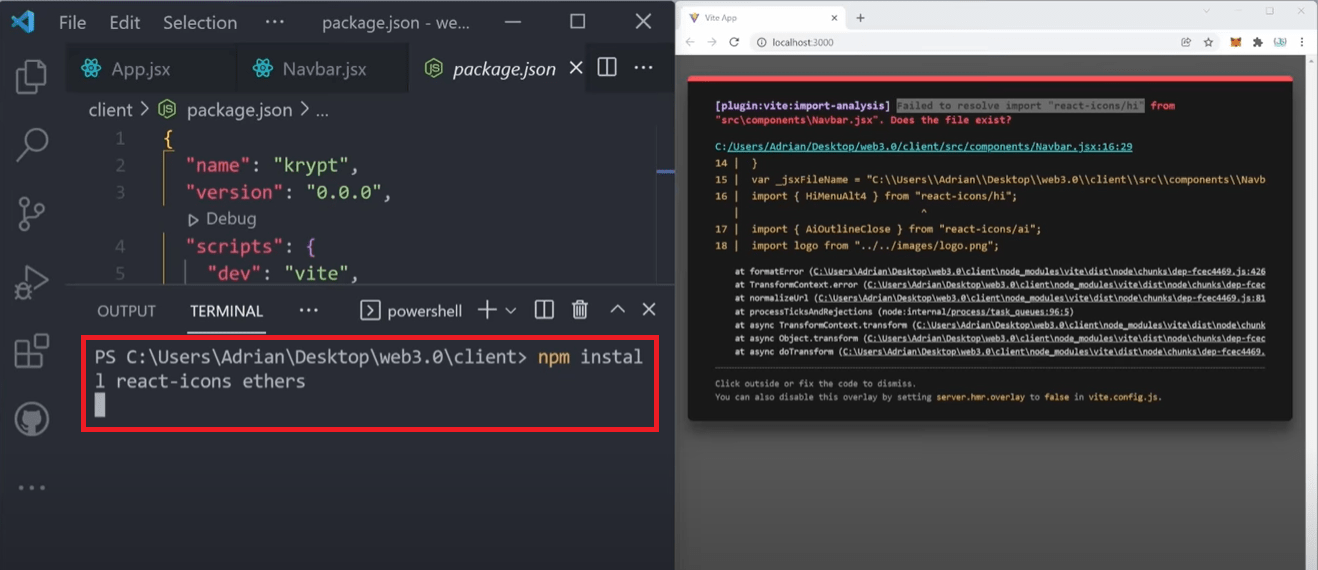
وفي الواجهة الجديدة التي سوف تظهر لنا يمكننا كتابة كود تثبيت npm وسنقوم بتثبيت حزمة الأيقونات والرموز الخاصة التي سنستخدمها في الإيثريوم.
وهذا سوف يسمح لنا بالتفاعل مع البلوكتشين ومع عقدنا الذكي باستخدام الكود التالي:
npm install react-icons ethersسنقوم بالضغط على زر enter لتثبيت الحزم ومن ثم سننتظر قليلاً حتى يتم تثبيت الحزمتين.
وبعد انتهاء التثبيت نقوم بإعادة تشغيل npm وذلك بكتابة كود التشغيل وذلك بنهاية الواجهة المفتوحة حالياً كالتالي:
npm run devوبالعودة إلى المتصفح الخاص بنا سنجد مباشرة أنه لم يعد هناك أي وجود للخطأ والصورة التالية تثبت ذلك:
وسنواصل كتابة الكود ضمن حدود return بالكود البرمجي بالواجهة السابقة.
سنقوم بإضافة صنف جديد آخر وأي شيء سنقوم بكتابته سيظهر تطبيقه على واجهة المتصفح المفتوحة لدي.
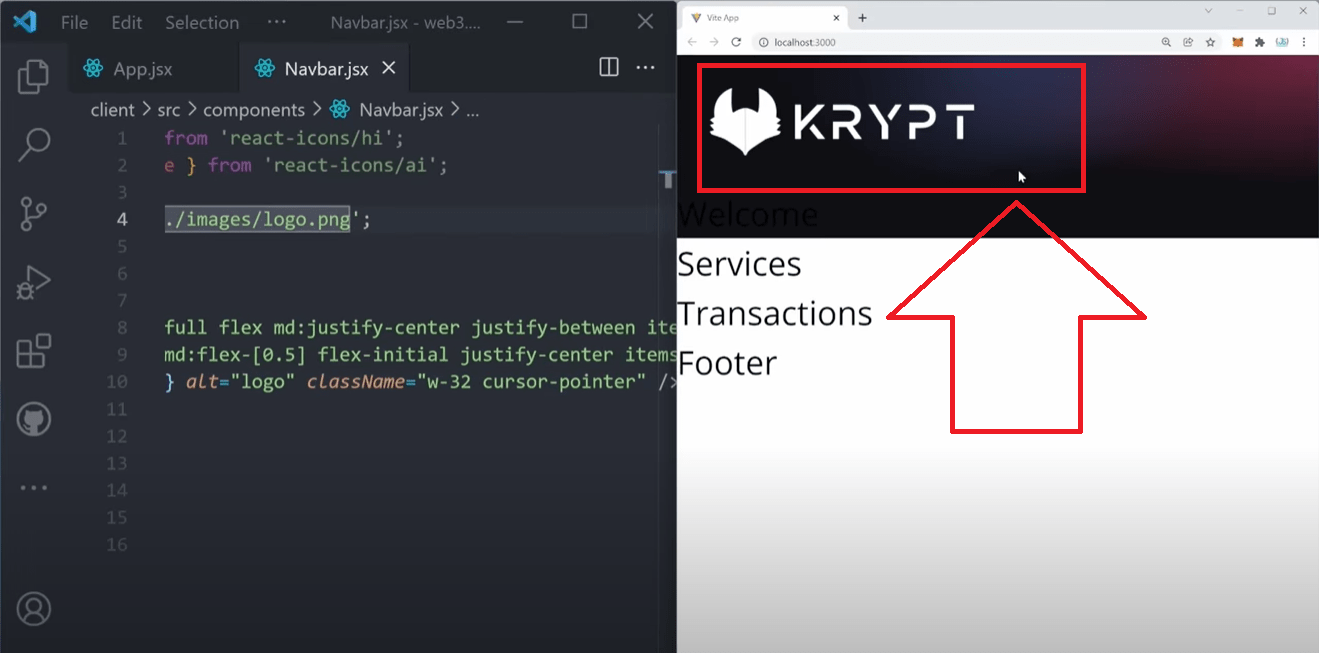
فرضاً سوف أقوم بإضافة logo معين ضمن الشريط العلوي الفارغ باللون البنفسجي في واجهة المتصفح الخاص بي وللقيام بذلك سأقوم بكتابة الكود التالي:
<img src={logo} alt= "logo" className="w-32 cursor-pointer" />سنجد بعد تطبيق الكود السابق مباشرة ظهور اللوغو الخاص في القسم العلوي لواجهة المتصفح كما تبين الصورة التالية ذلك:
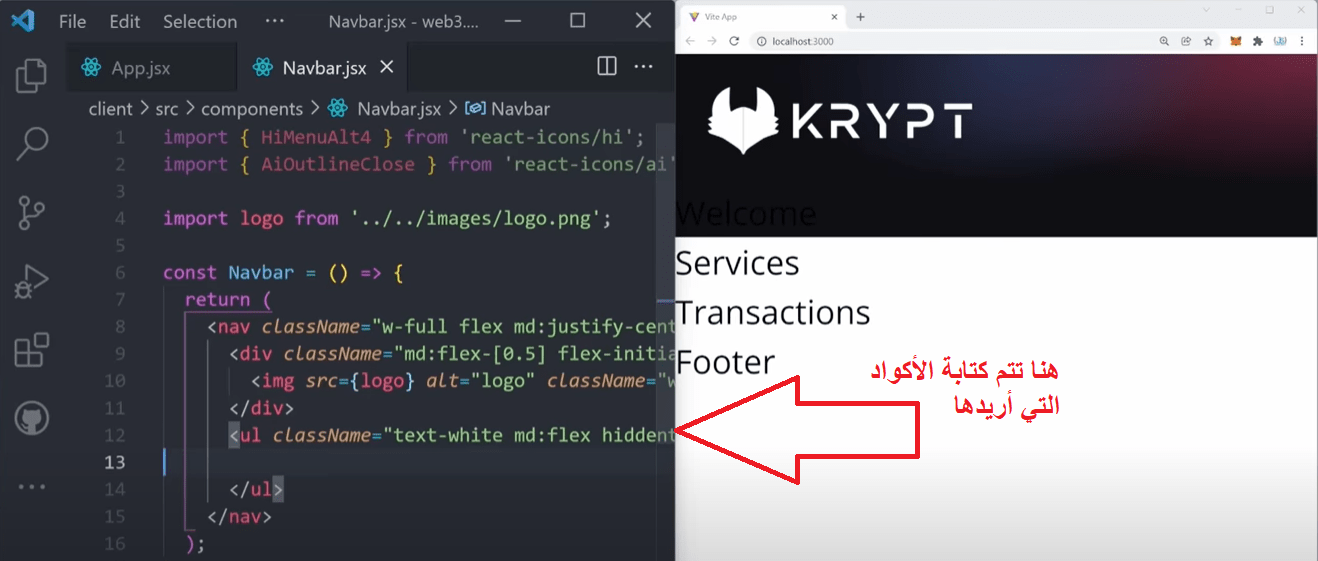
يمكننا أيضاً إنشاء ul وهي رمز لقائمة مرتبة وإعطائها اسم فئة مساوٍ ل (نص أبيض) وذلك عن طريق كتابة الكود التالي أيضاً مباشرة بعد الأكواد السابقة التي قمنا بكتابتها:
<ul className="text-white md: flex hiddent list-none flex-row justify-between items-center flex-initial">
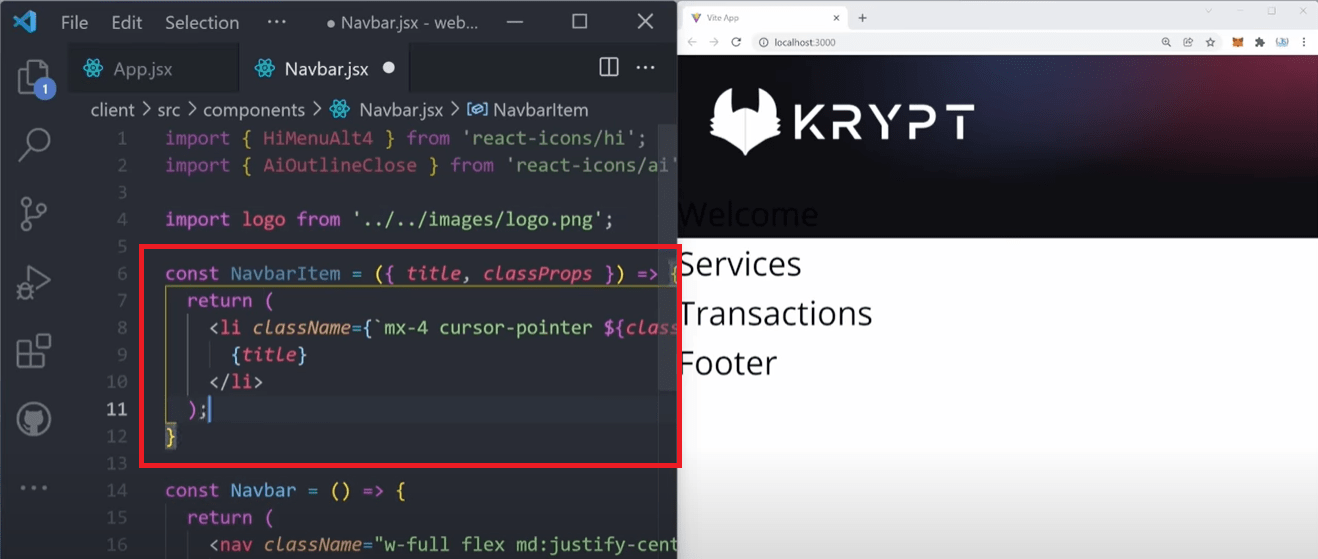
وبعد تطبيق الكود الأخير الذي قمنا بكتابته سنجد أنه لن يحدث شيء بتاتاً وذلك لأننا يجب علينا أولاً أن نضيف بعض عناصر القائمة، وبالتالي سنقوم بإنشاء مكون جديد، أي نقوم بكتابة كود الإضافة بالسطر رقم 6 من الواجهة البرمجية السابقة كالآتي:
const NavbarItem = ( {title, classprops}) => {
return (
<li className= {`mx-4 cursor-pointer ${classprops}’} >
{title}
</li>
}
يمكننا الآن استدعاء عنصر شريط التنقل كمكون في أسفل هذا الكود البرمجي.
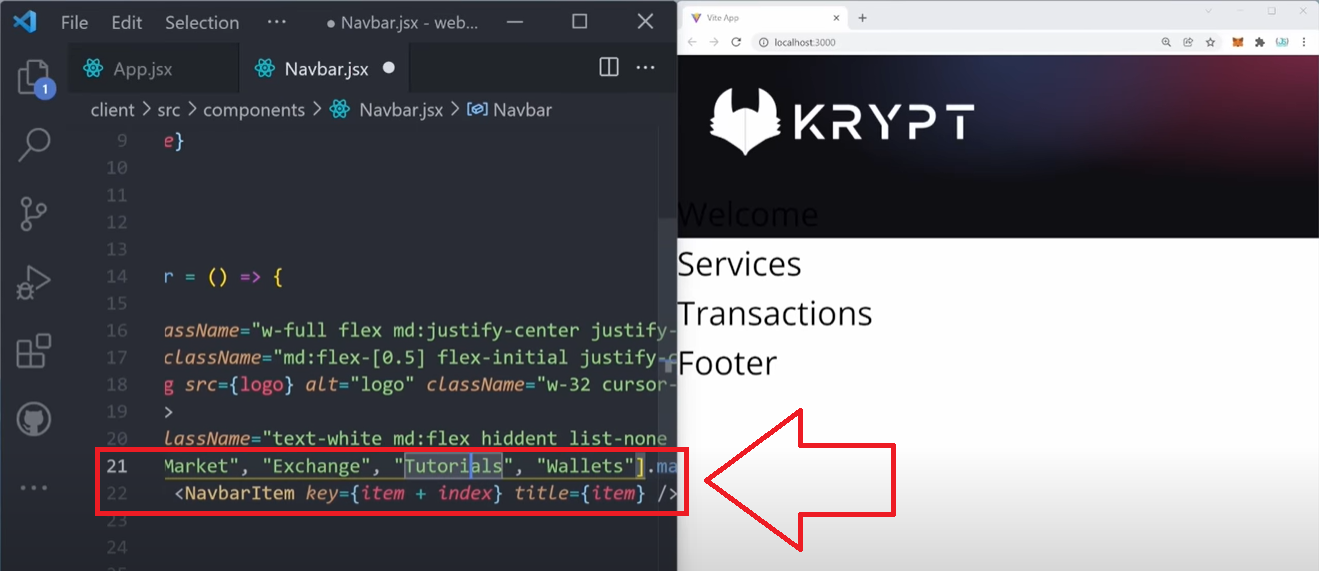
وسنقوم في السطر البرمجي رقم 21 بكتابة كود الاستدعاء ولكننا نريد الحصول على عنصر Navbar واحد فقط لذلك نقوم بإنشاء كتلة ديناميكية جديدة أي إنشاء مصفوفة حيث يكون العنصر الأول فرضاً كلمة (market) والعنصر الثاني (Exchange) والعنصر الثالث (tutorials) والعنصر الرابع (wallets).
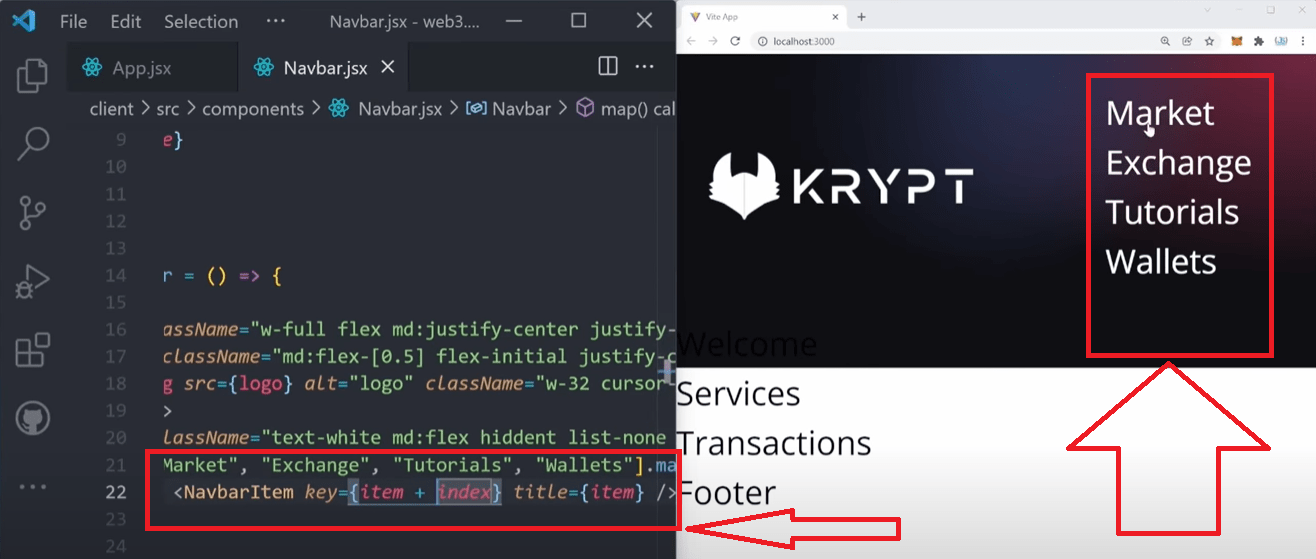
وبعد ذلك يمكننا استدعاء طريقة الخريطة النقطية ويمكننا الإضافة داخل الخريطة وذلك بالكتابة ضمن القوسين المرفقين معها ويمكننا كتابة item أي الأشياء التي نريدها ضمن الخريطة، ويمكننا كتابة index فهرس الحلقة المحددة الخاصة بنا.
وسنقوم بكتابة مفتاح key فيه كلمتي item و index وهذا المفتاح يعتبر عنصر بالإضافة إلى الفهرس لجعله فريداً, ويمكن أن يكون العنوان ببساطة هو item.
{["Market", "Exchange", "Tutorials", "wallets"]. map ((item, index) → (>NavbarItem key= {item + index} title={item} /<))}الآن إذا قمنا بحفظ ذلك وتطبيقه سنلاحظ وجود جميع الكلمات الأربعة التي قمنا بتحديدها ضمن العنوان العلوي باللون البنفسجي وبجانب اللوغو الخاص بالمنصة الذي قمنا بإظهاره سابقاً.
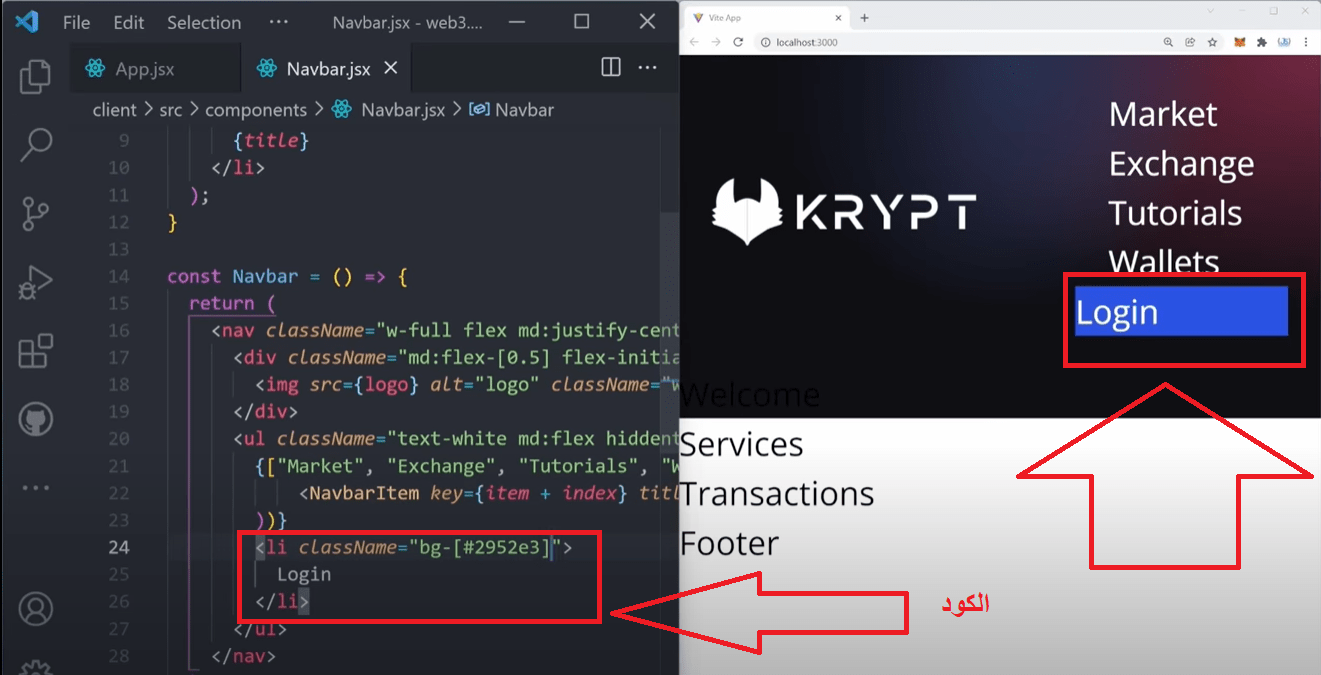
لنفترض الآن أنه يمكن للأشخاص تسجيل الدخول في المنصة وحتى نتمكن من إنشاء مستخدم آخر نحن ببساطة سنكتب الكود التالي ونبدأ بكتابة الكود في السطر 24 كالتالي:
<li className="bg-[#2952e3]" >
Login
</li>
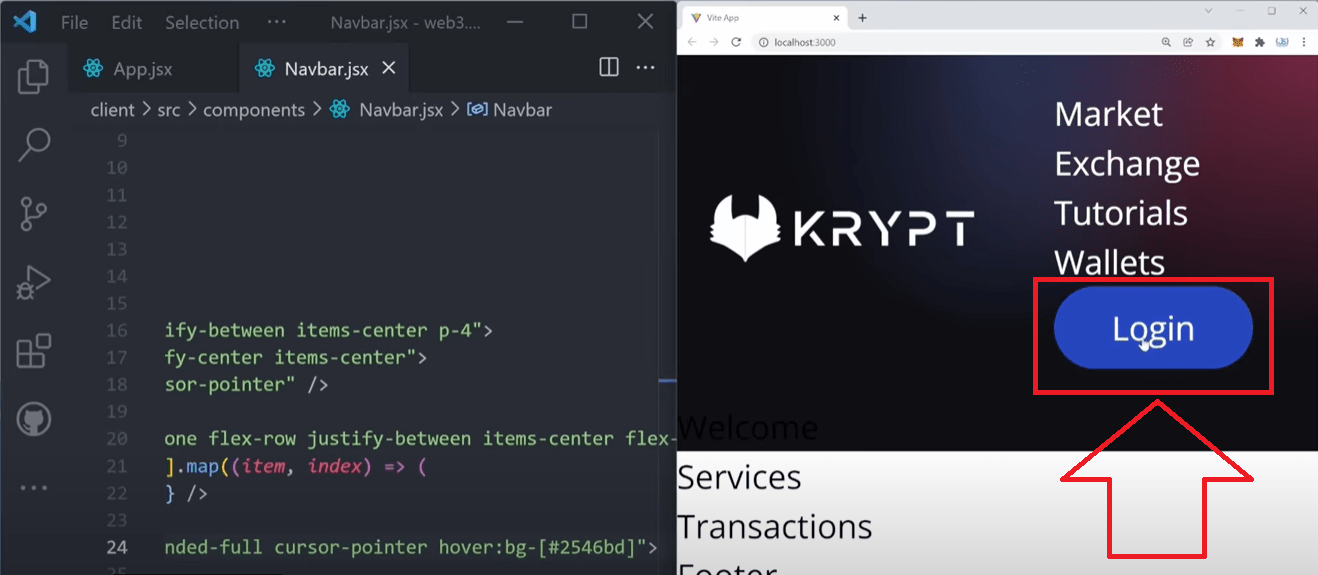
وبعد كتابة هذا الكود مباشرة سيظهر لنا تحت الكلمات الأربعة في العنوان العلوي، مربع أزرق وهو مربع التسجيل login الذي قمنا بإنشائه.
يمكن تعديل أبعاد المربع الأزرق السابق وذلك بتعديل الكود الخاص به الذي قمنا بكتابته وإضافة عليه الأبعاد التي نريدها ونكمل الكود السابق كالتالي:
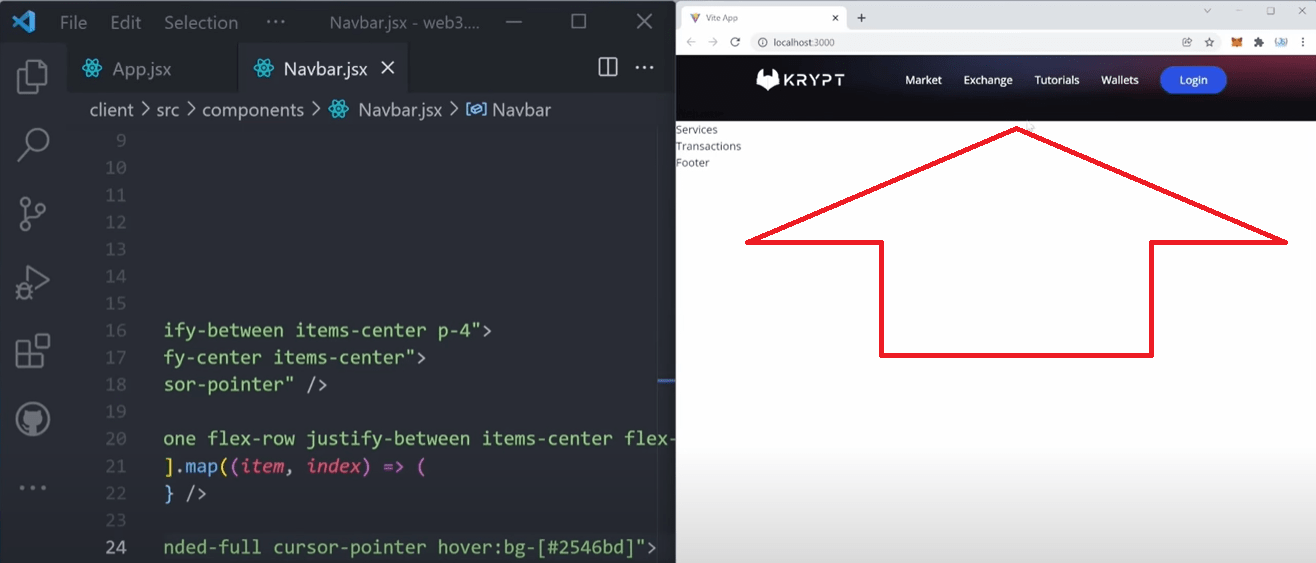
[# 2952e3] py-2 px-7 mx-4 rounded-full cursor-pointer hover:bg-[#2546bd]وبعد تطبيق التغييرات السابقة التي قمنا بكتابتها نلاحظ تغير أبعاد وشكل هذا المربع الأزرق ليصبح كالآتي:
ومن المتصفح في أعلى الشريط نلاحظ وجود إشارة مكبرة نضغط عليها حتى يتم تصغير هذا الشريط وإعادة الواجهة الأصلية.
(يتبع في الجزء الثالث)…