طريقة إنشاء منصة لامركزية من الصفر (الجزء الأول)

تتمتع تقنية الويب 3.0 بالقدرة على تغيير عالم الإنترنت وإلى الأبد، لكن لا زال الوقت مبكراً للتعرف على الطريق الصحيح لذلك، ويمكننا الآن بناء أول تطبيق بلوكتشين خاص بنا بشكل مباشر، واكتساب المهارات والحصول على وظيفة ذات رواتب عالية أو إنشاء الويب3.0 الخاص بنا.
سوف نتساءل ماهي الشروط المسبقة لبناء مثل هذا الموقع، لا يوجد شيء صعب وسوف نشرح ونقوم بتبسيط القيام بذلك بطريقة مفهومة وواضحة، فقط تابع معنا هذا المقال بدقة وانتباه.
في هذا المقال سوف نتعلم كيفية تثبيت الأدوات اللازمة لبرمجة الكود الخاص بالمنصة.
وسنتعلم أيضاً كيفية كتابة عقود ذكية على الإيثيريوم، ونتعلم أيضاً في هذه السلسلة كيفية إنشاء شبكة ويب كاملة وتطبيق يسمح للمستخدمين بإرسال المعاملات من خلال البلوكتشين، وسيتم بعد ذلك إقران كل معاملة مع صورة GIF وسيتم تخزينها إلى الأبد على البلوكتشين.
شراء استضافة للمنصة اللامركزية
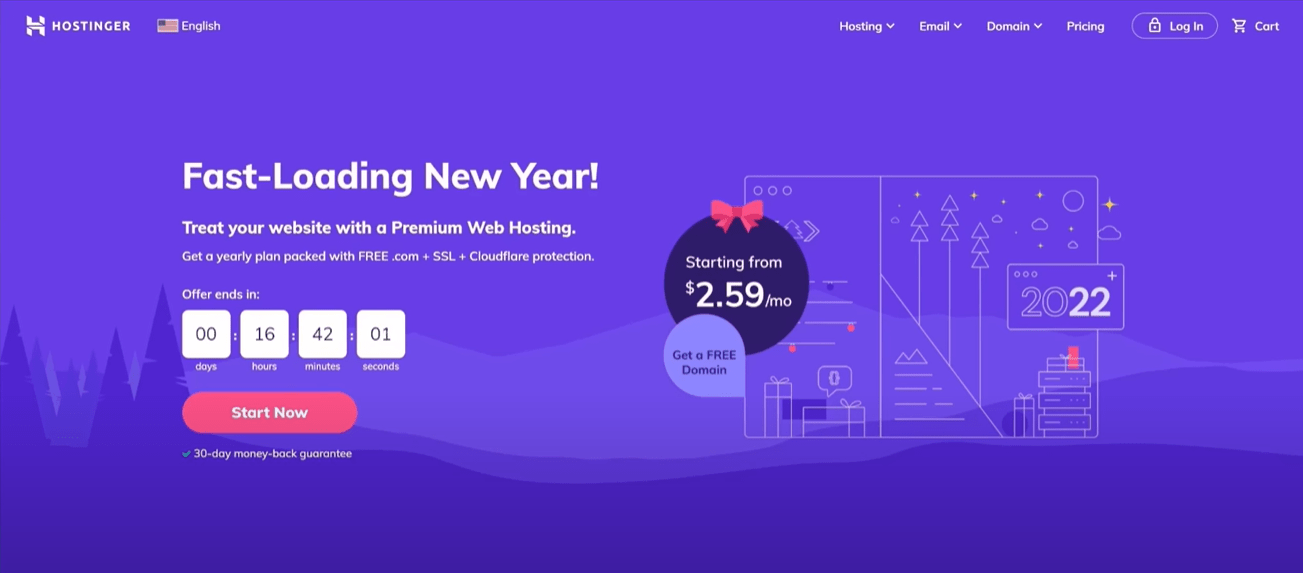
قبل أن نبدأ في بناء مشروعنا أولاً سنقوم بالحصول على الاستضافة واسم المجال لموقعنا الجديد، وسوف نختار على السبل المثال موقع hostinger.com وبالدخول إليه سوف يظهر لنا الواجهة الرئيسية للموقع:

سنختار إحدى الخطط التي تتناسب مع متطلبات المنصة، لأنه يجب أن تكون جميع تطبيقات الويب 3.0 سريعة موثوقة وآمنة.
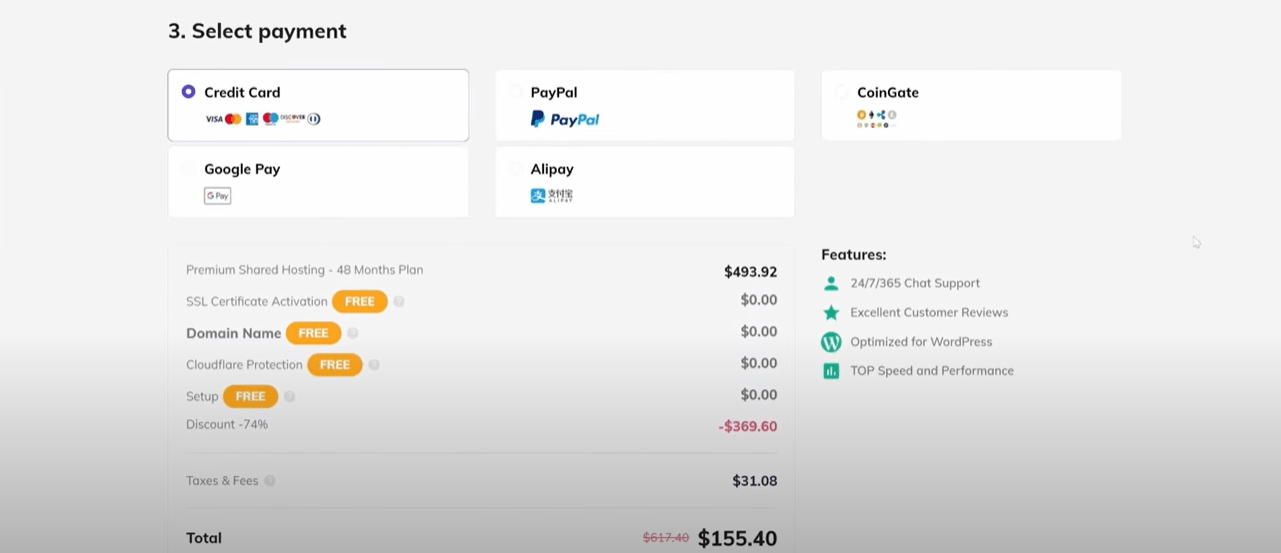
ويجب علينا اختيار فترة الاستضافة وهنا سنقوم باختيار الفترة 48 شهراً لتوفير أكبر قدر من المال، وبالانتقال إلى الأسفل قليلاً يمكننا اختيار طريقة الدفع الخاصة بنا.

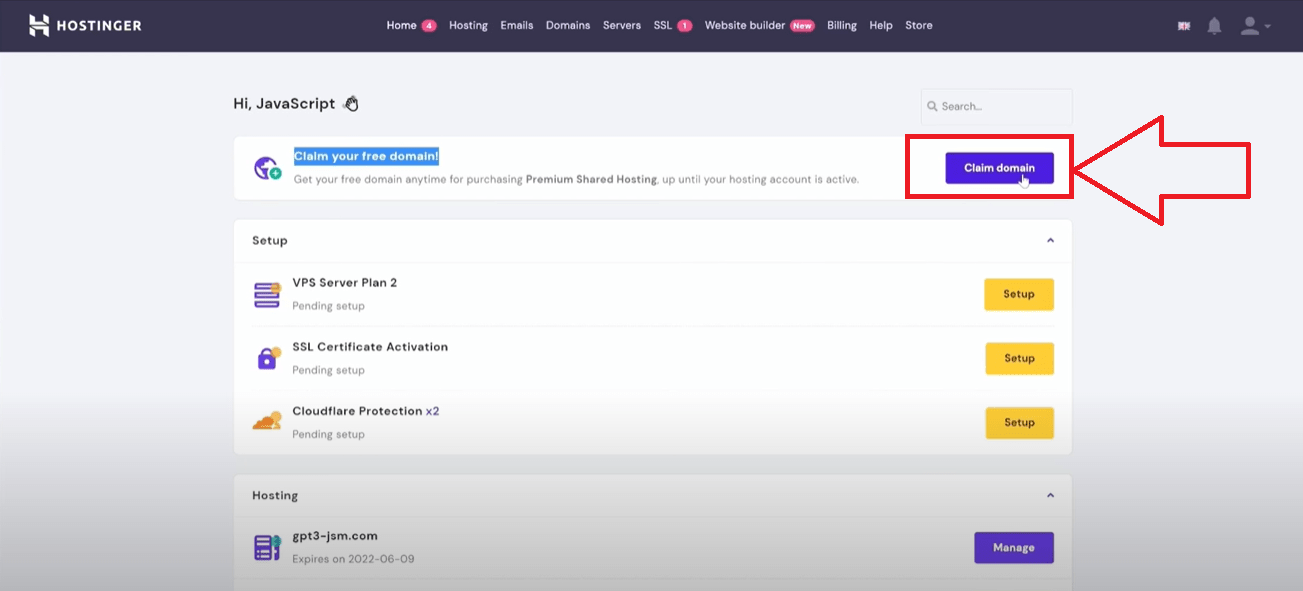
ثم يجب أن نطالب بالدومين الخاص بنا عن طريق الضغط على المربع باللون الأزرق التالي:

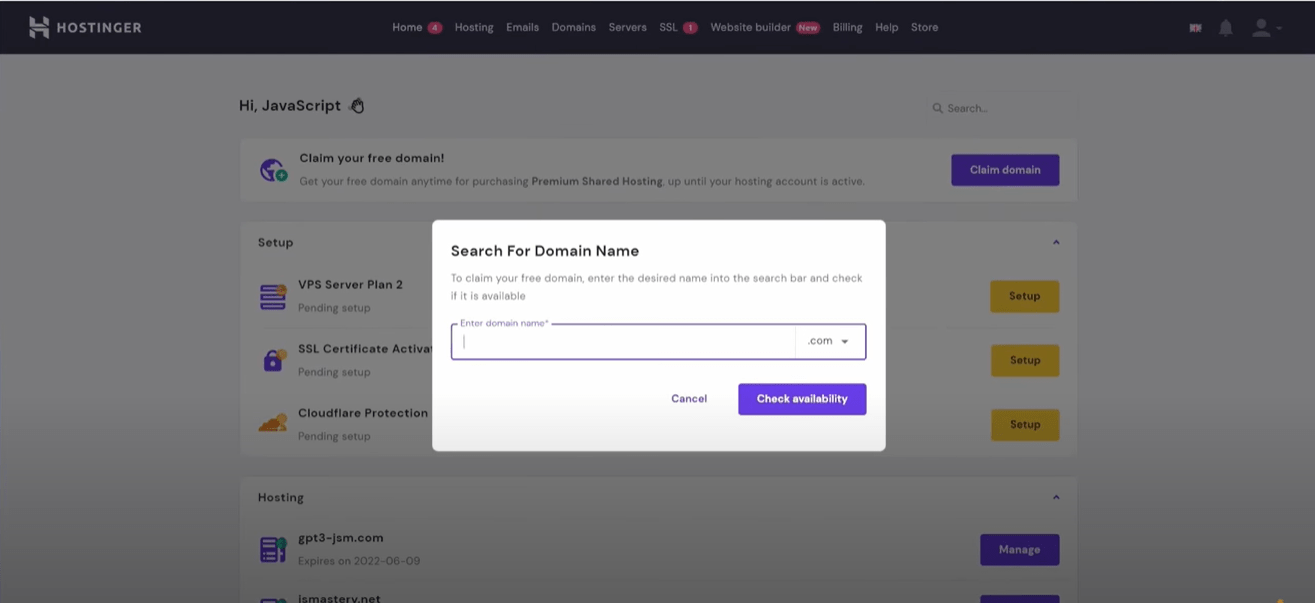
في حالتنا هنا سوف نقوم بالضغط على claim domain المربع الأزرق وستظهر لنا الواجهة التالية:

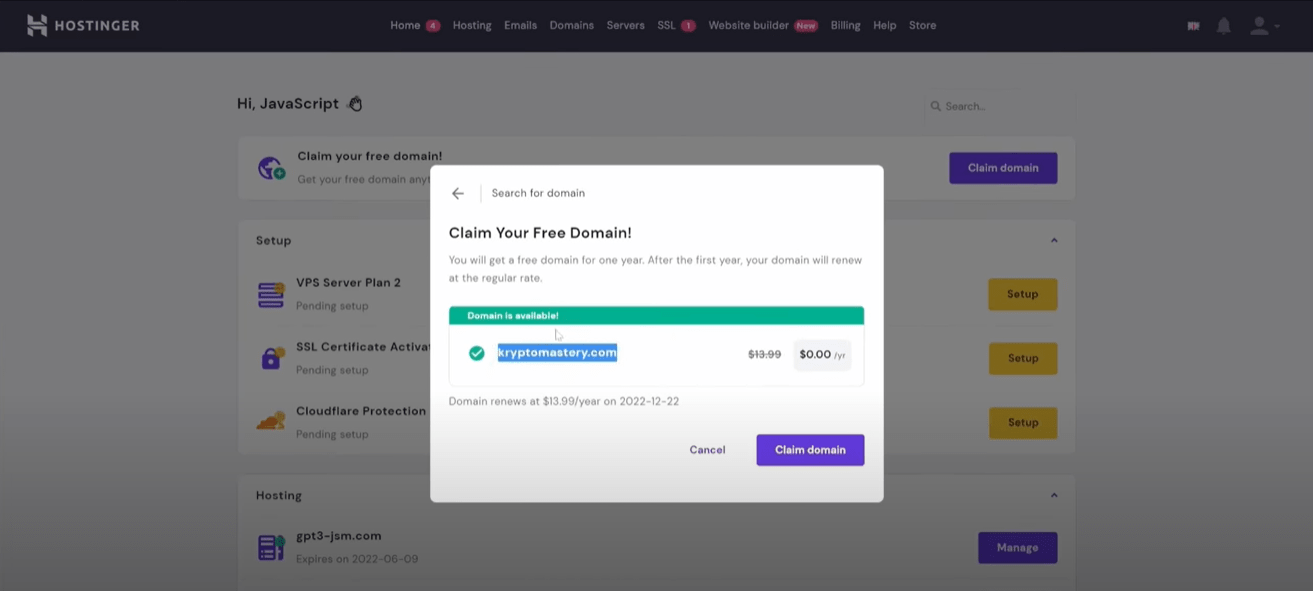
سنقوم بتجريب دومين ما مثل cryptomastery.com وسنقوم بالضغط على المربع الأزرق للفحص إذا كان الدومين متوفراً أم لا، من check availability وسيظهر لنا الآتي:

ونجد أنه مجاني بالكامل، وسنقوم الآن بالمطالبة به عن طريق الضغط على المربع الأزرق في الواجهة السابقة.
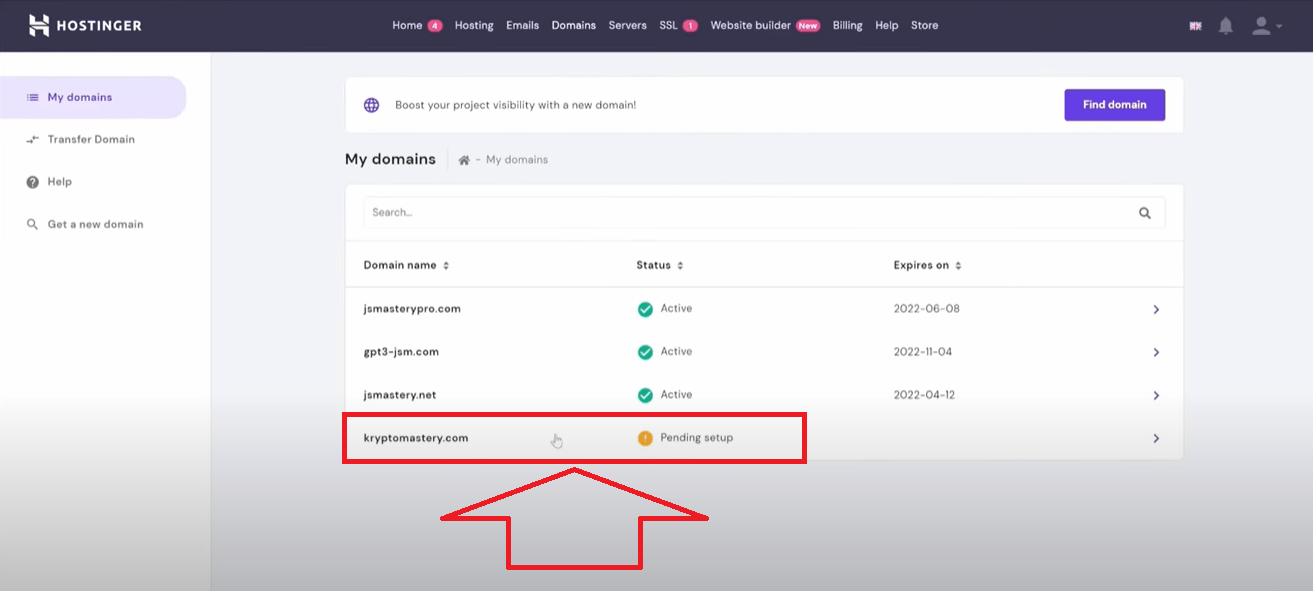
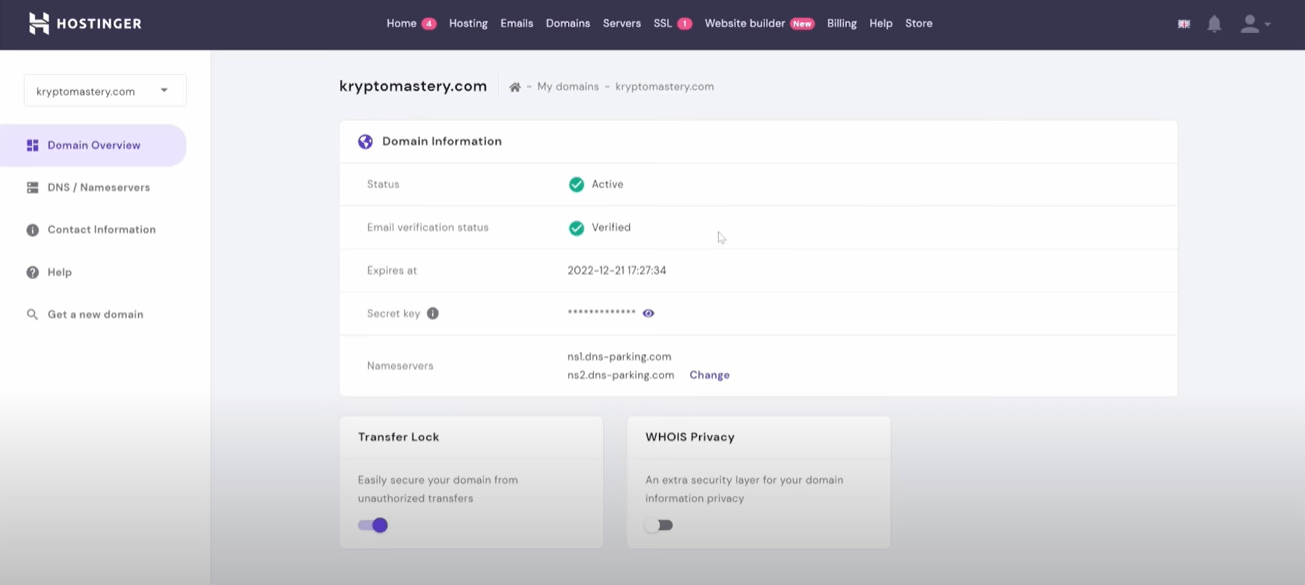
وستظهر لنا واجهة كالآتي:

كما نلاحظ أنه يتم الآن إعداد الدومين الخاص بنا وتستغرق العملية حوالي دقيقة من الوقت وسوف تظهر لنا الواجهة التالية:

والآن سوف نعود للواجهة الرئيسية بالضغط على زر home وذلك في الشريط العلوي باللون الأزرق.
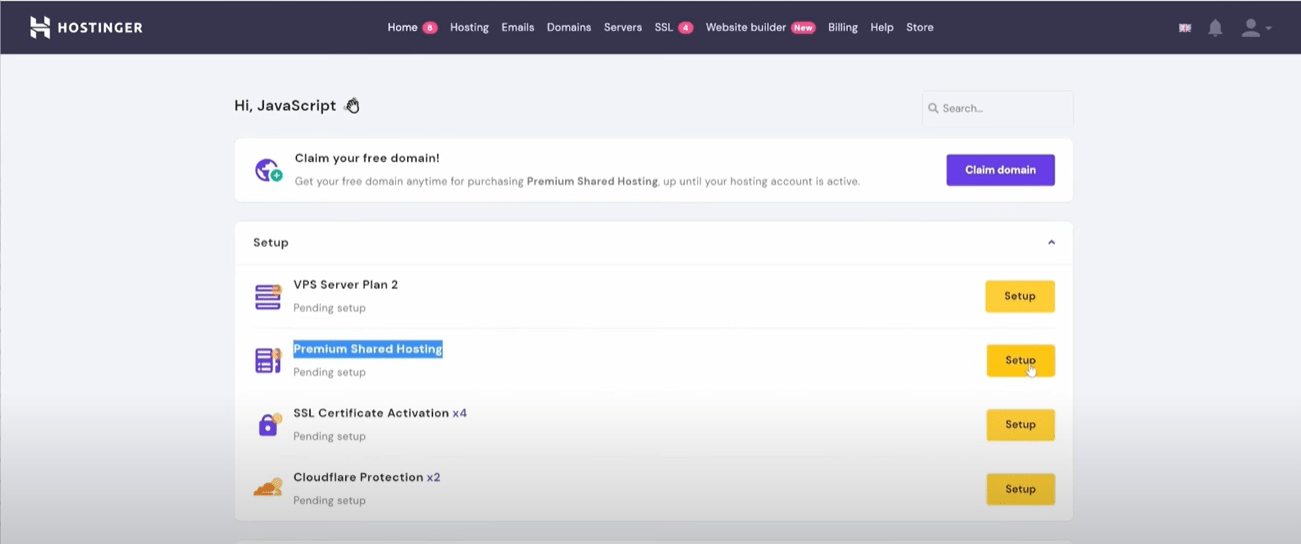
يمكننا الآن إنشاء قسط الاستضافة المشتركة بعد النقر على مربع setup باللون البرتقالي وكما نرى بالواجهة التالية:

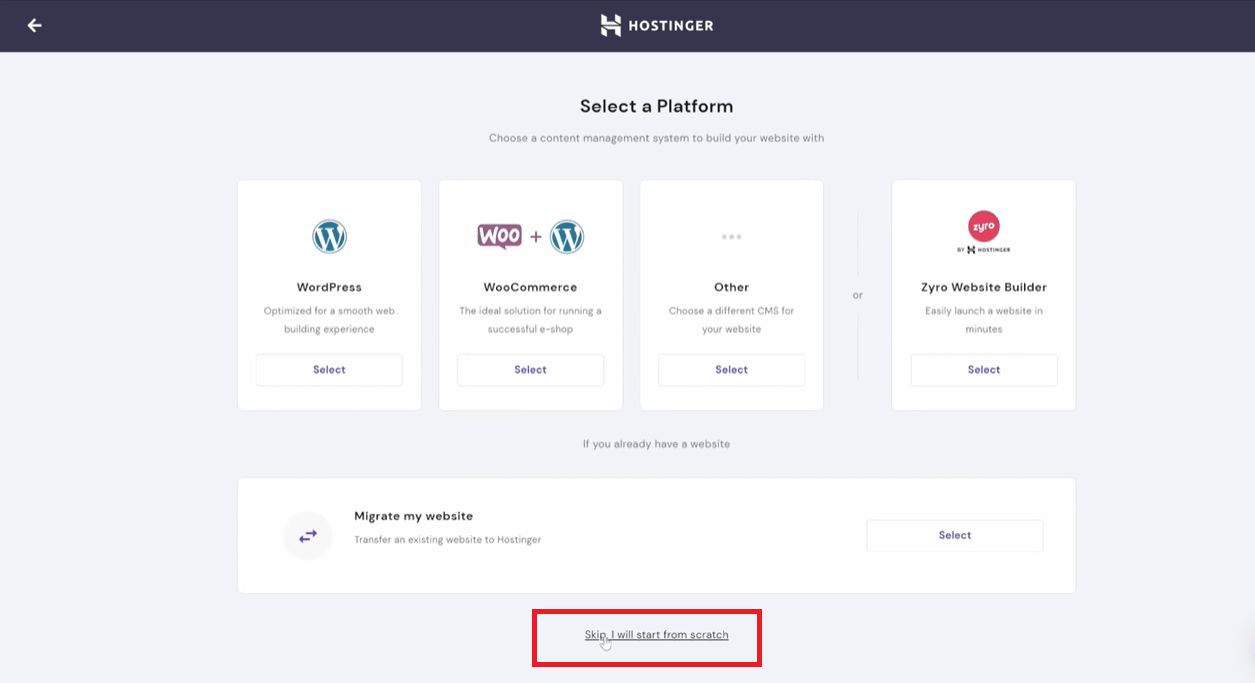
هذه هي عروض HOSTINGER المتوفرة، وبالنقر فوق الزر باللون الأحمر المبين في الصورة أدناه، فإننا سوف نتخطى هذه الواجهة إلى واجهة أخرى كالتالي:

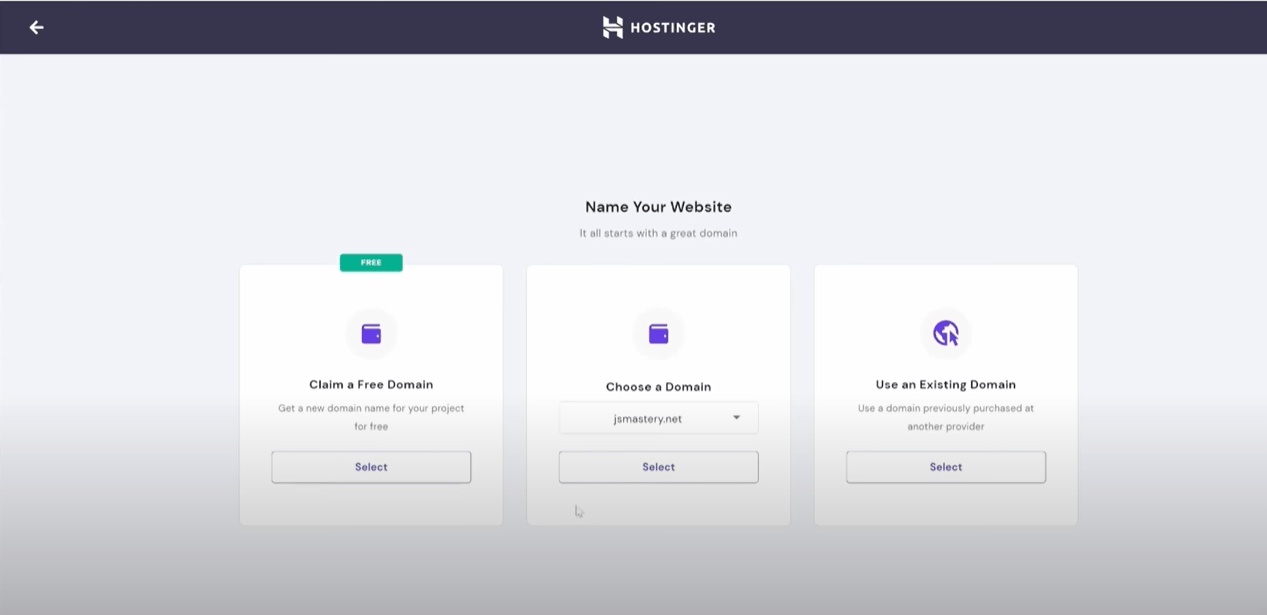
هنا يمكننا اختيار الدومين لموقعنا، ويمكنك القيام بذلك في المربع اليساري في الواجهة السابقة Claim a Free Domain.
ولكن إذا كان لدينا يمكننا اختياره بشكل صحيح من المربع الأوسط choose a Domain وبالضغط على السهم الموجود في المربع السابق نختار منه الدومين الذي نريده.

ومن ثم نضغط على تحديد select وبعدها ستظهر الواجهة التالية:

أخيراً يمكننا إنهاء الأعداد بالضغط على المربع الأزرق في الواجهة السابقة finish setup، وبعد ذلك سنكون قادرين على البدء بمشروعنا.
ويمكننا التحقق إذا تم إعداد الاستضافة بالكامل عبر الذهاب إلى الواجهة الرئيسية لموقع HOSTINGER وستظهر لنا الواجهة التالية التي تدل على اكتمال الإعداد.

الأدوات اللازمة لإنشاء منصة لامركزية
سوف نستخدم الجافا سكريبت لبرمجة الأكواد الخاصة بالمنصة، ولذلك ينصح بتعلم برمجة الجافا سيكربت قبل البدء بهذا الكورس التعليمي.
وبالذهاب إلى الواجهة الرئيسية لسطح المكتب على جهاز الكمبيوتر، سوف تقوم بإنشاء مجلد جديد فارغ وفرضاً سأقوم بتسميته web 3.0 كالآتي:

وبمجرد إنشاء المجلد نقوم بفتح محرر الكود الذي نختاره وسوف نستخدم في مقالتنا تطبيق visual studio code،
Visual Studio Code: هو محرر برمجي يدعم عمليات التطوير مثل تصحيح الأخطاء وتشغيل المهام والتحكم في الإصدارات، ويهدف إلى توفير الأدوات التي يحتاجها المطور فقط لدورة سريعة لبناء التعليمات البرمجية وتصحيح الأخطاء.
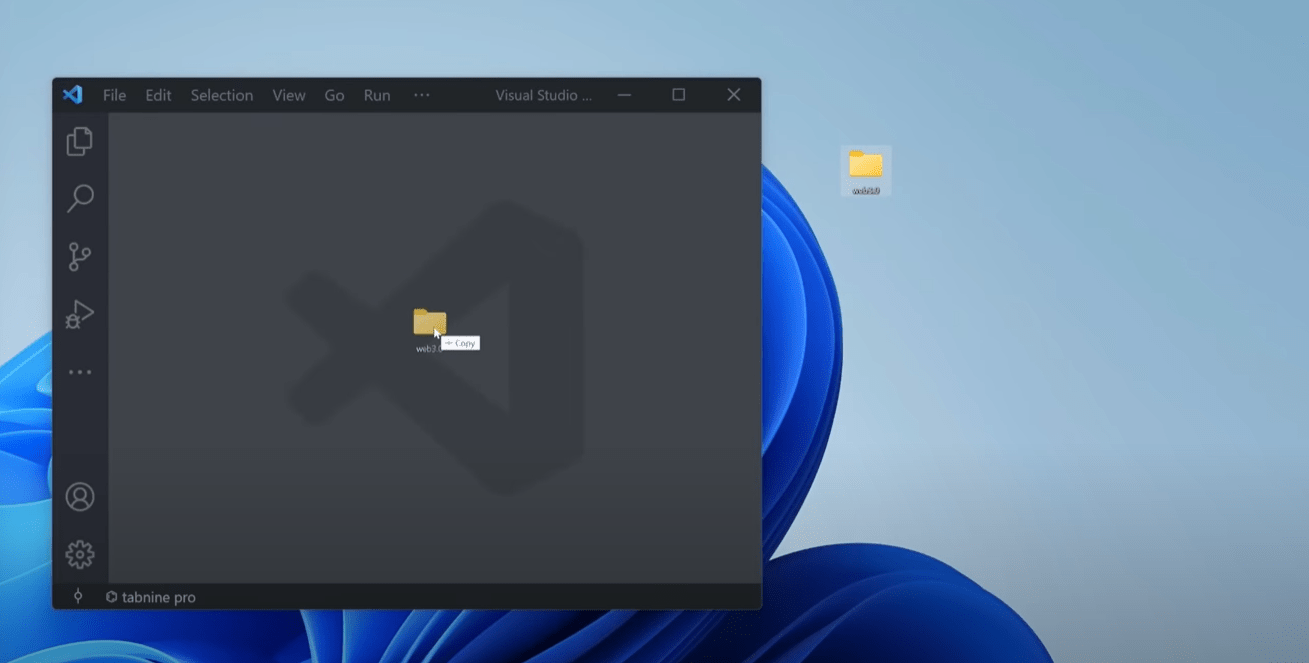
ومن ثم نقوم بسحب المجلد الفارغ الذي قمنا بإنشائه ووضعه ضمن الواجهة الفارغة للمحرر الذي قمنا باختياره كالآتي:

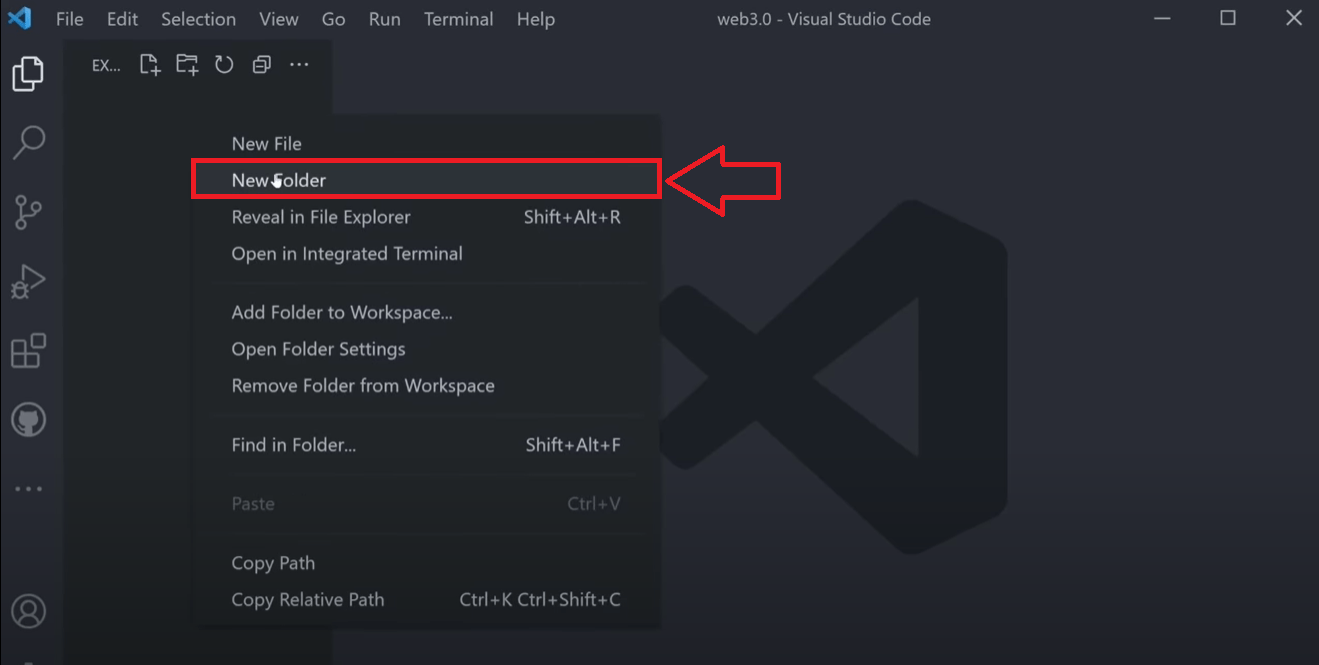
نقوم بعدها بالضغط بزر الماوس الأيمن لتظهر لنا نافذة متعددة نقوم من خلالها باختيار New Folder لإنشاء ملف جديد.

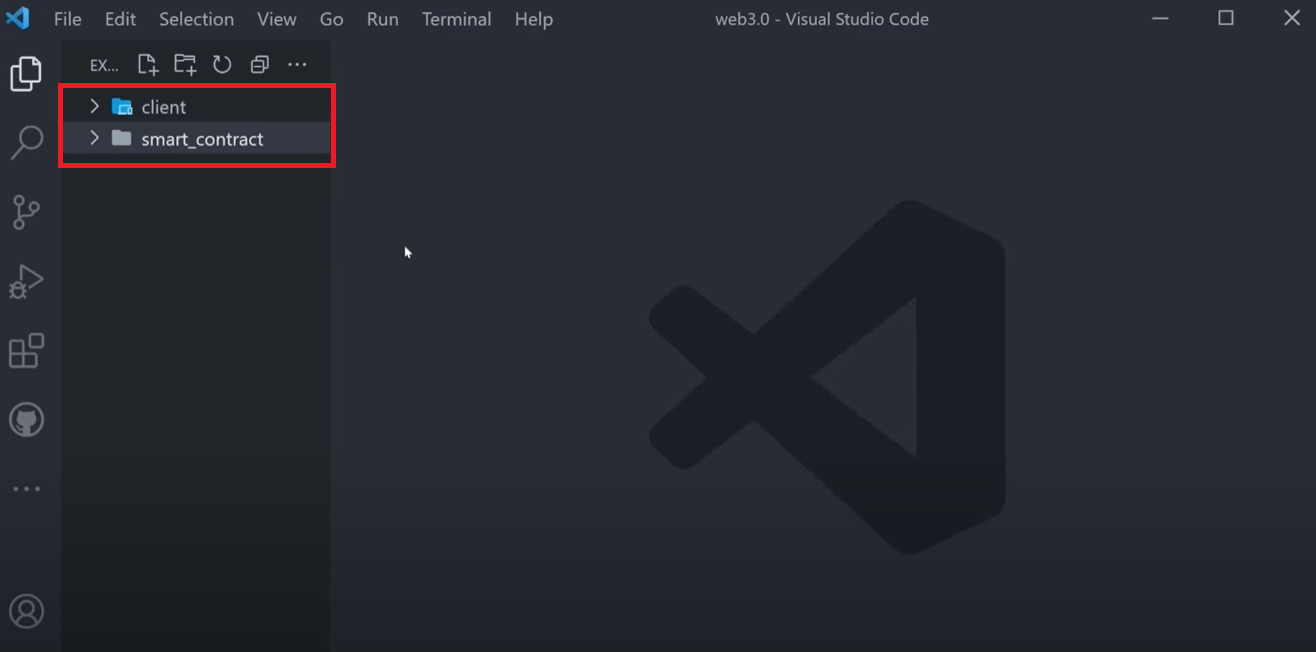
سوف نسميه فرضاً باسم client وهذا الملف يعتبر المكان الذي سيكون فيه ملفات المنصة الخاصة بنا، وبنفس الطريقة سنقوم بإنشاء مجلد آخر وسنطلق عليه اسم smart_contract وهذا المجلد سيكون فيه كود العقد الذكي الخاص بنا.

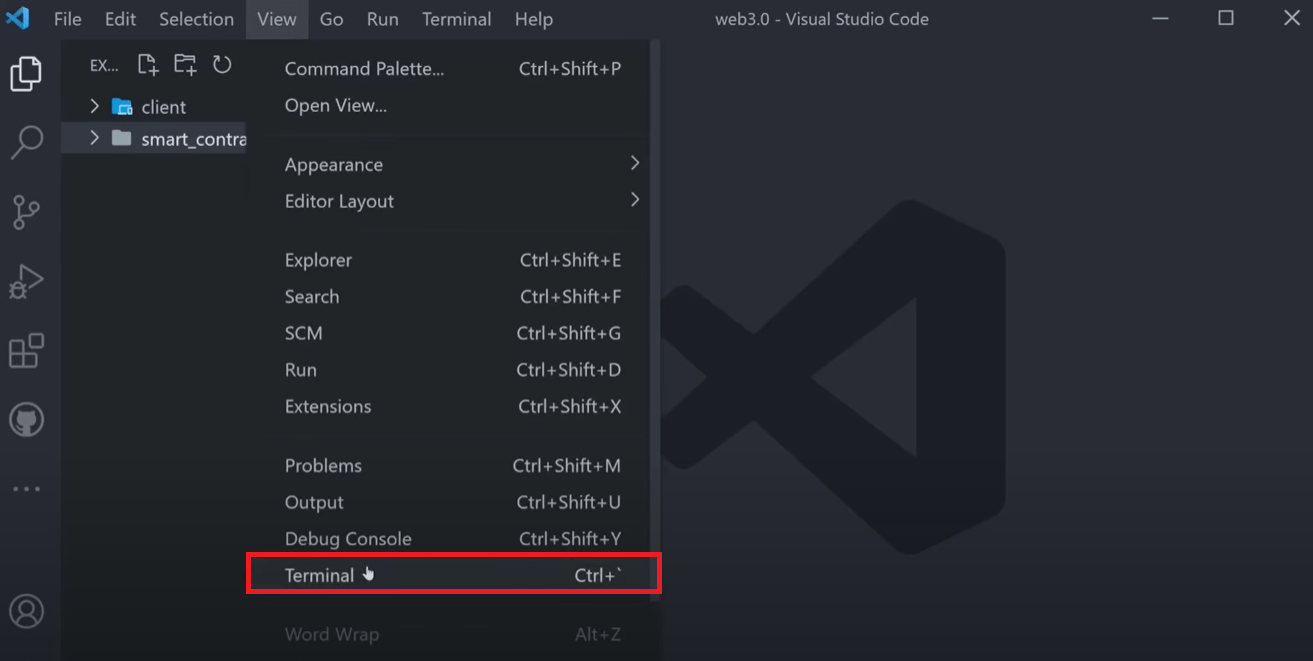
الآن وبعد أن أصبح لدينا هذين المجلدين يمكننا الذهاب إلى view في أعلى الواجهة البرمجية ثم نختار من القائمة terminal.

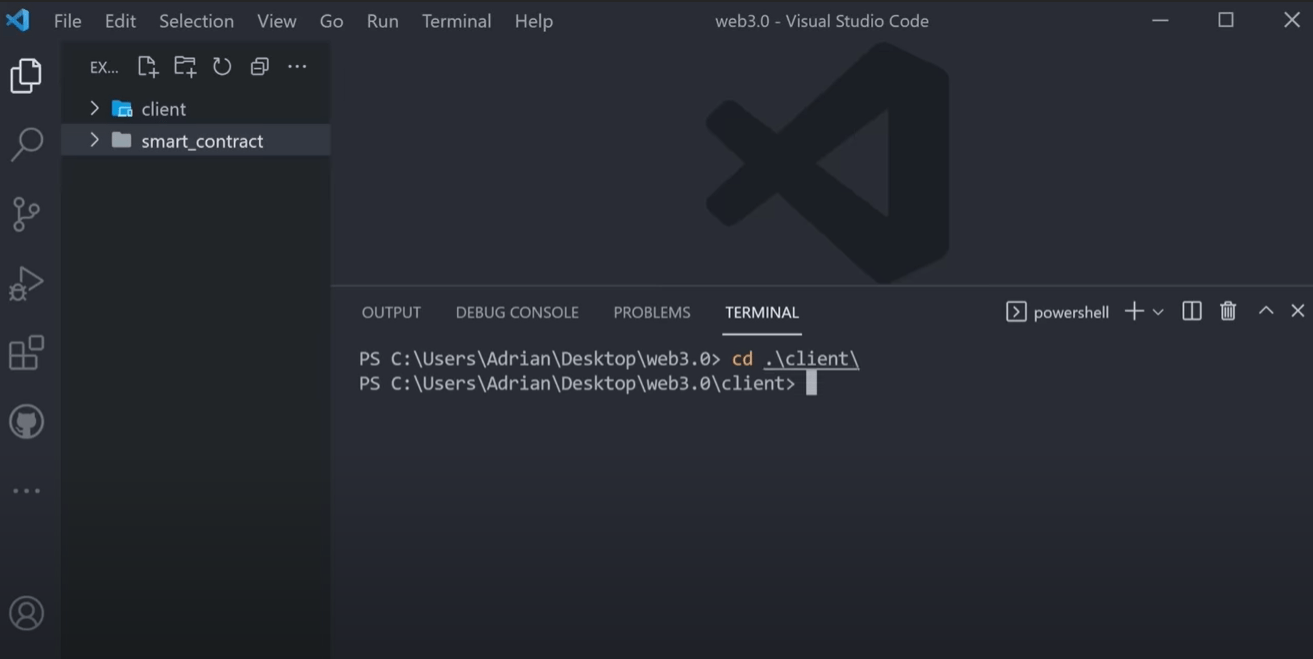
يمكننا مسح وال terminal بكتابة كلمة clear وذلك ضمن الواجهة البرمجية التي ستظهر لنا بعد الضغط على terminal.
ندخل إلى المسار على القرص المضغوط عبر كتابة الكود التالي:
cd .\clint\والآن تم فتح مجلد client.

تقنية vite
في هذا المقال سوف نقوم استخدام تقنية تسمى vite، وتعتبر هذه تقنية جديدة تقوم بالتثبيت ثم البناء ثم البدء بخطوات بسيطة فقط، وتتفاعل التطبيقات عن طريقها في بضع ثواني.
ويمكننا الدخول إليها عن طريق الذهاب للموقع من هنا vite.

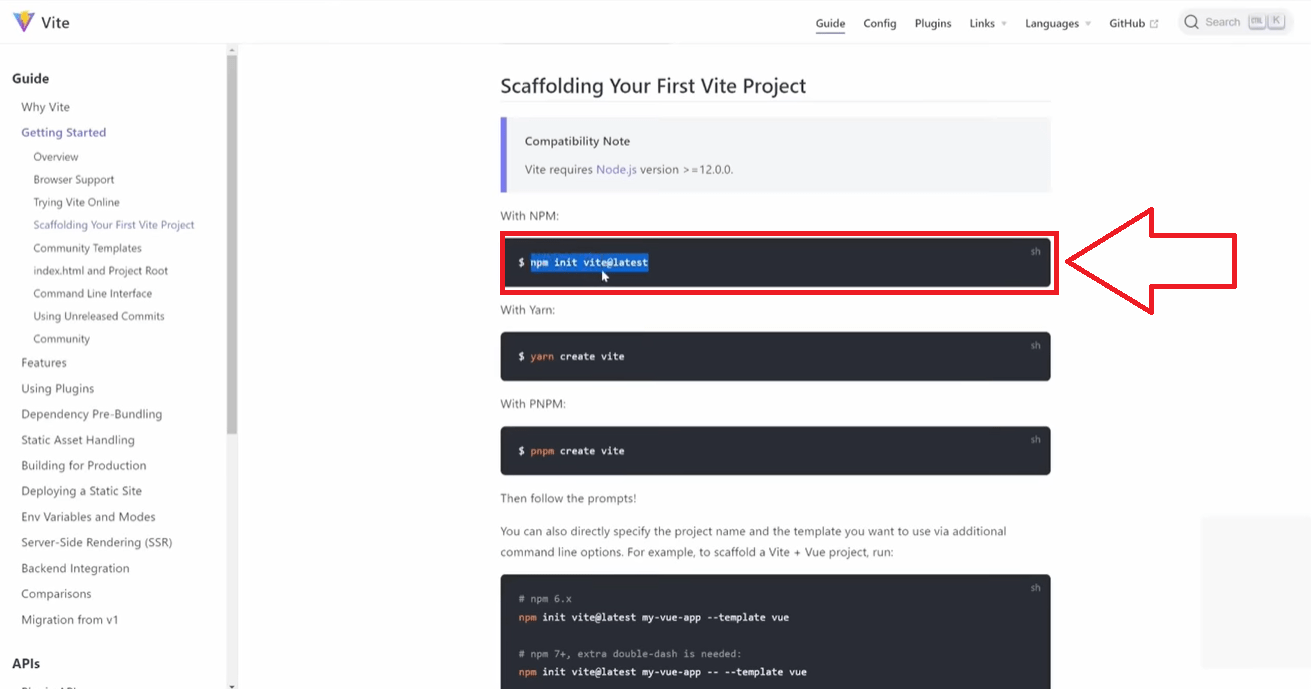
نقوم بالضغط على المربع الأزرق بالواجهة السابقة Get Started، ومن ثم نقوم بنسخ كود تشغيل التقنية:
npm init vite@latest
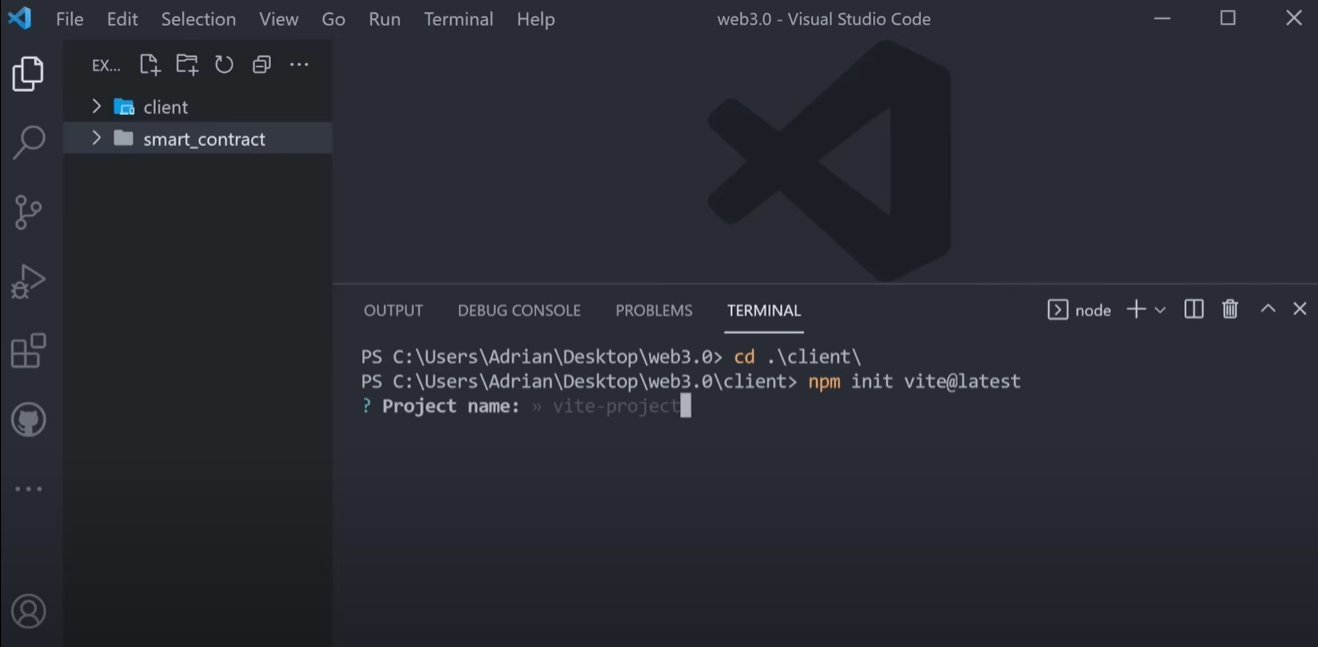
نعود الآن إلى الواجهة البرمجية ونكتب الكود السابق: وإذا كنت تقوم بتشغيل هذا الأمر لأول مرة في الواجهة البرمجية سيسألك فقط عما إذا كنت تريد ذلك التثبيت, فما عليك حينها سوى الضغط على مفتاح y لقبول التثبيت والإنتظار حتى انتهاء التبيت.

وهنا نجد أنه قد بدأ إعداد المشروع فوراً.
سوف نقوم بكتابة ما يلي في حقل project name: /. وهو المجلد الذي نريد إنشاء مشروعنا فيه.
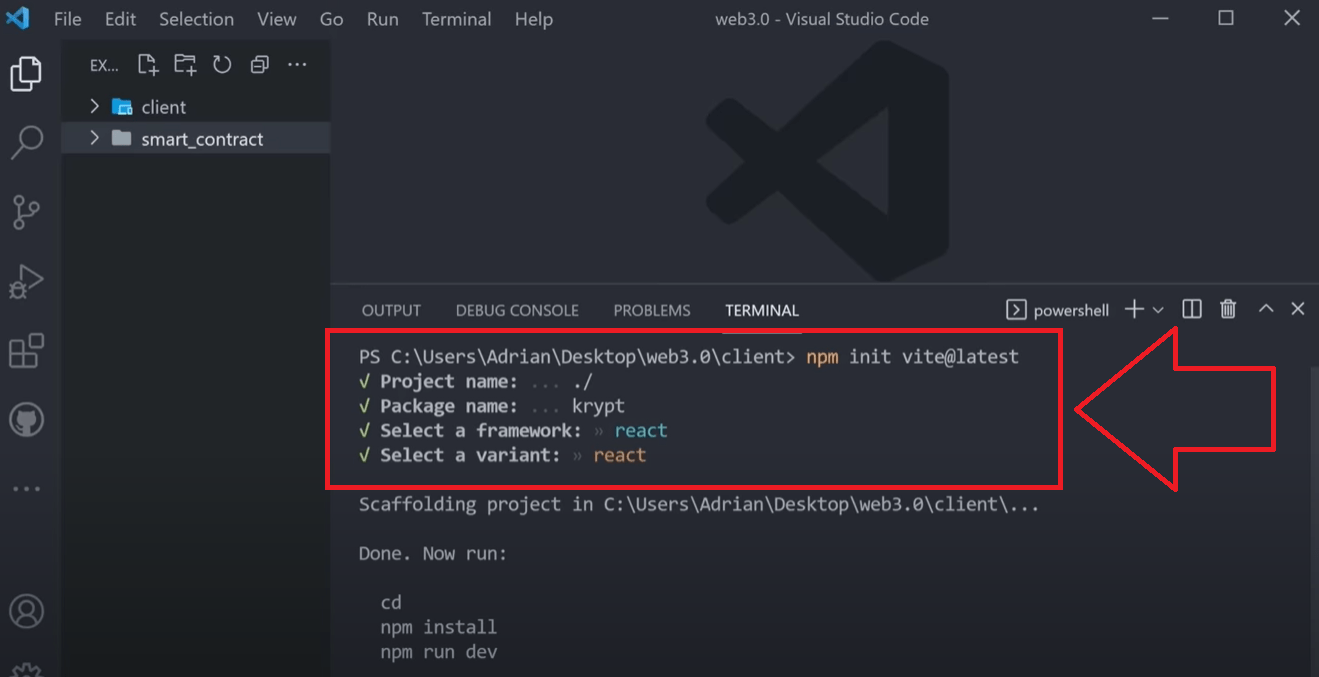
والآن سوف نختار اسم الحزمة وهو فرضاً krypt.
ومن ثم نختار إطار العمل الذي سنذهب إليه وذلك باختيار react ضمن حقل select a framework.
ومن ثم نختار المتغير أيضاً، react ضمن حقل select a variant.

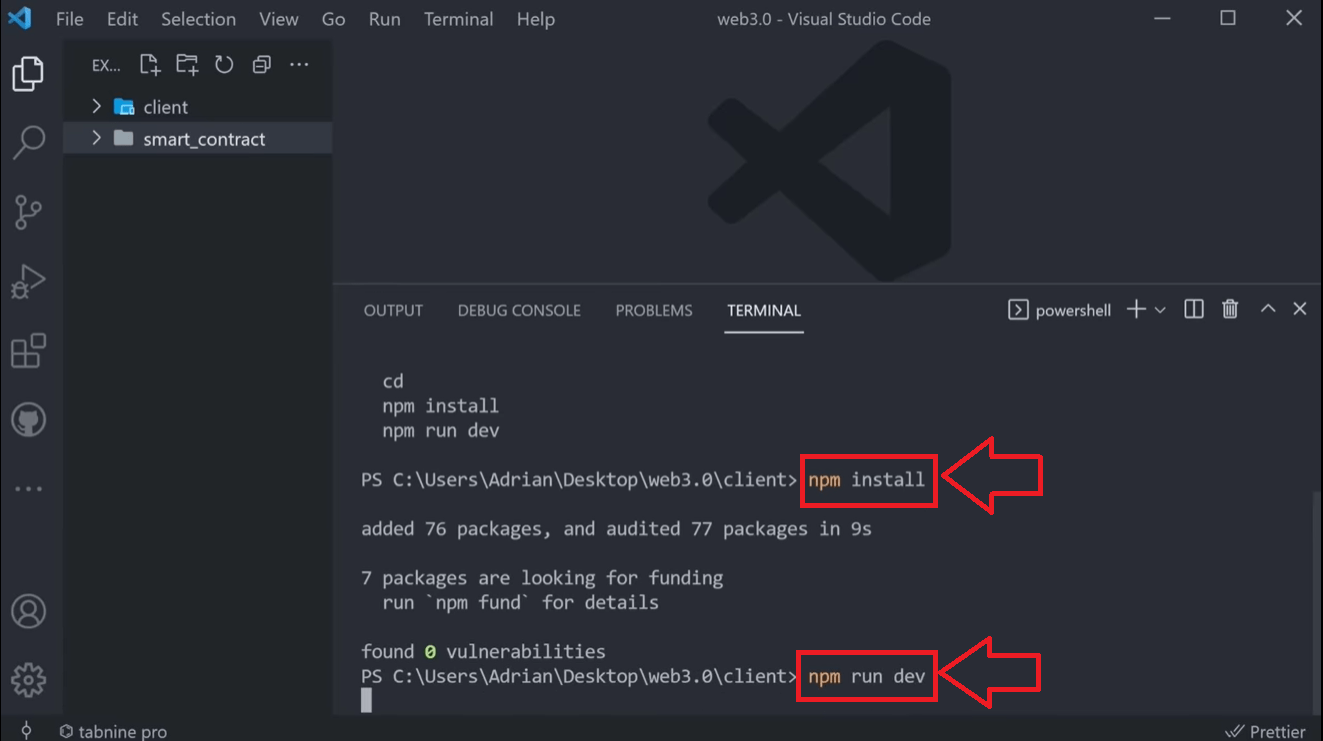
نذهب الآن إلى أسفل الواجهة البرمجية ونقوم بتشغيل تثبيت npm وذلك بكتابة الكود:
npm install وسوف تستغرقت هذه العملية مدة مزمنية تتعلق بسرعة الاتصال بالانترنت، وبعد الانتهاء يمكننا تشغيل npm وذلك بكتابة:
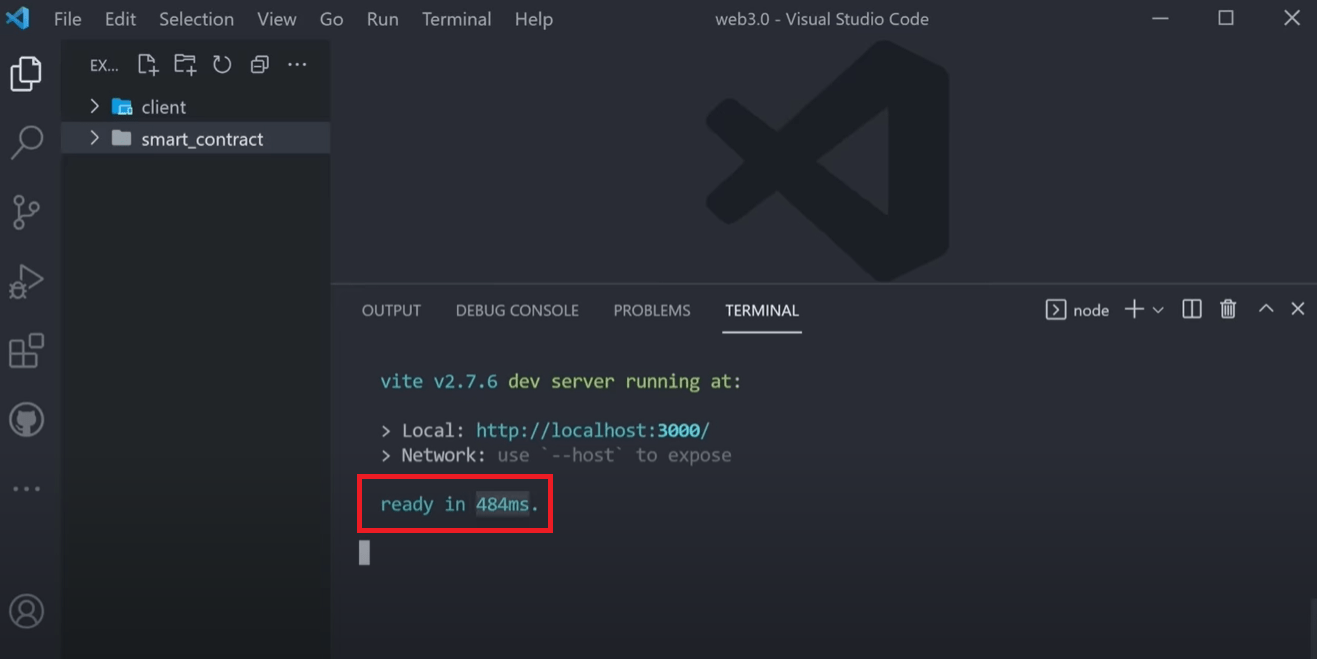
npm run dev
ننتظر حتى الانتهاء من تحميله.

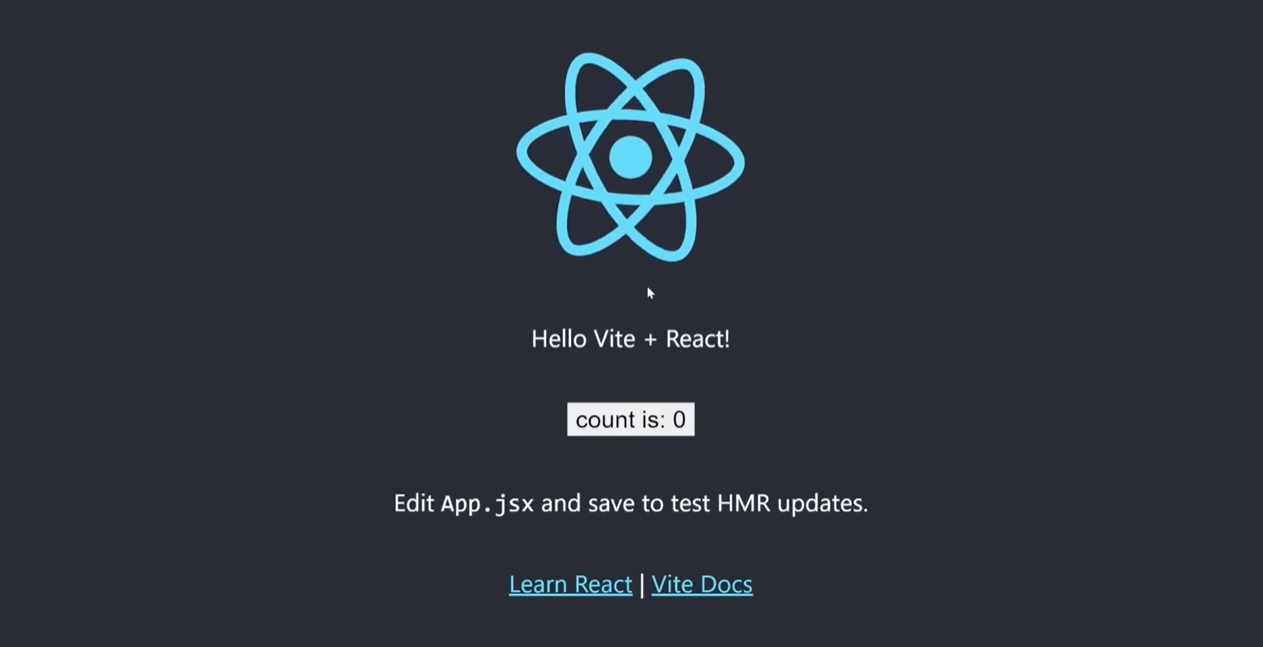
ويمكننا التحكم في هذه الخدمة بالدخول على الرابط الذي تم إعطاؤه لها من قبل المحرر البرمجي وفي مثالنا هو localhost: 3000.

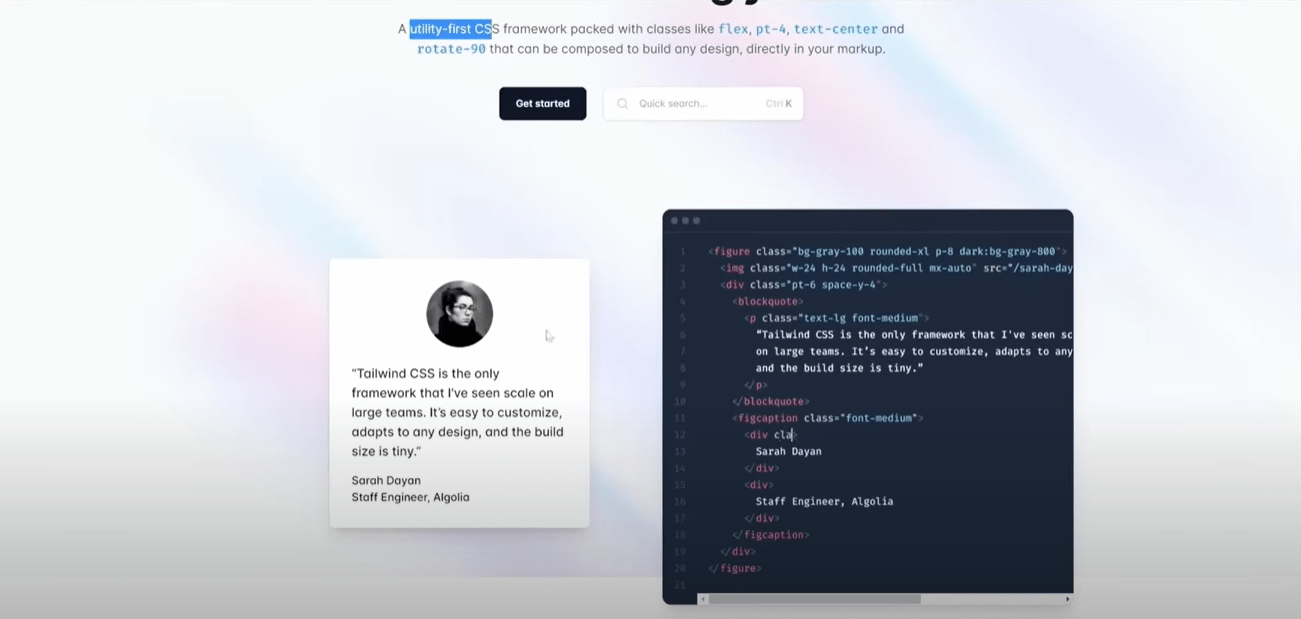
خدمة Tailwind
سوف نستخدم الآن خدمة Tailwind، حيث تسمح لنا هذه الخدمة ببناء المواقع الحديثة دون مغادرة صفحات jsx وهو إطار عمل css يسمح لنا بتشكيل وتصميم ملف التصاميم دون الحاجة إلى كتابة سطر من ال css.
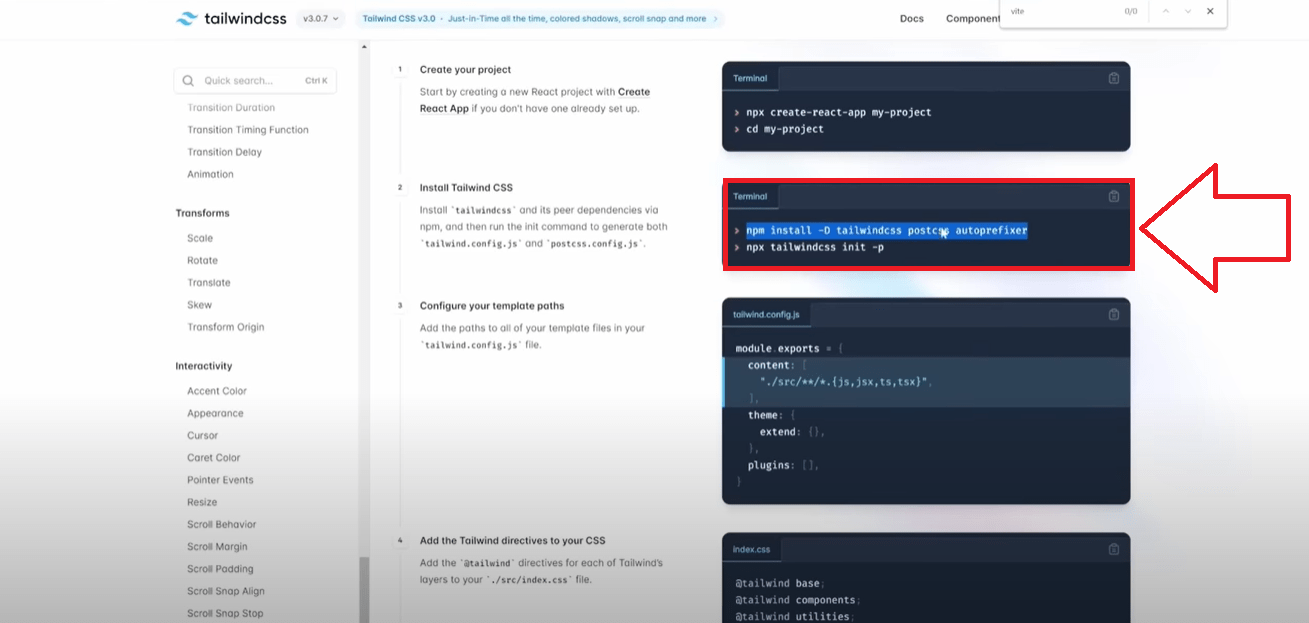
نقوم بالدخول إلى الرابط التالي: tailwindcss

الشيء الوحيد الذي يجب فعله الآن هو تثبيت ال npm وذلك بالقيام بنسخ الكود التالي من الواجهة التالية:

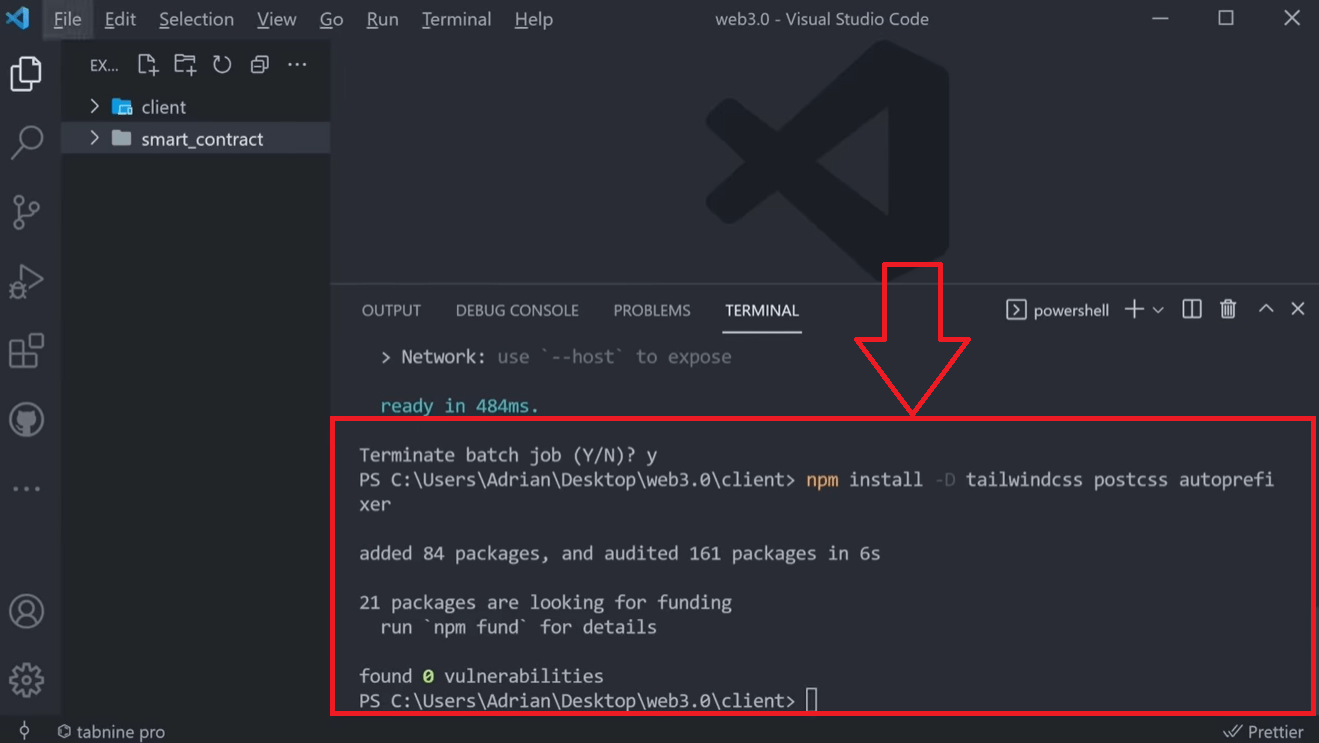
نقوم بنسخ الكود ولصقه ضمن الواجهة البرمجية:
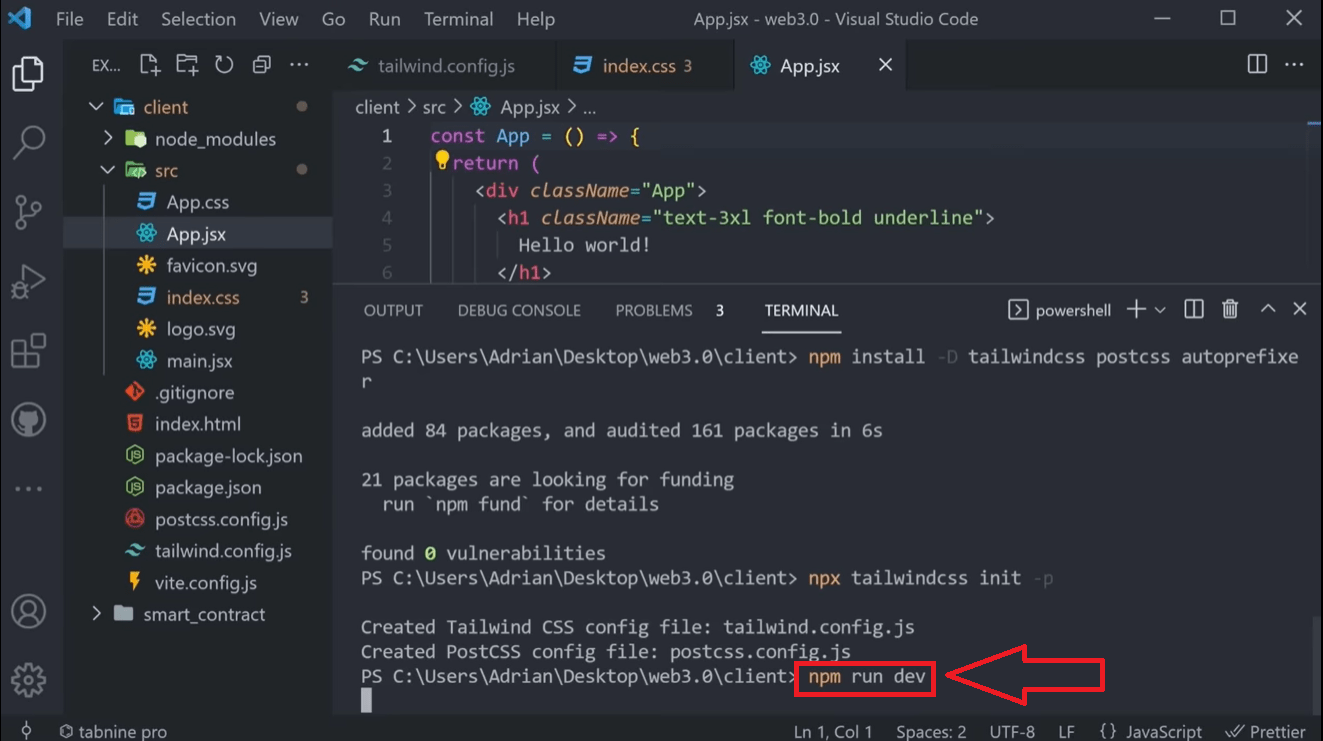
npm install -D tailwindcss postcss autoprefixer
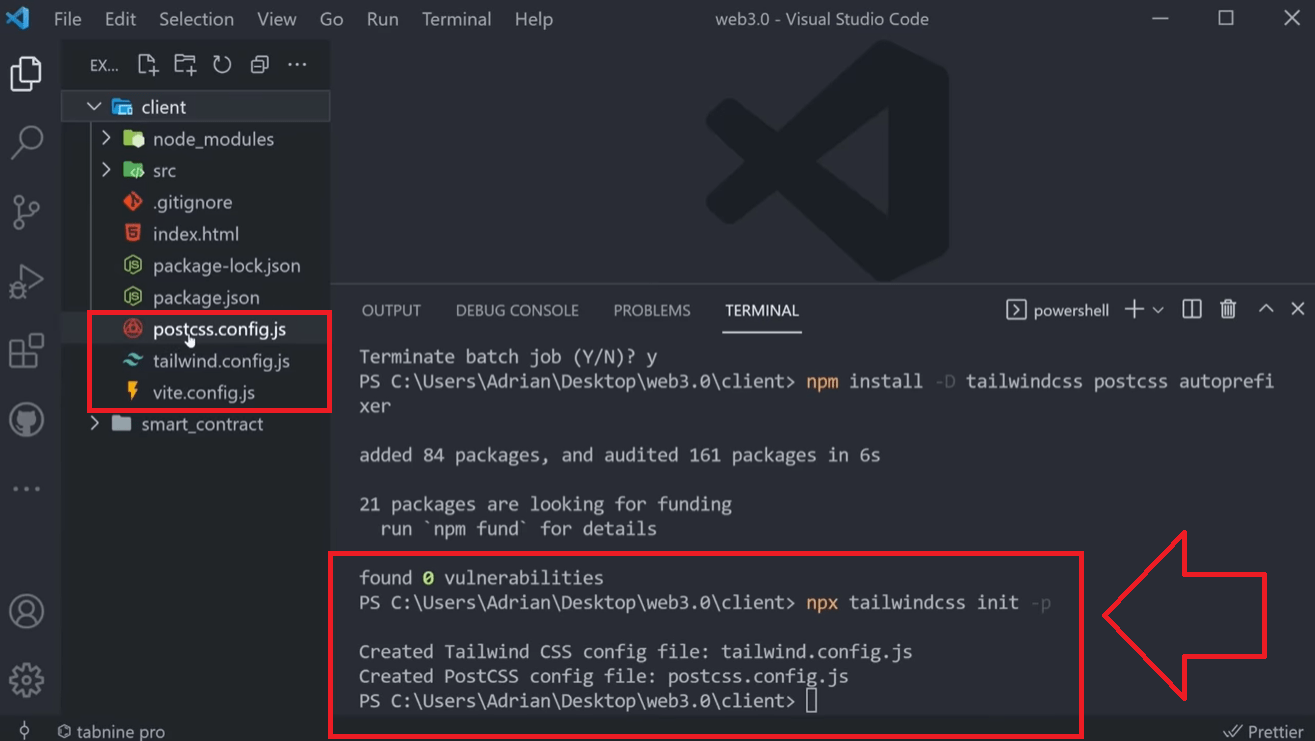
بمجرد الإنتهاء من التثبيت، يمكننا تشغيل الخدمة باستخدام الكود:
npm tailwind -pنقوم بنسخ الكود ولصقه في نهاية الكود البرمجي في الصورة السابقة، وقد أدى ذلك إلى إنشاء ملف tailwind css config وبالذهاب إلى المجلد client نجد ذلك.

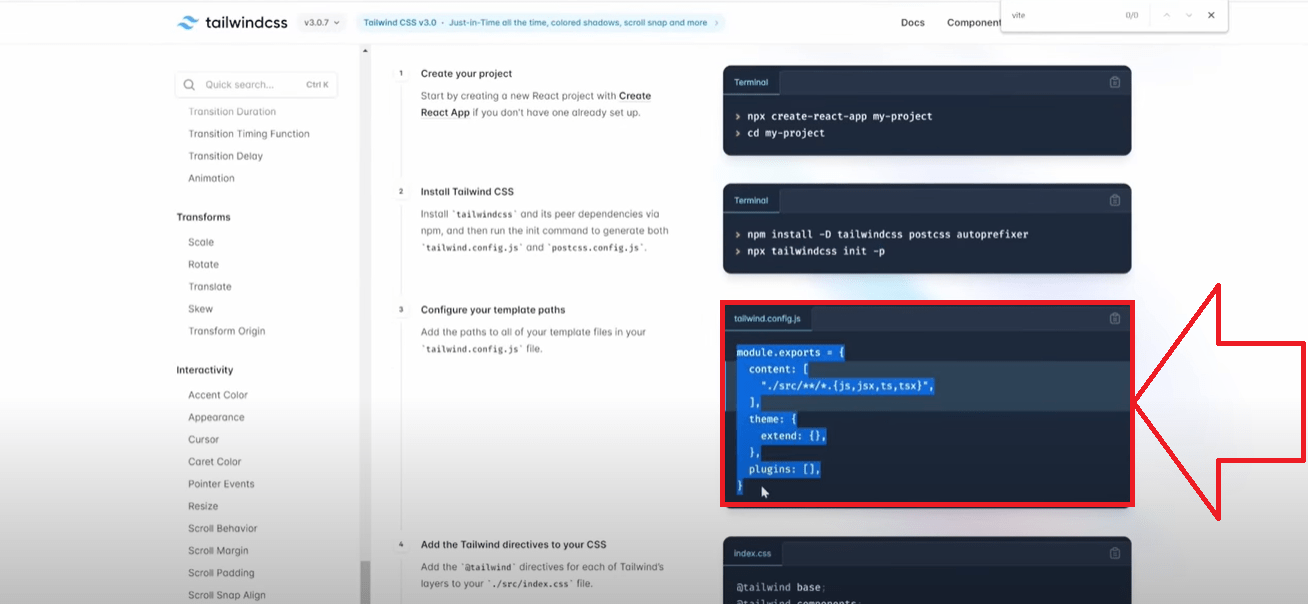
الآن يمكننا نسخ مسارات القوالب لدينا.

نذهب إلى مجلد client وتحديداً إلى مجلد tailwind.config.js ونقوم بلصق الكود المنسوخ ضمن هذا الملف لتكوين خدمة tailwind بشكل صحيح:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
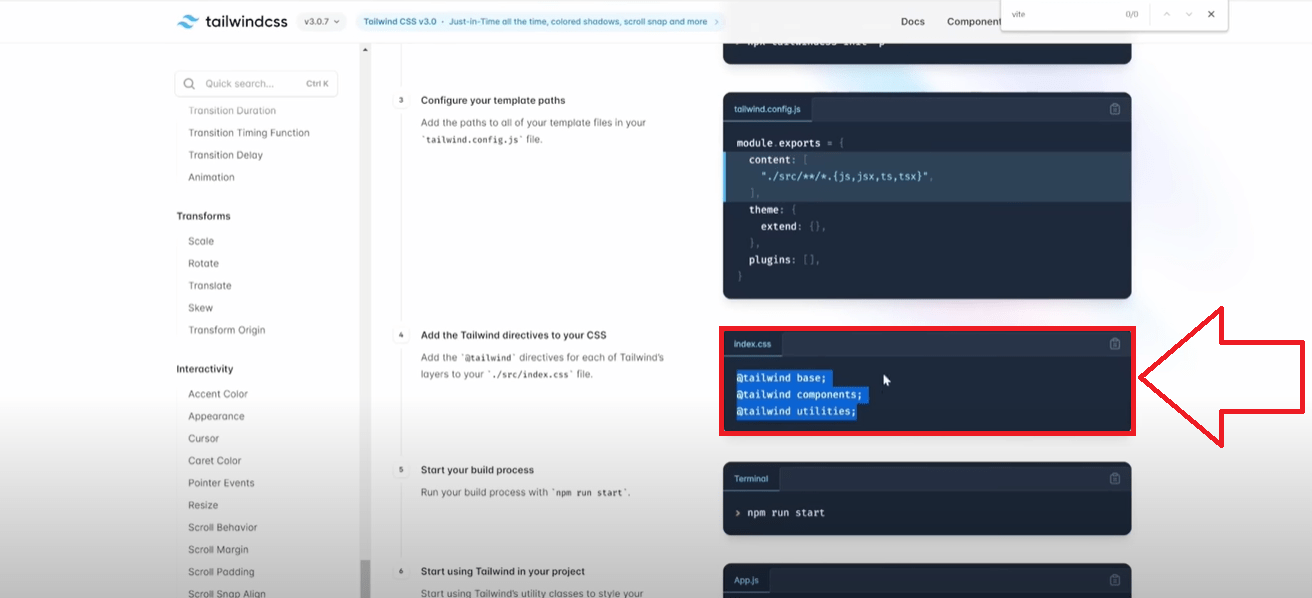
والآن سنضيف بعض التوجيهات ل css نقوم بنسخ الكود التالي:
@tailwind base;
@tailwind components;
@tailwind utilities;
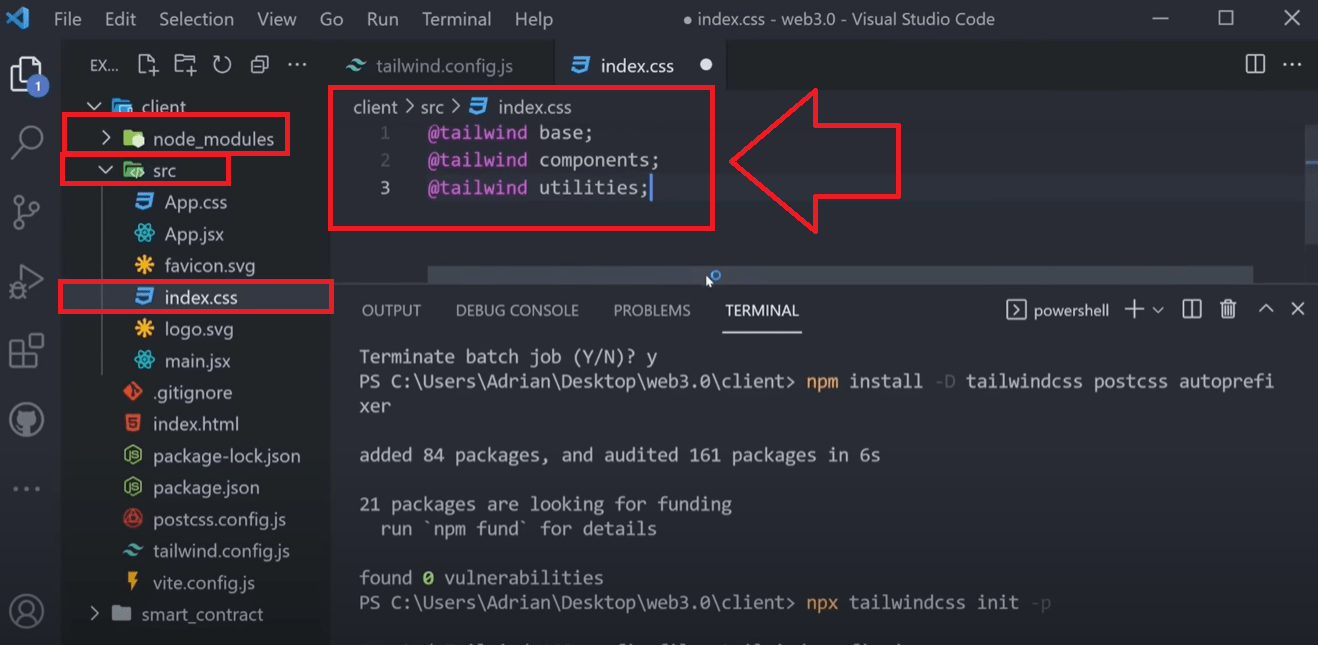
وبالذهاب إلى المجلد node_modules ونختار منه الملف src ونختار أيضاً ملف index.css وسيظهر لنا ضمن الملف السابق أكواد برمجية لا داعي لها نقوم بتحديدها كاملة وحذفها ونقوم بنسخ الكود السابق مباشرة ضمن الملف كالتالي:

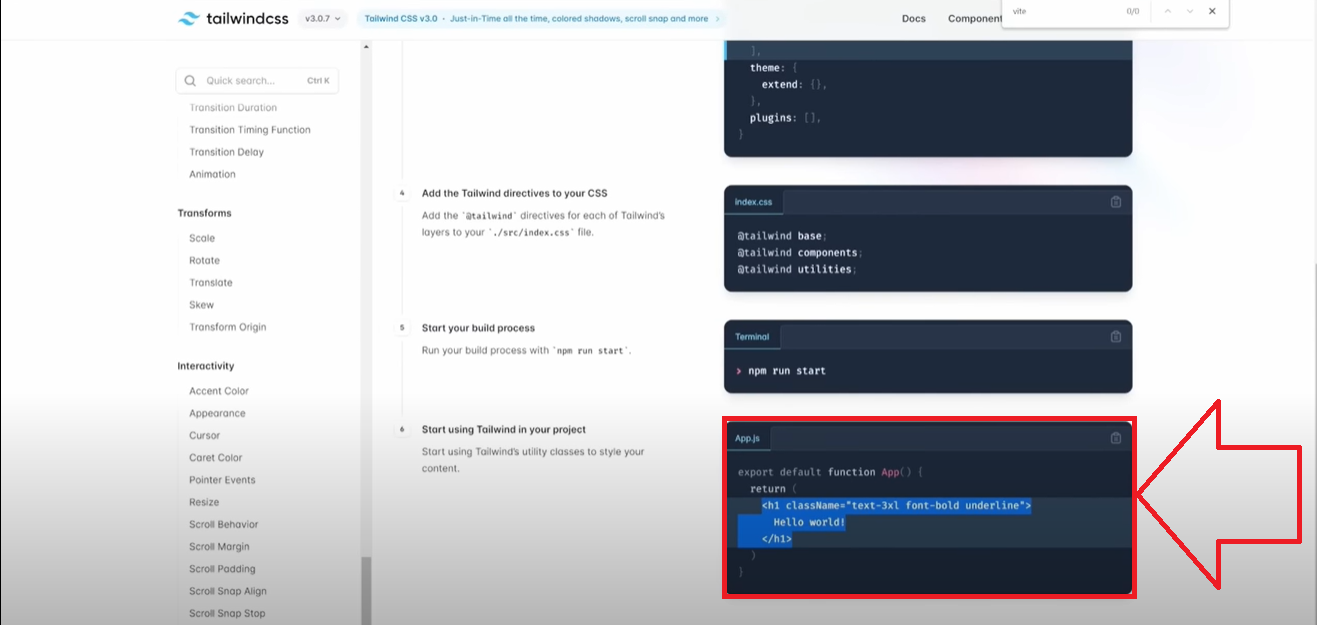
وأخيراً نقوم بنسخ كود يسمى كود h1:
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
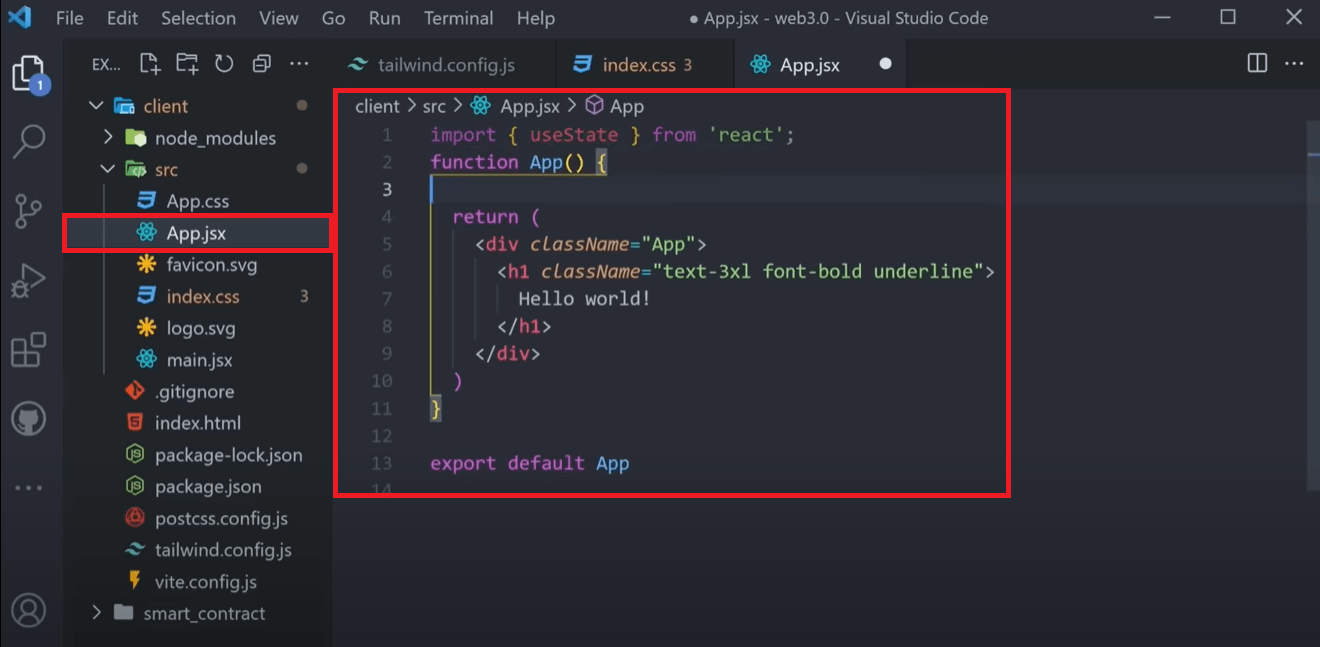
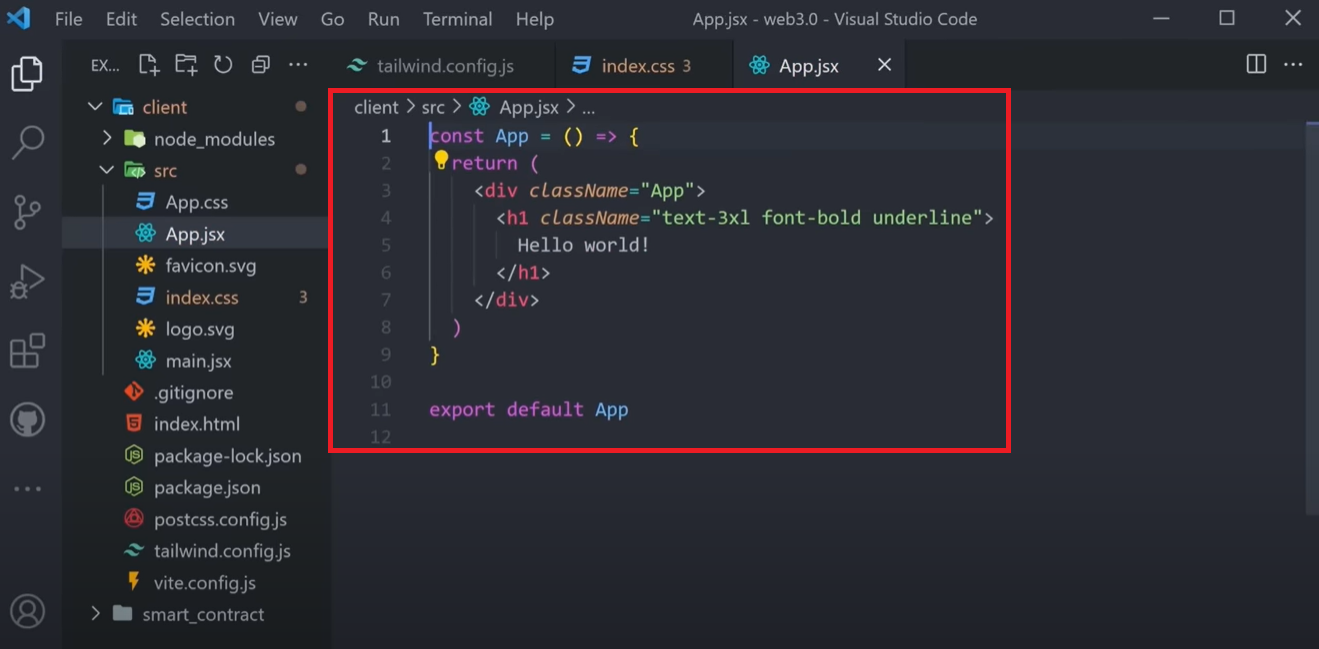
وأيضاً من ملف src نختار الوجهة App.jsx وأيضاً سيظهر لنا أكواد برمجية كثيرة ضمن هذه الوجهة نقوم بحذفها مباشرة ولصق الكود الذي قمت بنسخه، ليصبح الكود كالتالي:

نقوم بتحويل بداية الكود السابق والتي هي ()function App إلى وظيفة نعرفها كثابت مع سهم كالتالي:
cost App = () =>ونحذف كل ماسبق من الكود ما قبل const App ليبقى الكود البرمجي كالتالي:

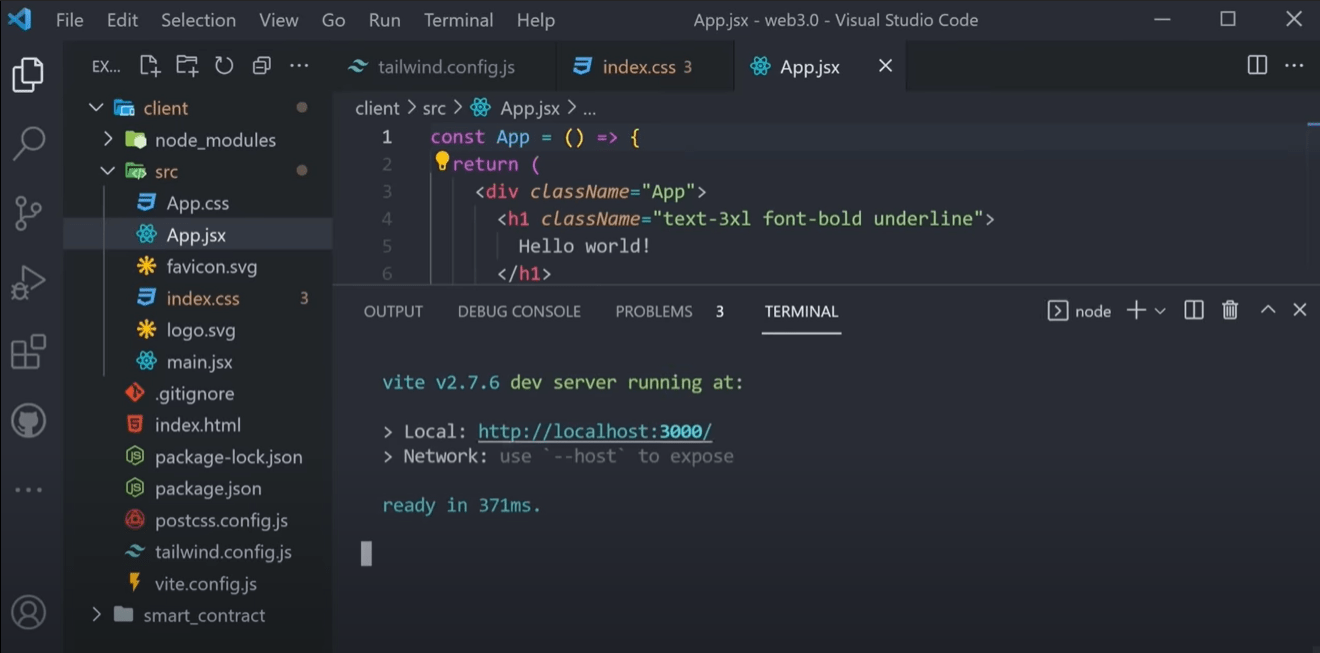
وأخيراً للتحقق مما إذا كان ذلك يعمل نفتح الواجهة البرمجية بالضغط على زر terminal وأخيراً يمكننا تشغيل الخدمة من خلال الكود التالي، وذلك بكتابتها بنهاية الكود في الواجهة التي قمت بفتحها:
npm run dev
وبعد الضغط على enter ستظهر لنا الواجهة التالية:

وبالنقر فوق رابط المضيف المحلي الموجود في الكود السابق ستظهر لنا صفحة بيضاء مكتوب في أعلى يمين هذه الصفحة من جهة اليسار عبارة Hello world!.
(يتبع في الجزء الثاني)…..