كيفية إرسال الإثير إلى عقد ذكي مع الـ Webster

عندما ترسل إلى عقد ذكي فأنت تقوم بتعديل إجراء مزدوج، وهذا يعني أن نقل الأثير يجب أن يكون جزءاً من معاملة، فهناك طريقتين يمكننا من خلالهما إنشاء هذه المعاملة لإرسال إما إلى عقد SWAT، الطريقة لأولى: هي تنفيذ وظيفة من عقودنا الذكية.

لذلك عندما نسمي هذه الوظيفة في معلمات المعاملة، فسوف نقوم أيضا بتحديد أننا نريد نقل الأثير. الطريقة الثانية: هي إرسال الأثير مباشرة إلى العقد الذكي

في الواقع ستظل الوظيفة قيد التنفيذ وهذا ما نسميه الوظيفة الاحتياطية.
سنبدأ بالطريقة الأولى لإرسال الأثير عن طريق تنفيذ إحدى وظائف عقدنا الذكي، لذا سنفتح مشروع برمجي جديد كما كنا نفعل دوما.

نقوم بإنشاء مشروع كمأة في الواجهة البرمجية اليمينية بكتابة: ls_1.

ونقوم بإنشاء مثال بسيط لعقد ذكي بكتابة: vim contracts/mycontract.sol.

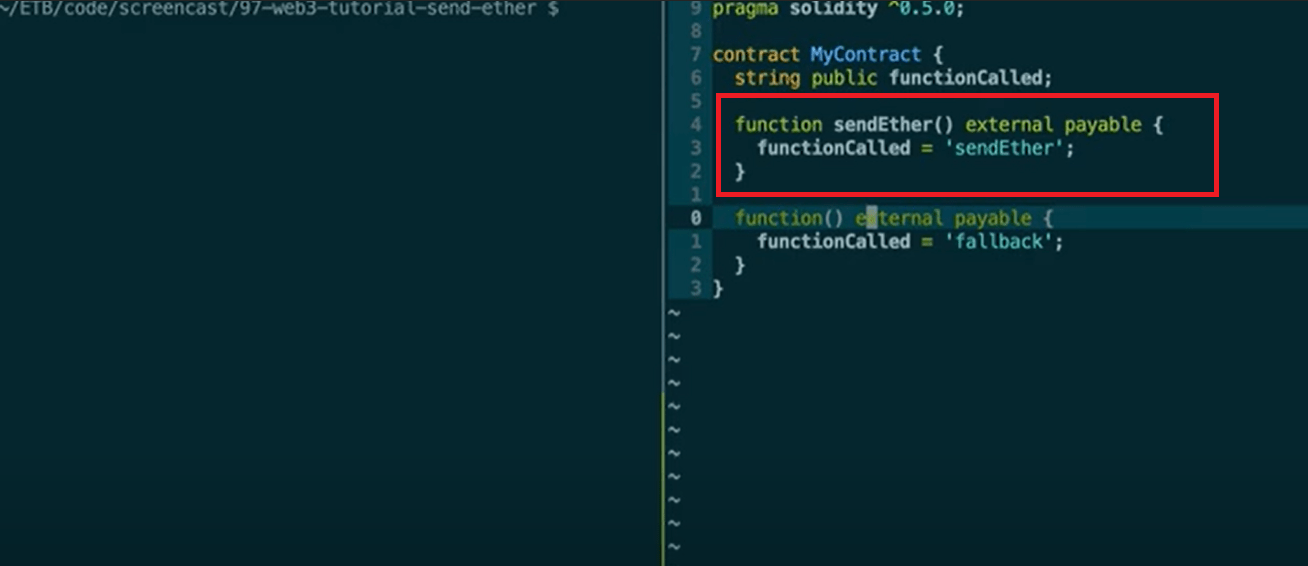
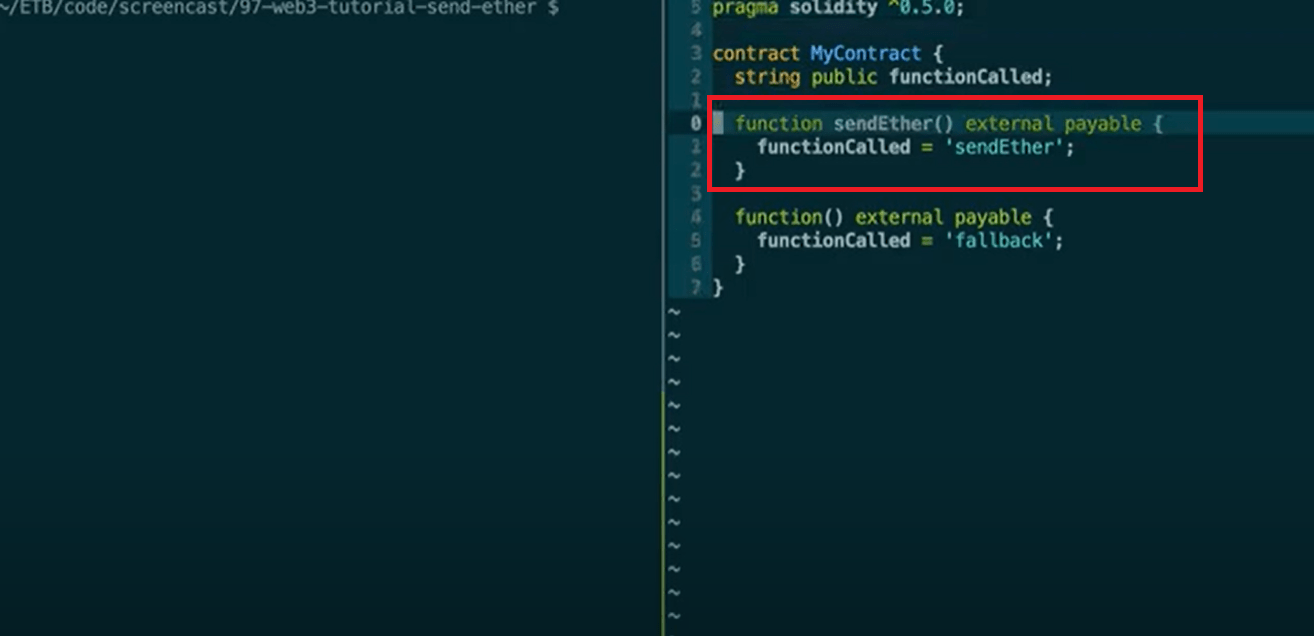
لذا في عقدي الذكي لدي وظيفتان أولويتان, الأولى: وظيفة مستحقة الدفع, وهذا يعني أنه يمكن تلقي بعض الأثيرعندما أقوم بتغيير قيمة ما لإرسال الأثير.

وبالنسبة للوظيفة الثانية: فهذا مانسميه بديل الوظيفة, وسيتم شرحها لاحقا.
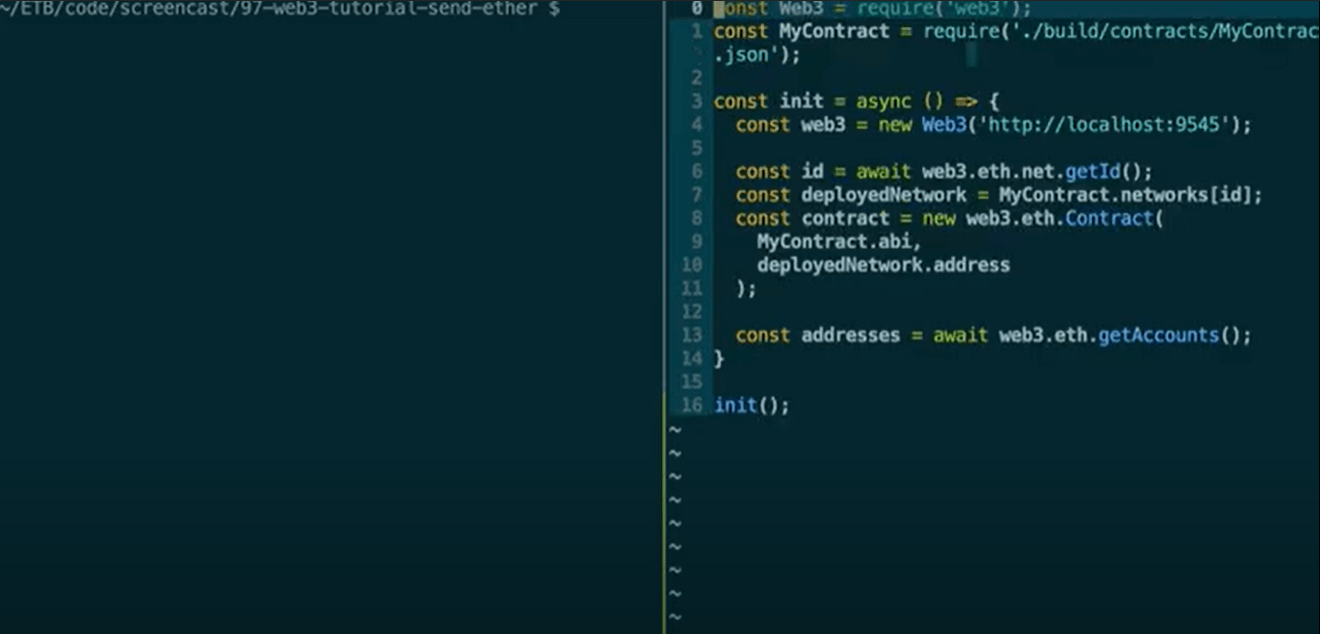
أولاً سنرسل الأثير إلى عقدنا الذكي عن طريق استدعاء وظيفة الأثير n بالطريقة هذه التي أسميتها بالوظيفة sin ether ليس لها علاقة بحقيقة أنه يمكنك بالفعل إرسال الأثير إليها, يمكنك تسميتها foo أو bar أو أي شيء تريده لا يهم, الشيء الوحيد المهم هو أن لدي الكلمة الأساسية القابلة للدفع هنا وهو ما يجعلها قادرة على تلقي بعض الأثير بشكل صحيح. لذا نقوم بكتابة: index.js وذلك في أسفل الواجهة اليمينية كما تعودنا سابقا, وسيفتح لي ملف البرنامج النصي الخاص بي.

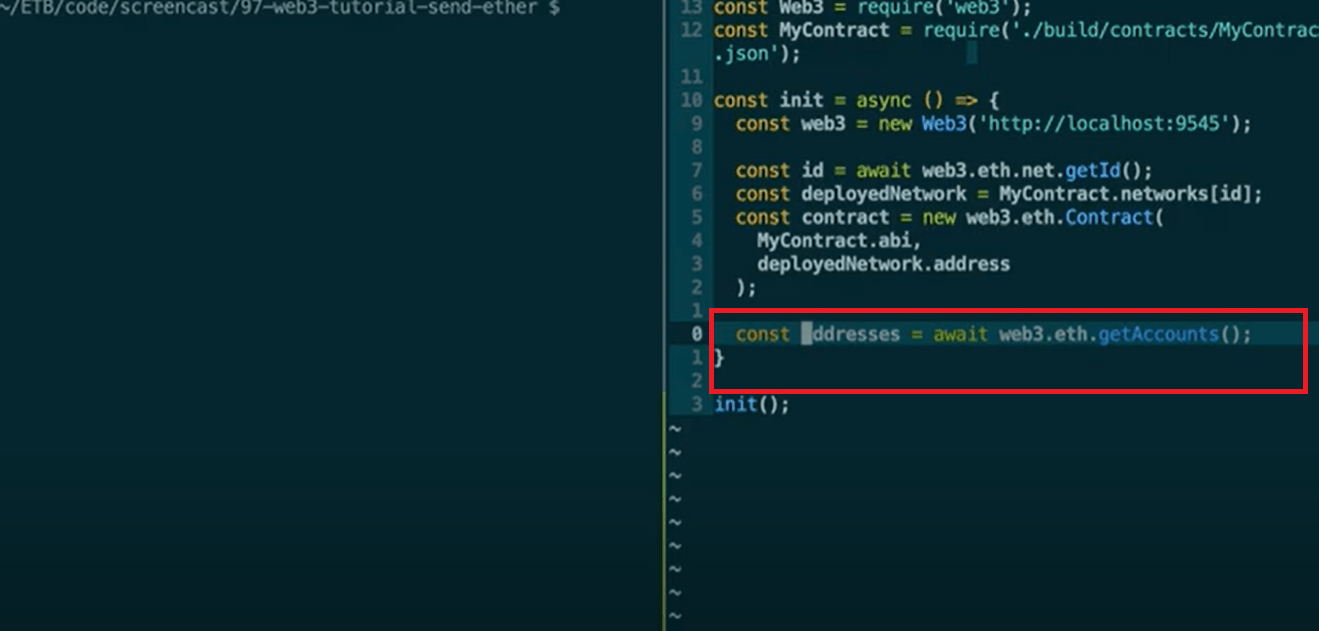
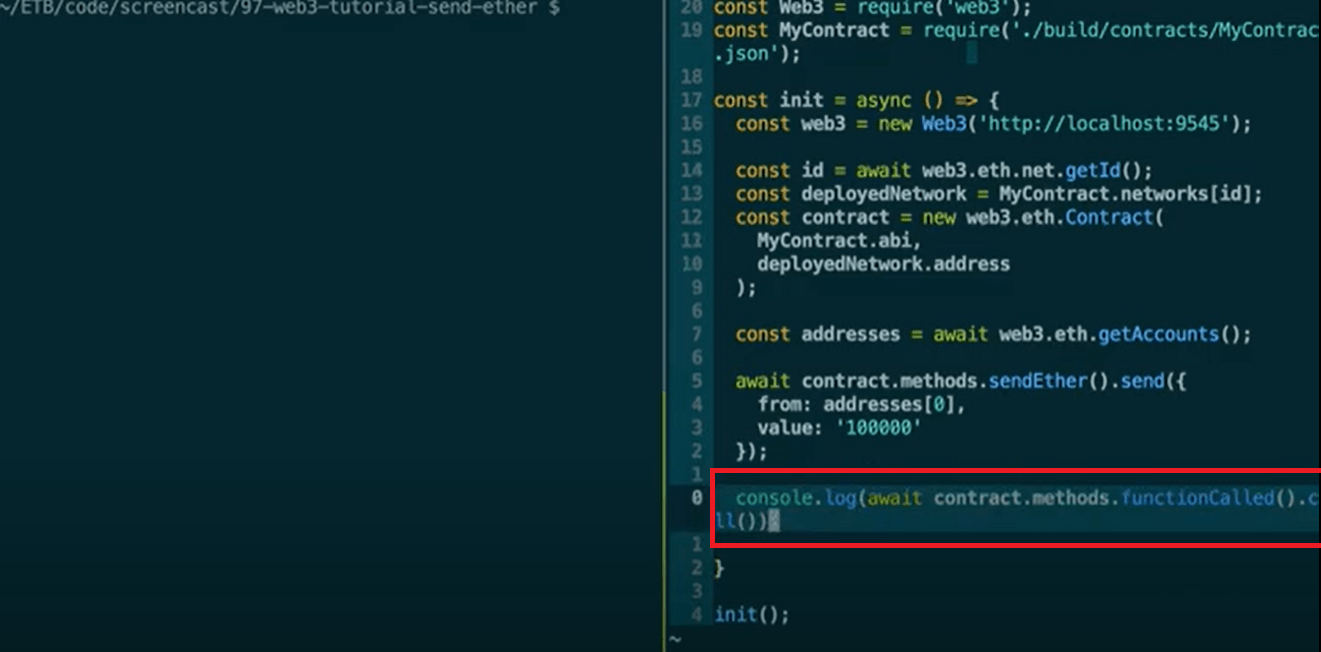
لقد قمت بالفعل بإنشاء مثيل Webster E وأيضاً حصلت على أقل عدد من عناوين الإيثيريوم في محفظتي.

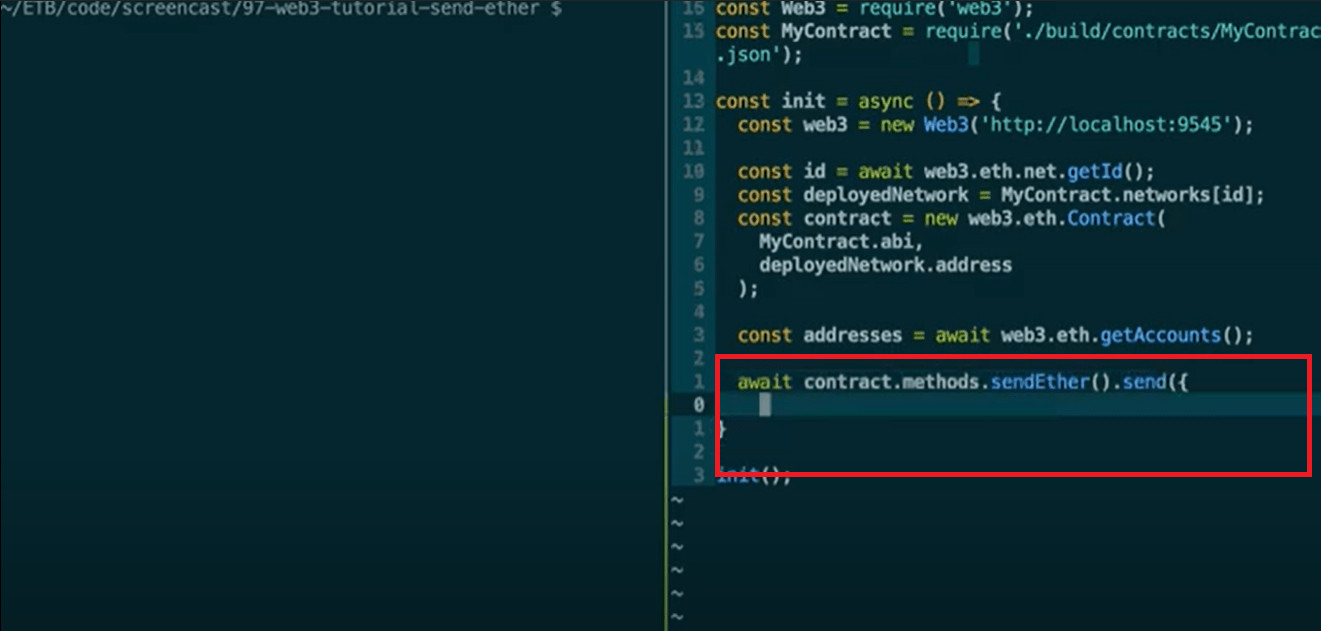
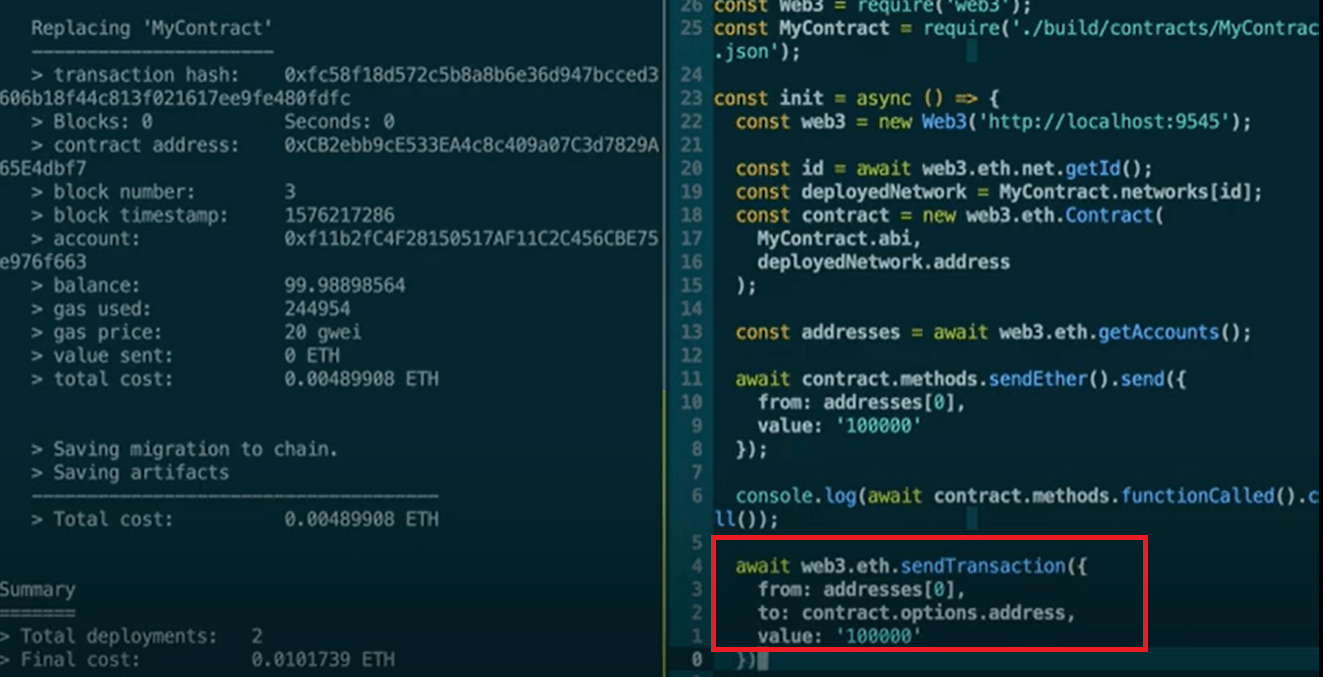
لأنني بحاجة إلى عنوان للتوقيع على معاملتي, لذا دعنا نرسل بعض الأثير لعقدنا الذكي, لذلك سنقوم بتنفيذ وظيفة sin Eater لعقدنا الذكي, لذلك سننتظر وعداً باستخدام كائن العقد, ثم بموجب مفتاح الطرق سنحصل على إمكانية الوصول إلى أي من الوظيفتين, ثم نستخدم طريقة الإرسال لأنه من أجل نقل الأثير نحتاج إلى إنشاء معاملة, وهذا يعني أنه بدلاً من استدعاء هذه الوظيفة أرسل إما بsunny إذا كنت تستخدم الاتصال بدلاً من ذلك وحاولت إرسال ether بهذه الطريقة, فلن تعمل لأن الاتصال يقرأ البيانات فقط من البلوكتشين فإنه لا يعدل البلوكتشين لذا تأكد من استخدام طريقة الإرسال هنا.

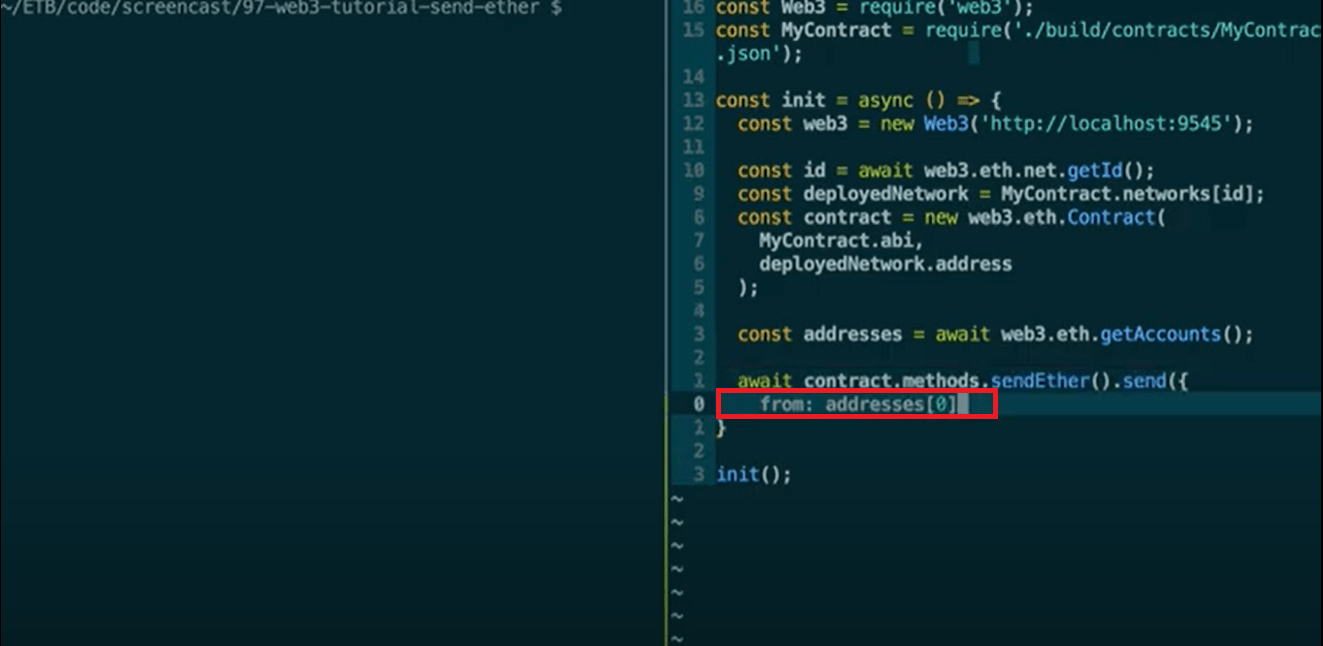
ثم نحتاج إلى تحديد معلمات معاملتنا بحيث يكون عنوان الإرسال لذلك نريد العنوان الأول الذي تعرفه المحفظة.

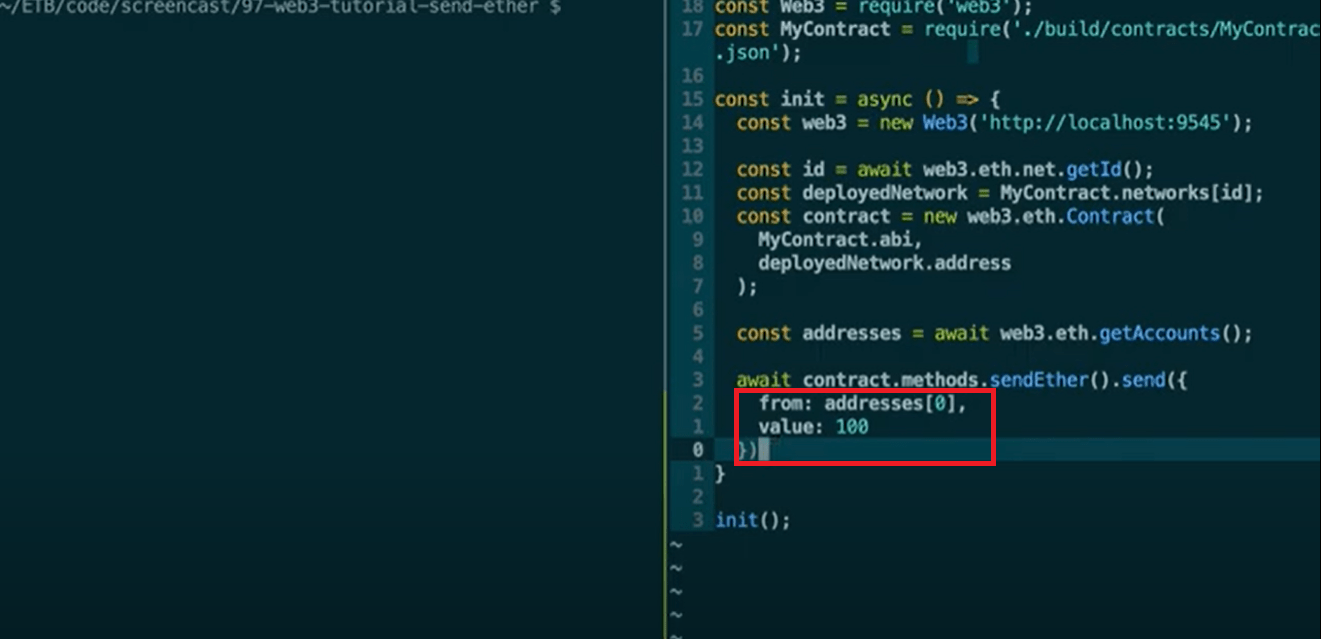
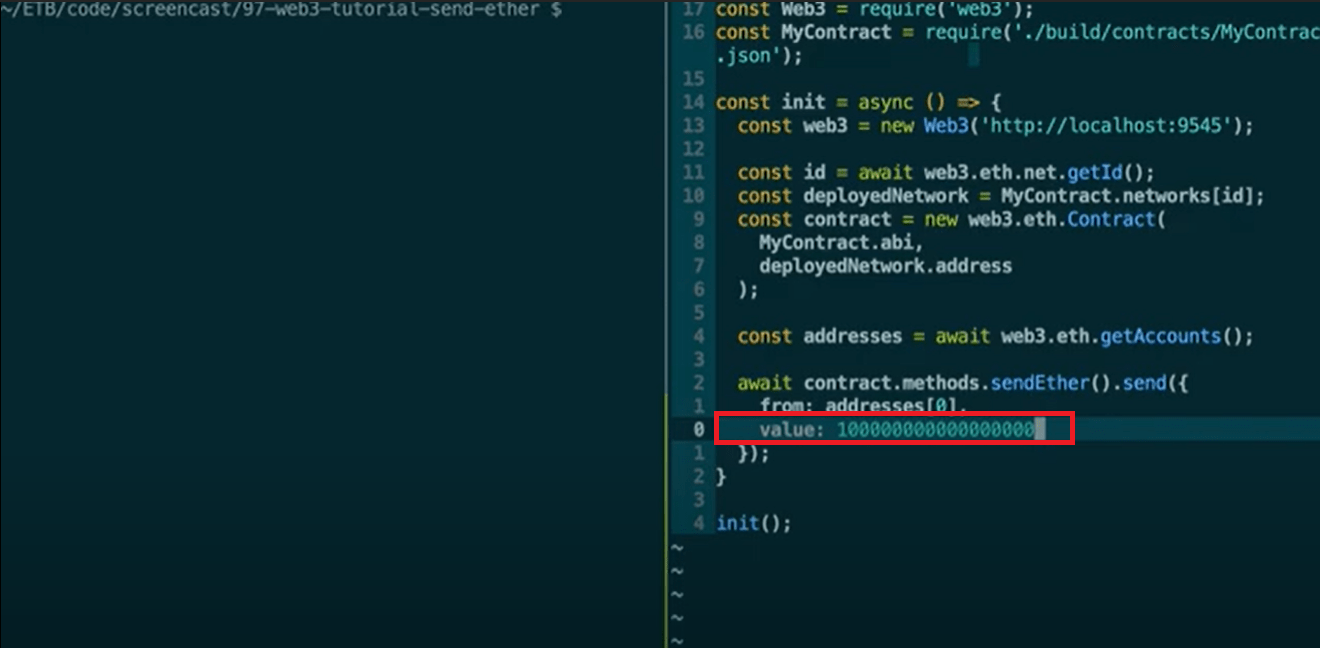
ثم المعلمة الثانية هي قيمة الأثير الذي نريد إرساله وعلى سبيل المثال هنا يمكننا وضع 100 وهذا كل شيء.

وهنا يوجد تحذير مع القيمة الأخيرة لأننا هنا لا نحدد في الواقع انتقال الأثير في الأثير ذاته ولكننا نحدده في وحدة صغيرة تسمى الطريقة, لذا فإن الطريقة تبدو صغيرة جداً, جزء من الأثير هذا يساوي 10 أس ناقص 18 (10^-10) لذلك هذا رقم صغير جداً إذا كنت لاتعرف ما هو الطريق ولا تعرف بشكل عام وحدة الأثير.
تكمن المشكلة في الأساس في أنه بهذه الطريقة لتحديد الأثير إذا أردنا إرسال إيثر واحد فقط, فهذا يعني أننا نحتاج إلى تحديد رقم ضخم وسيكون هذا الرقم كبيراً جداً بحيث لا يمكن لجافا سكريبت التعامل معه, أمام الحد الأقصى للرقم الذي يمكن تمثيله بواسطة الجافا سكريبت.

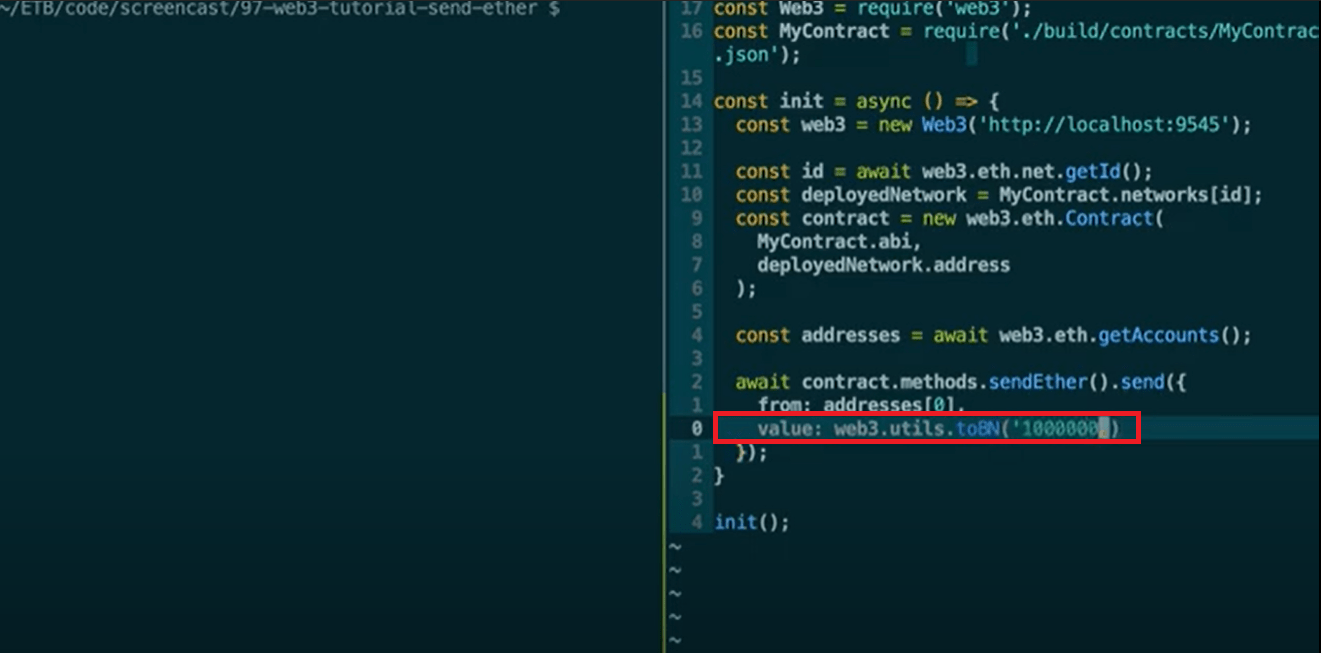
لذلك لحل هذه المشكلة في الواقع هناك طرق أخرى يمكننا من خلالها تحديد القيمة هنا, لذا فإن إحدى الطرق هي استخدام رقم الجافا سكريبت وسيعمل لنقل الأثير الصغير ولكن لنقل الأثير الكبير يمكنك أيضا تحديد رقمك وجعله كبيراً جداً كما تريد, هذه هي السلسلة التي لن تصل إلى حد رقم هاتف الجافا سكريبت ولا يزال لدينا طريقتان أيضا باستخدام بعض مكتبات الجافا سكريبت, لذلك تسمى مكتبة جافا سكريبت واحدة وهي: BN.JS وهي تسمح لك بتمثيل عدد كبير ويمكنك في الواقع الوصول إلى هذه المكتبة من ال web3 , لذا فهي مجموعة الويب utyos, وهنا يمكن استخدامها لتكون n وسننشئ مثالاً يحدد لك رقم سلسلة معين تريده.

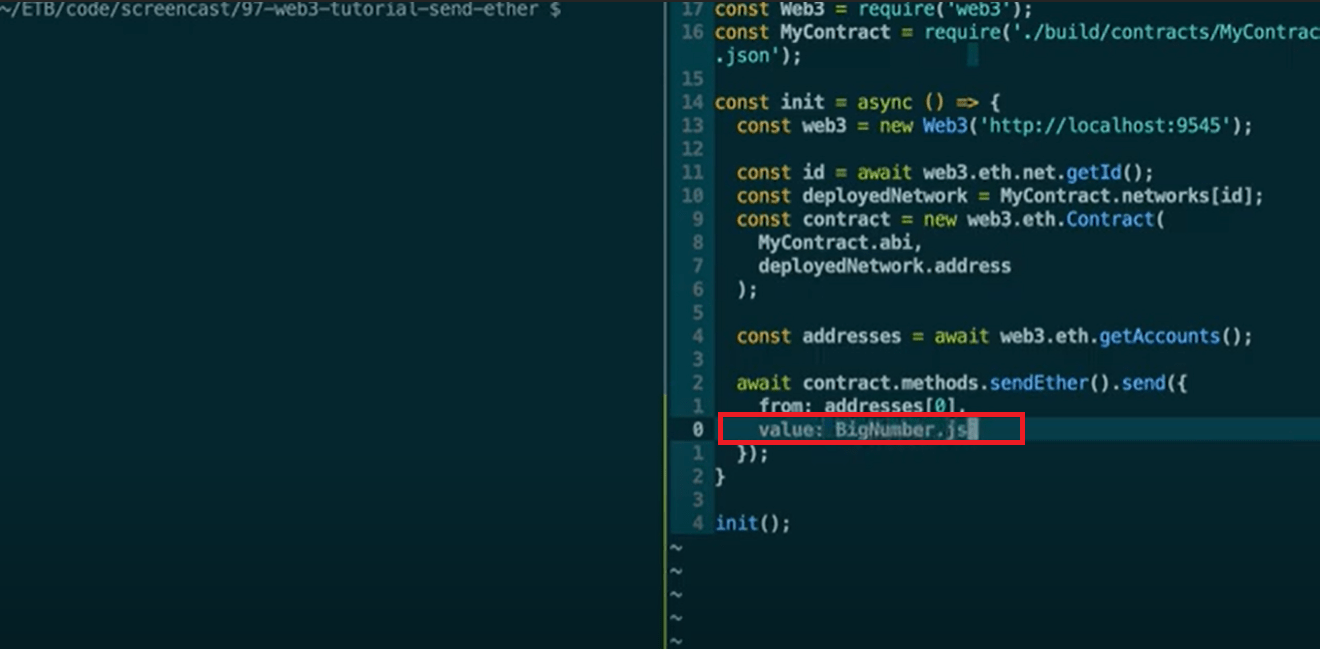
ويمكنك أيضا استخدام مكتبة أخرى تسمي عدداً كبيراً من النقاط js.

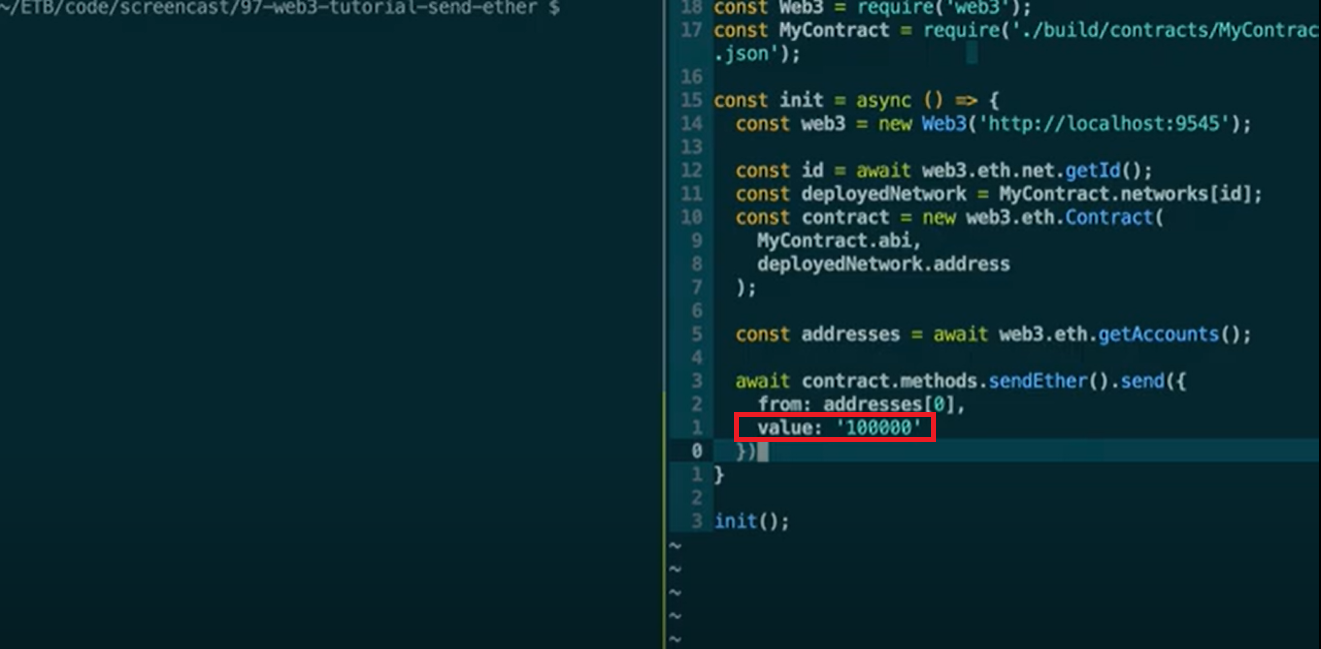
لذا فإن أبسطها بالنسبة لي هو استخدام سلسلة ولكن إذا كنت بحاجة لإجراء بعض التعليمات على هذه الأرقام الكبيرة مثل الجمع والطرح وما إلى ذلك في هذه الحالة قد نرغب في استخدام مكتبة BN. سنجعل الأمر بسيط ونحدد سلسلة بسيطة.

ونريد بعد ذلك إثبات أننا قد أطلقنا بالفعل على هذه الدالة الأثير, لذا وبالعودة بشكل سريع إلى العقد الذكي الخاص بنا, وقمنا بإنشاء الوظيفة الأولى الموجودة في العقد الذكي.

وهذا يعني أنه تُنشئ تلقائياً وظيفة getter بنفس الاسم حتى أتمكن من قراءة قيمة هذه الوظيفة, وبعد استدعاء وظيفة senator يجب أن تكون هذه مساوية للإيثر e, لذلك سنقوم بعمل وحدة تحكم, وسننتظر عقد هذه الطريقة التي تعمل بالنقاط الباردة.

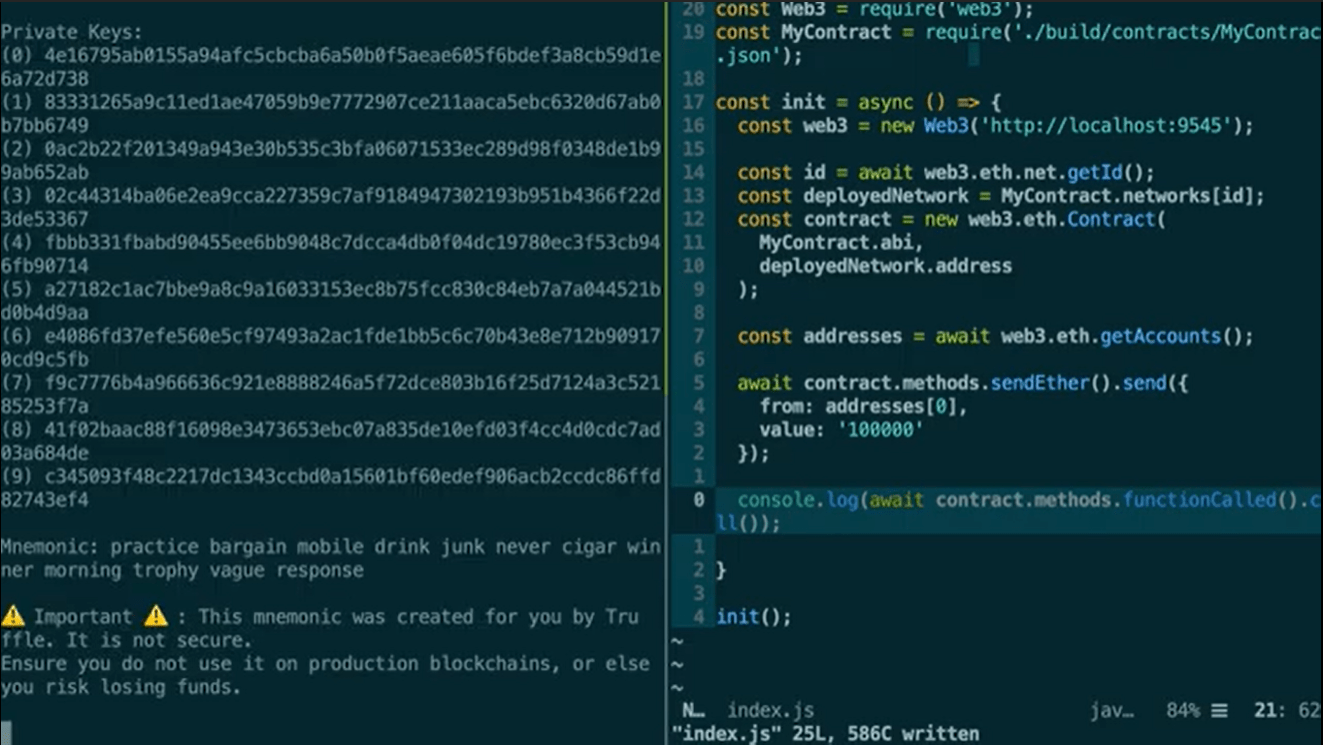
سنبدأ الآن بلوكتشين محلي في الواجهة اليسارية, وذلك بكتابة: truffle develop.

وسأقوم بنشر العقد الذكي ولذلك بكتابة: migrate –reset وذلك في نهاية الكود البرمجي في الواجهة اليسارية.
وبالانتقال للواجهة اليمينية سأقوم بتشغيل النص الخاص بي أرى الأثيرات الخاطئة وذلك بكتابة: node index.js وتم استدعاء وظيفة الأثير الخطي الخاصة بي بلا مشاكل.
لذا كانت هذه الطريقة الأولى لإرسال أي منهما إلى عقد فوري, الطريقة هي إرسال الأثير مباشرة إلى العقد الذكي دون مسح أي وظيفة محددة, ولكن حتى إذا لم تستدعي أي وظيفة محددة, فستظل الوظيفة مخمدة أي باردة ليس لها فعالية الآن, لذا نلاحظ أن هذا مربك بعض الشيء, لذا بالعودة إلى عقدنا الذكي بالواجهة اليمينية, نلاحظ وجود وظيفتين.
يتم استدعاء وظيفة fullback إذا قمت بإرسال معاملة إلى عقد ذكي دون تحديد أي وظيفة, لذا فإن طريقة تحديد وظيفة احتياطية هي باستخدام الكلمة الأساسية ولكن بدون أي اسم, وبعد ذلك يمكنك أيضاً تحديد بعض مُعدِلات الوظائف تماماً كما تفعل مع الوظيفة العادية, وتحتاج أيضا إلى تحديد الدفع إذا كنت تريد الإرسال أي منهما إليه, لذا سنقوم بإرسال معاملة إلى العقد الذكي ولن نحديد أي وظيفة ستشمل, وتستمر هذه الوظيفة ليتم استدعاؤها وسيتم تنفيذ جميع الكود الداخلي, لذلك سيتم تحديث وظيفة تسمى المتغير بهذه الطريقة للإرسال إذا كان العقد المباشر يعمل فقط إذا حددت هذه الوظيفة الإحتياطية, وإذا لم تحددها وأنت تحاول الإرسال إما بشكل مباشر, فسوف يفشل من خلال الطريقة التي نتحدث عنها بالفيديو.
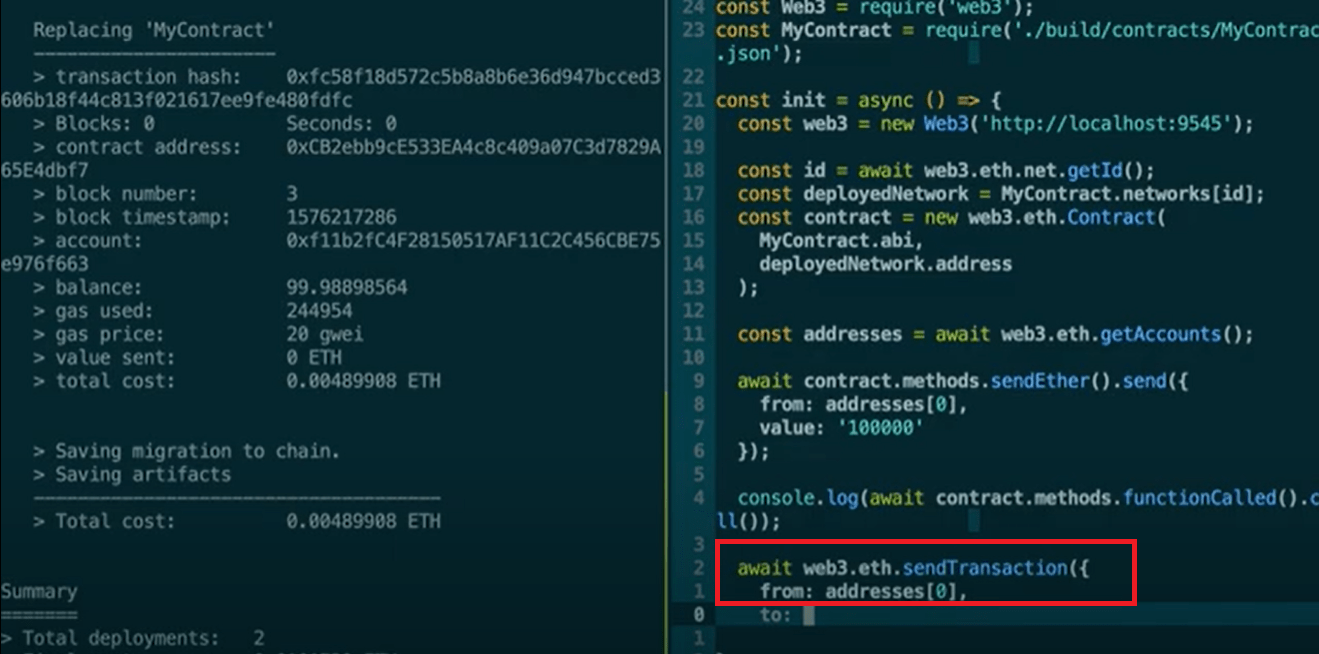
سنقوم الآن بإرسال الإثير مباشرة بالنسبة لعقدنا الذكي, لذا لن نستخدم هذه المرة كائن العقد الذي سنستخدمه على الweb suite 3 وهو معاملة dot sin, والكود كالآتي:
await web3.eth.sendtransaction.
وفي نهاية الكود سنحدد معلمة المعاملة بحيث يكون مركز المعاملة كعنواننا الأول كالمعتاد والكود المعدل كالآتي:
await web3.eth.sendtransactio({
from: addresses[0]
وهنا هذه المرة نحتاج إلى تحديد عنوان المستلم, لذا فنحن بحاجة إلى عنوان العقد الذكي حتى نتمكن من الحصول عليه بسهولة في مفتاح الخيار وهذا عنوان نقطة الخيار options.address
ومن ثم يمكننا تحديد القيمة التي أرسلناها إلى الشركة الذكية ntract لذا فإن نفس القاعدة تنطبق علينا ونقوم بتحيد سلسلة بشكل جيد,
to: contract.option.address
value: 100000

وبعد ذلك نسمي طريقة استدعاء الوظيفة للتحقق من قيمة أن المتغير قد تغير, ليثبت لك أن الوظيفة الاحتياطية قد تم تنفيذها بشكل صحيح.
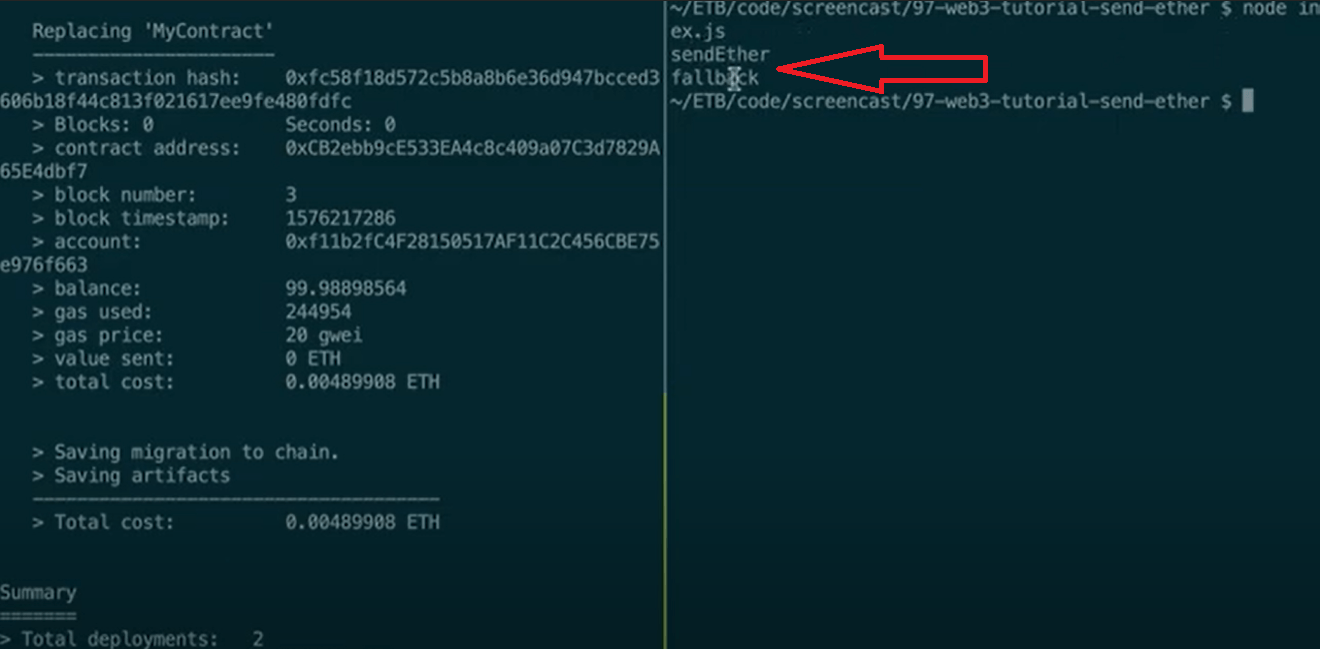
لذا الآن نقوم بتنفيذ البرنامج النصي مرة جديدة بكتابة: node index.js ويتم أولاً تنفيذ الإرسال sendEther إذا كانت الوظيفة يمكنك رؤيتها هنا:

وبعد الوظيفة الاحتياطية fallback function, بحيث يعمل كل شيء بشكل جيد.
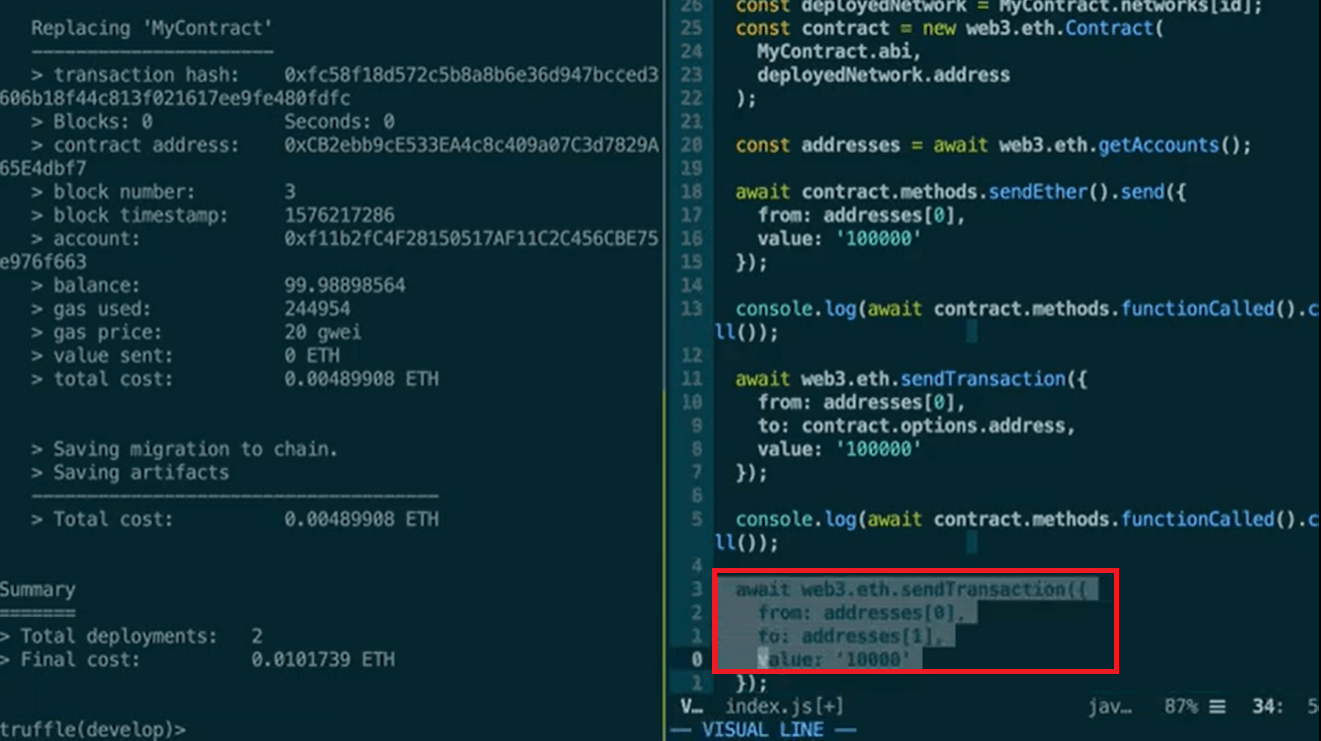
وفي نهاية المقال سنتطرق إلى أمر هام ألا وهو كيف يمكنك إرسال ether ليس إلى عقد ذكي وإنما إلى عنوان عادي, لذلك في هذه الحالة ستظل تستخدم نفس طريقة المعاملة, لذا سنكتب كود الانتظار.
await web3.eth.sendtransaction
ومن ثم نحدد عنوان المرسل ومن ثم عنوان المستلم.
From: addresses[0]
To: addresses[1] وتقوم بتحديد القيمة value.

وهذا هو الإرسال الفعلي إما إلى عقد ذكي أو إلى عنوان عادي باستخدام منظمي معاملات الإرسال.