كيفية الاتصال بالبلوكتشين باستخدام web 3

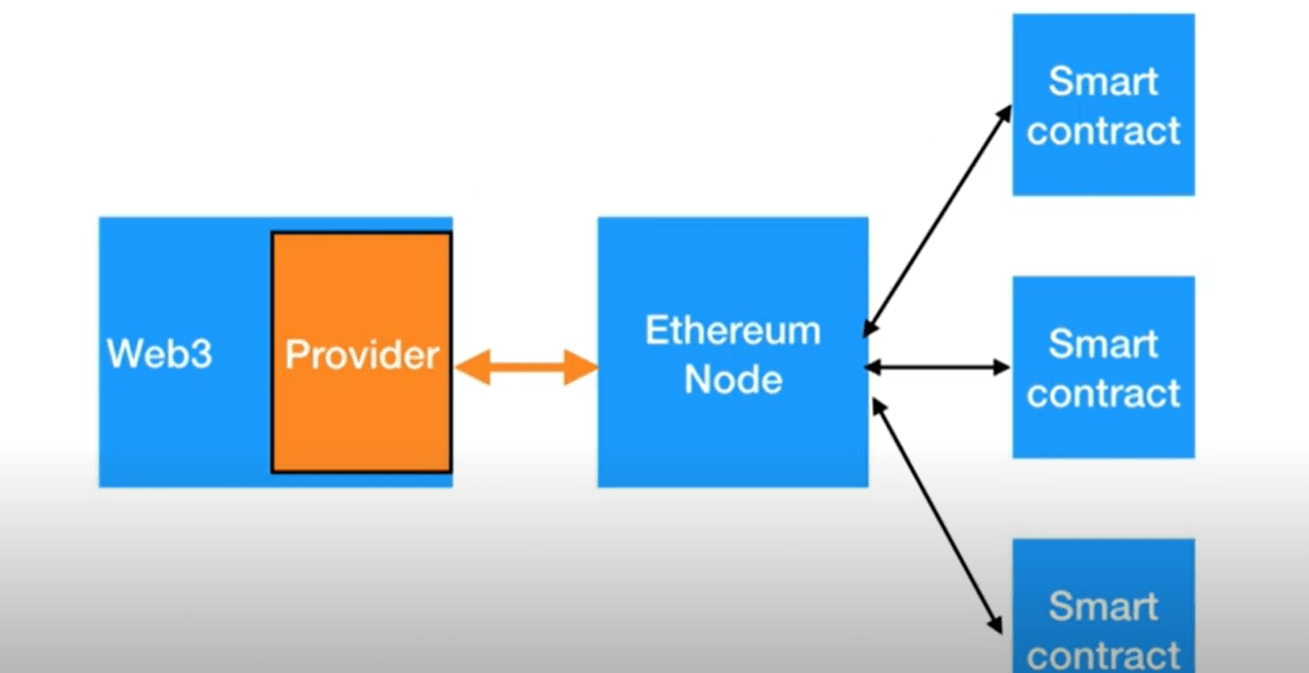
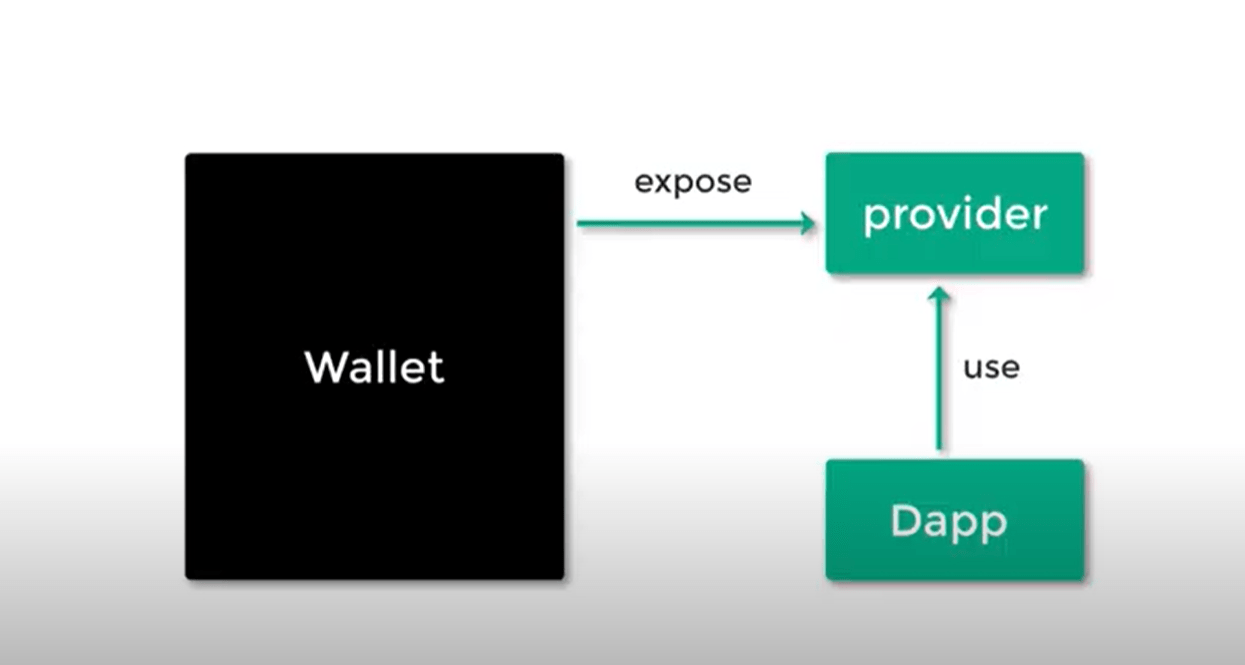
عندما نقوم بإنشاء تطبيق خاص بنا فإن مكتبة ال Web 3 في الحقيقة لا تتواصل مع البلوكتشين، بل نقوم بإنشاء عنصر أو كائن (Provider) مزود بمعلومات، وهذا الكائن هو من سيقوم بالفعل بالاتصال مع البلوكتشين في كود التطبيق.
وسيقوم حينها ال Web 3 بتفويض التنفيذ لهذا الكائن الذي سيقوم فعليا باستدعاء الأوامر البرمجية API إلى البلوكتشين.

تم إنشاء هذا التصميم المعقد، والسبب في ذلك هو المرونة، أي أنه لا يتم فرض أي قيود على كيفية اتصال المستخدم بالبلوكتشين، لذلك من خلال استخدام هذا التصميم يمكن للمستخدم تحديد المحفظة التي سيستخدمها عادة.
كما تبين الصورة التالية شرحاً مبسطاً عن هذا التصميم:

كيفية الاتصال بالبلوكتشين باستخدام web 3
في البداية سنذهب إلى الواجهة البرمجية وسنقوم بفتح ملف فارغ.
vim index.js
الآن أول شيء سنفعله هو استيراد مكتبة ال web 3 في المشروع، وذلك بالقيام بتحديد متغير يسمى Web suite وبحرف كبير حصرا لأننا بحاجة تمييز كائن ال web 3 عن مثيلاته في الويب.
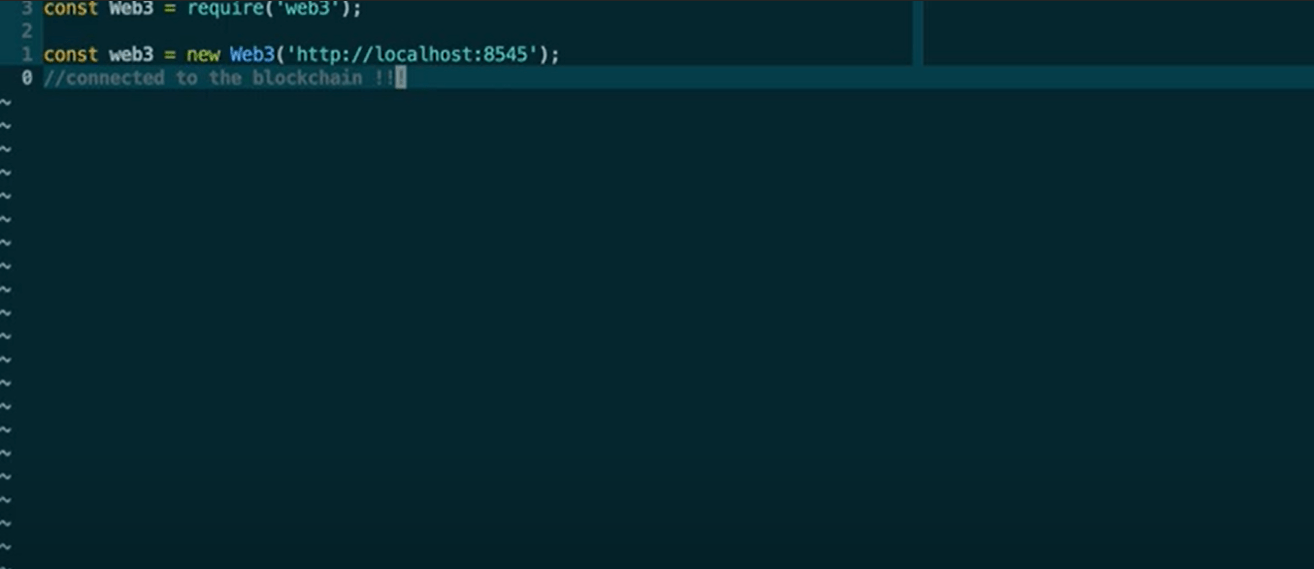
const Web3 = require('web3');
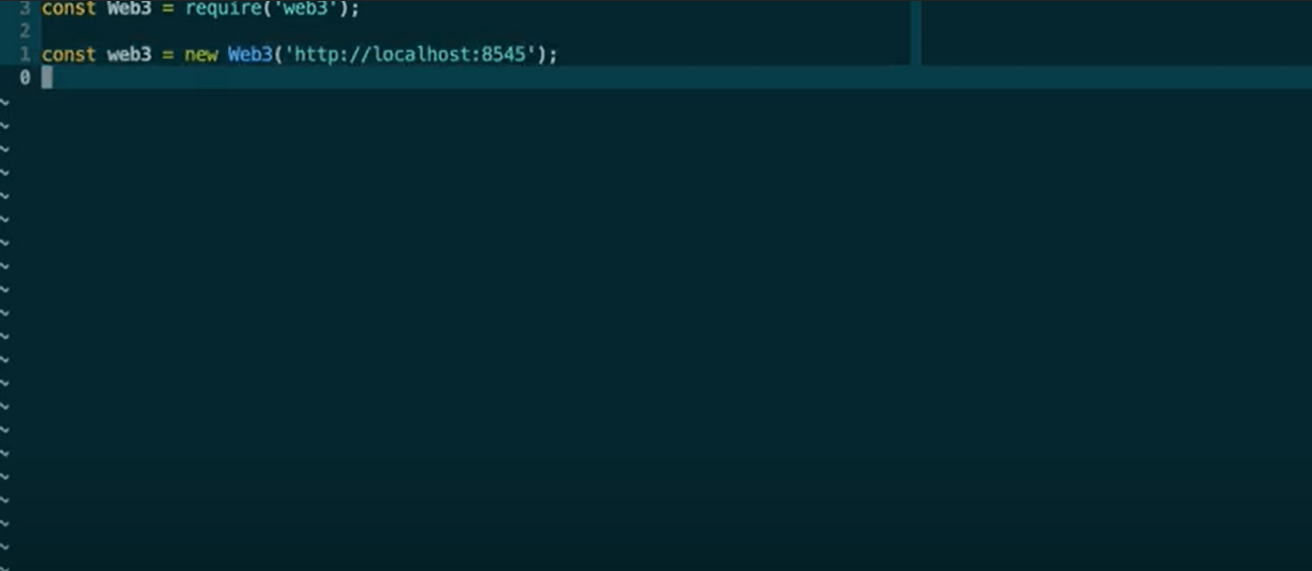
ثم نقوم بتحديد متغير آخر وهذه المرة حرف w يجب أن يكون بحجمه الصغير ثم نقوم بإعطاء عنوان URL إلى الكائن الذي قنمنا بإنشائه، وعلى سبيل المثال، قمنا باستخدام خدمة ganache فإن البلوكتشين سيكون عنوان HTTP كما في الصورة أدناه.
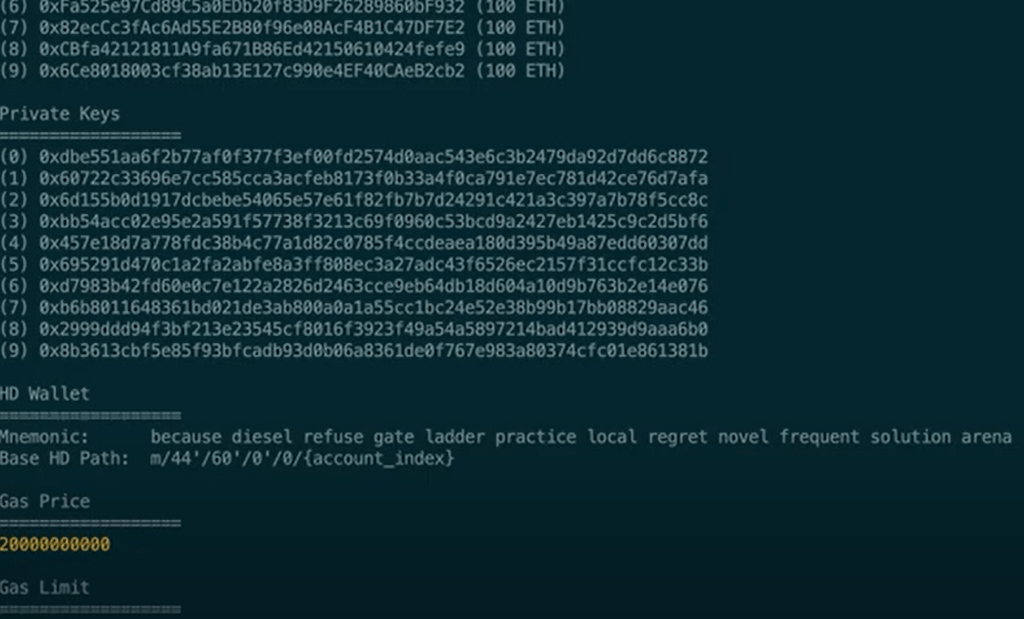
أما عن خدمة ganache: فهي بيئة بلوكتشين خاصة بإيثريوم تسمح بمحاكاة بلوكتشين إيثريوم بحيث يمكنك التفاعل مع العقود الذكية في البلوكتشين الخاص بك. وباختصار، إنه محاكي بلوكتشين.
const web3 = new Web3('http://localhost:8545');
الآن نحن متصلون بالبلوكتشين الخاص بنا.

ستستخدم شبكة ال web 3 عنوان URL الموجود أعلاه في الواجهة البرمجية وتقوم بتحويله إلى Provider الذي تكلمنا عنه سابقاً.
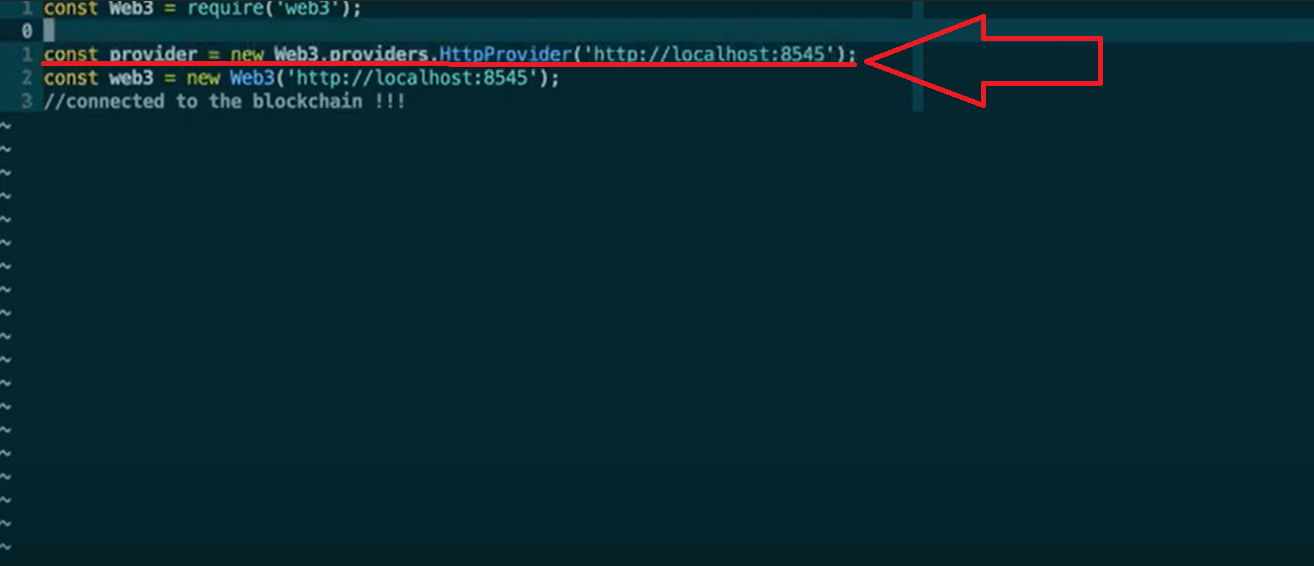
لذلك سنقوم بتحديد متغير آخر وهنا نقوم بتحديد مساحة على الويب لإنشاء Provider من عنوان URL، حيث يقوم ال Provider بنقل معلومات HTTP، ثم تعطيها لعنوان URL الخاص بك.
const provider = new Web3.providers.HttpProvider('http://localhost:8545');
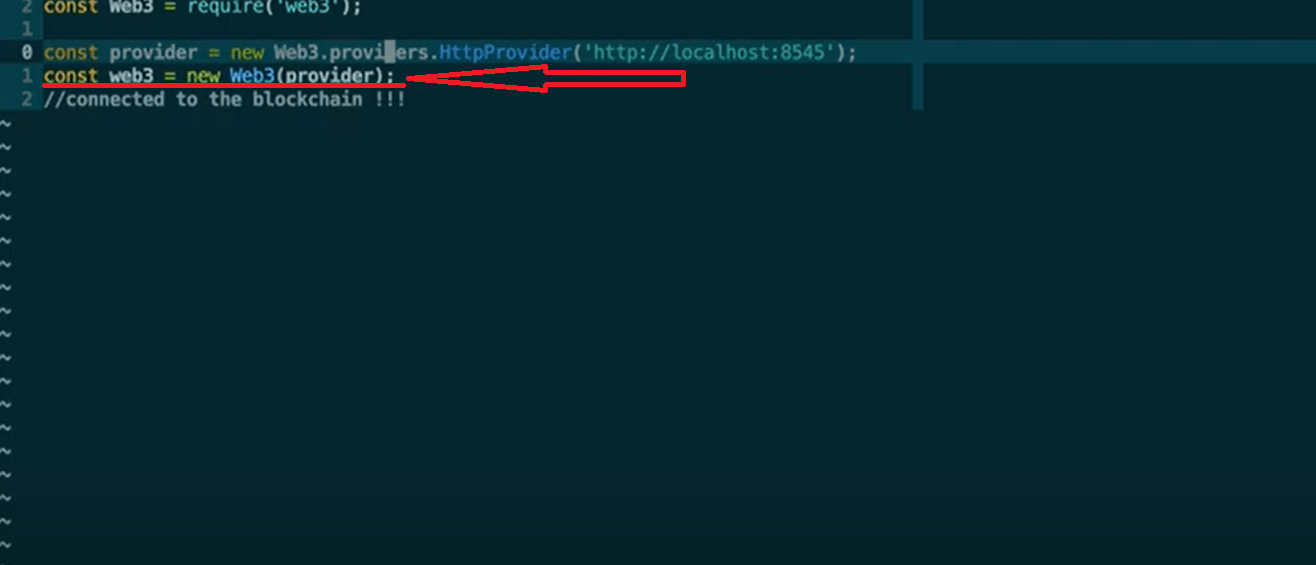
ويمكنك استبدال عنوان URL الخاص بك بواسطة ال Provider والكائن المتكلم عنه مسبقا، كما يلي:
const web3 = new Web3('provider');
سنقوم الآن بإنشاء اتصال، عبر استخدام SendAsync، ويوجد في هذه الطريقة بندين مهمين:
الأول (payload): المتغيرات التي تحدد ال API لشبكة البلوكتشين التي نريد الاتصال بها.
الثاني (cb): وظيفة الاتصال التي سنستخدمها بمجرد حصولنا على استجابة من شبكة بلوكتشين.
سنقوم في مثالنا فقط بالتحكم حتى بال console.log، لذلك فإن الاتصال سيرد لنا في البند الأول في حالة كان هناك خطأ، ونفترض هنا أنه لا يوجد خطأ، لذلك سنقوم بتمرير الاستجابة من API شبكة الإيثيريوم.
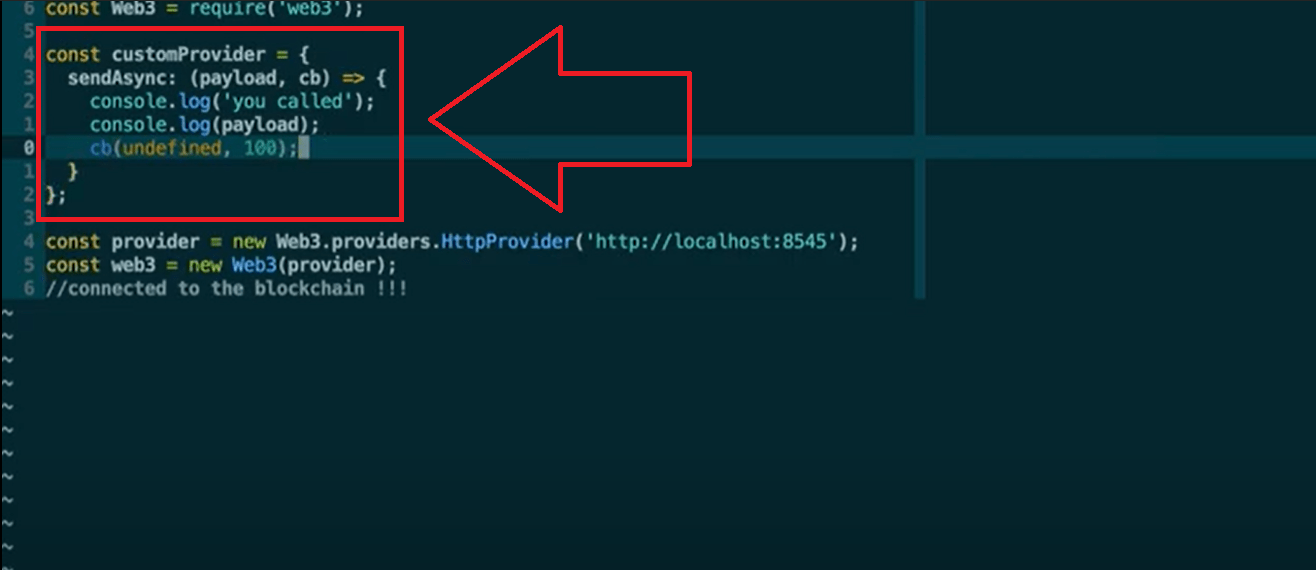
وكمثال سوف نستخدم الكود الآتي:
const customProvider = {
sendAsync: (payload, cb) => {
console.log('you called');
console.log(payload);
cb(undefined, 100);
}
};
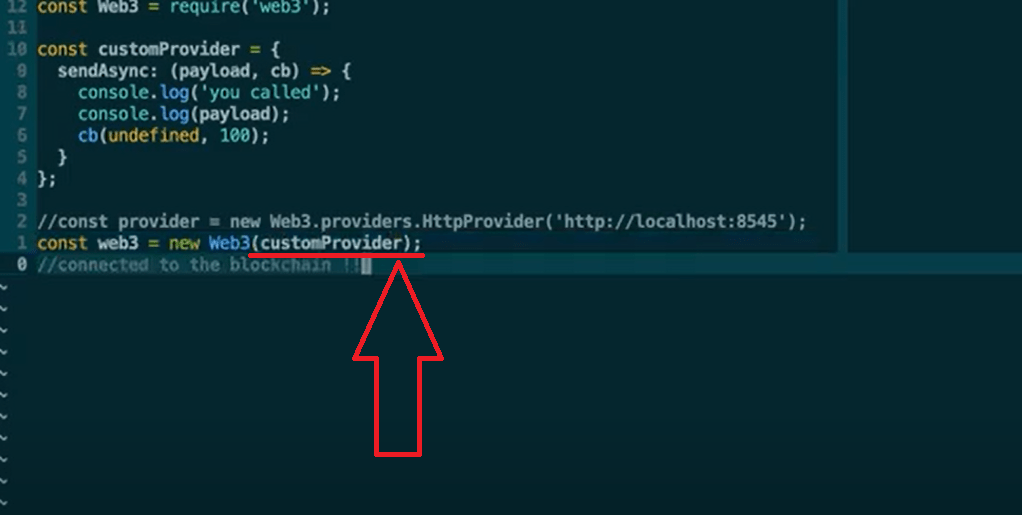
الآن سنقوم بتعديل الكود الخاص بنا وسوف نستخدم المزود الخاص بنا:

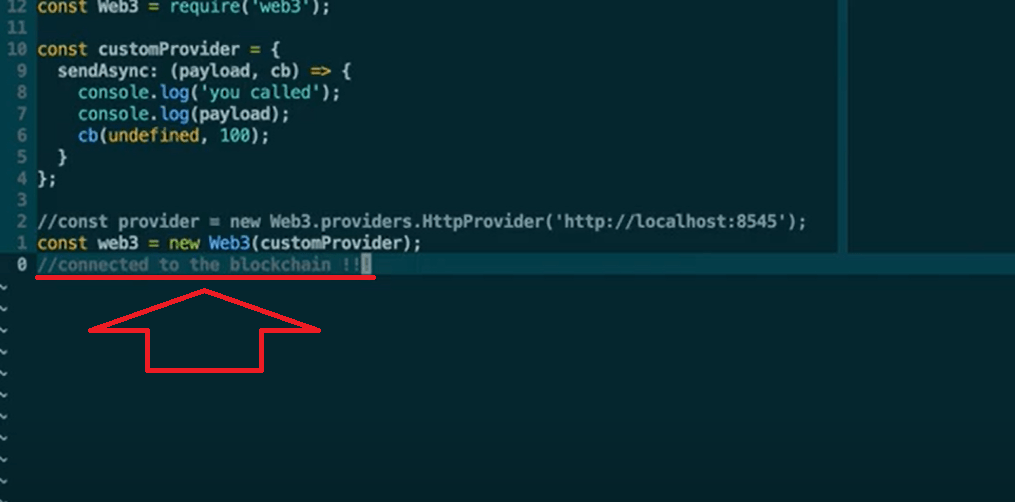
والآن نحن متصلون بالبلوكتشين.

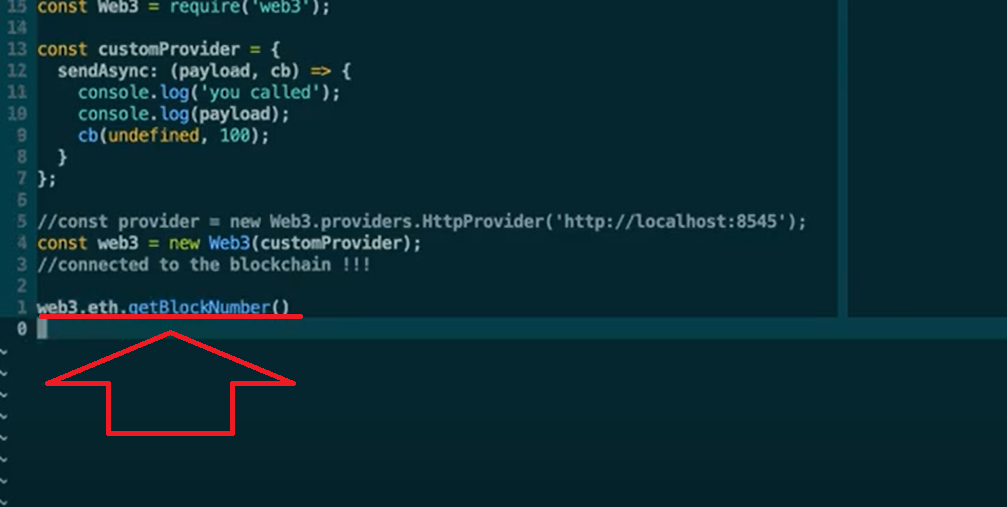
سوف نقوم بإجراء اتصال مع البلوكتشين لذلك سنقوم بالاتصال بال web3، ويتمثل الاتصال بالحصول على رقم الكتلة، حيث سنحصل على أحدث رقم كتلة من البلوكتشين. وسوف نقوم بكتابة الكود بعد السطر البرمجي المحدد في الصورة السابقة والذي يدل على الاتصال بالبلوكتشين.
web3.eth.getBlocKNumber()
ولكن في مثالنا هذا لن نحصل على الاتصال الذي نريده، لأننا أنشأنا هذا المزود المخصص بنا فقط.
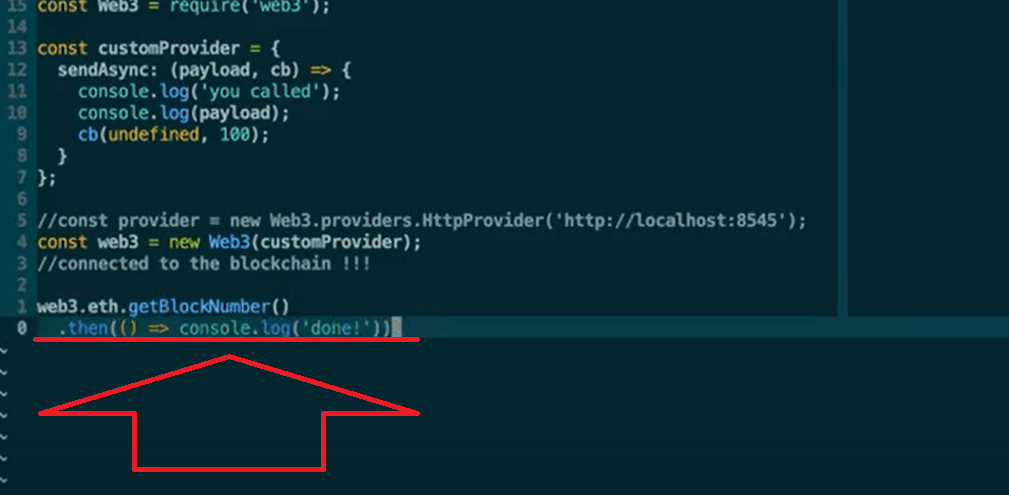
باستخدام طريقة then. سنقوم بإجراء console.log ونضعها بحالة تفعيل عن طريق كتابة done.
.then(() = console.log('done'))
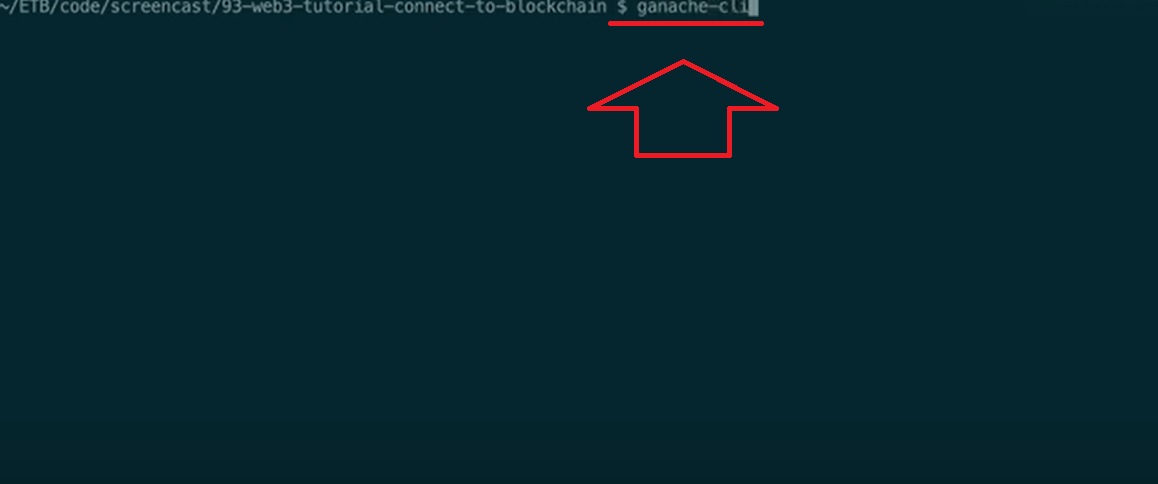
الآن سنقوم بتشغيل البرنامج النصي، لذلك سنقوم بفتح واجهة نصية برمجية جديدة، ونقوم بتشغيل محاكي البلوكتشين الذي قمنا بإنشائه مسبقاً ganache عبر الكود التالي:
ganache-cli
والآن يتم تشغيل البلوكتشين المحلي الخاص بنا.

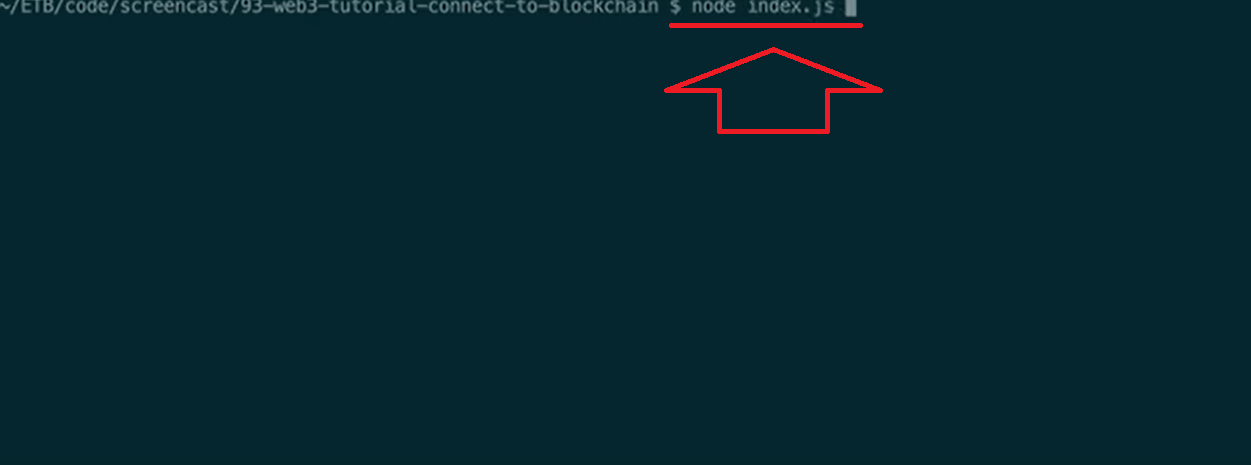
سنقوم بتشغيل البرنامج النصي الخاص بنا ومعرفة ما حدث. ومن واجهة نصية برمجية جديدة نكتب الكود التالي:
node index.js
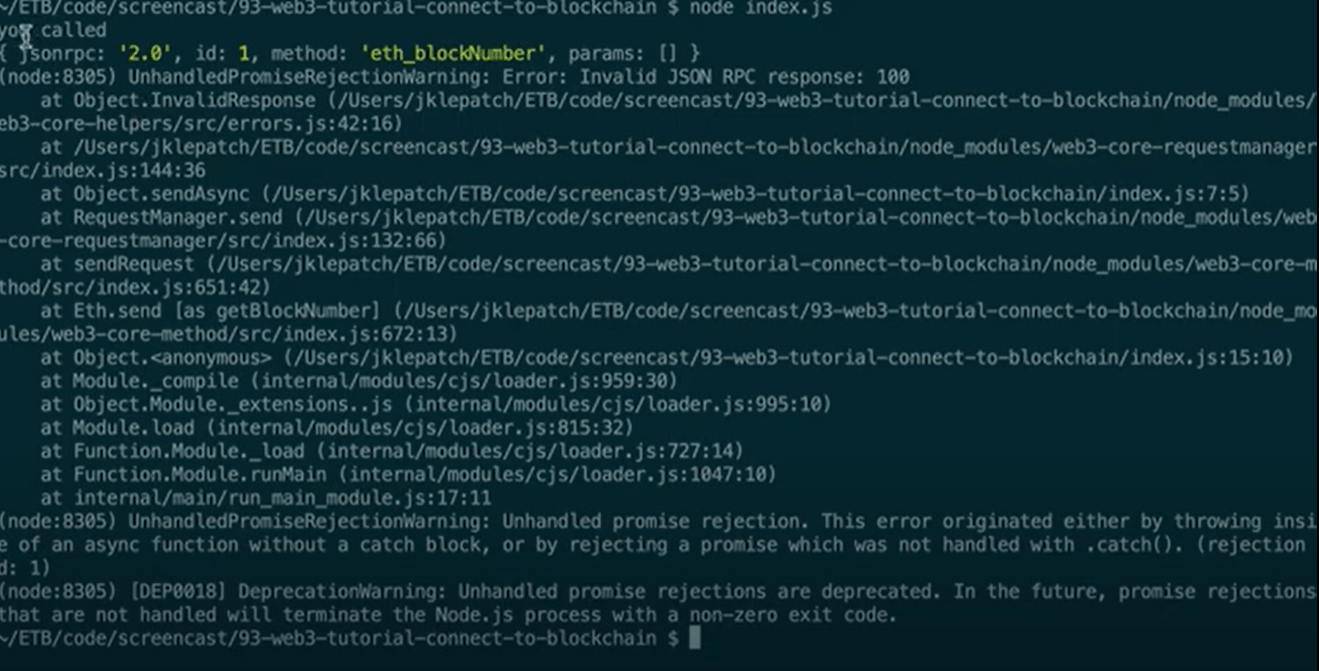
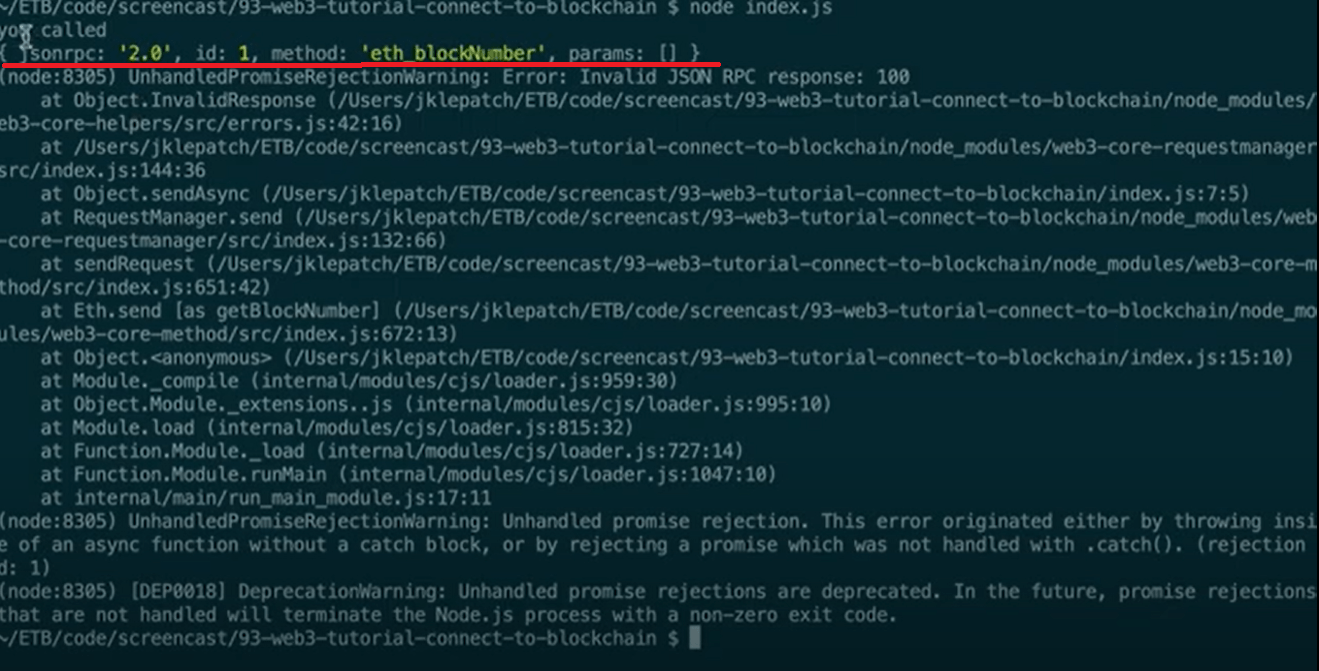
وبعد كتابة node index.js نقوم بالتطبيق وستظهر لنا الواجهة التالية:

سوف نتجاهل راسائل الأخطاء، لأن الأهم بالنسبة لنا هو بيان أن الاتصال يعمل بشكل جيد حتى نتمكن من رؤية ما اتصلنا به.
ونجد هنا في الصورة التالية الكتابة المحددة بخط باللون الأحمر هي محتوى الكائن الذي قمنا بإنشائه.

وهكذا نكون قد انتهينا من مقالة كيفية توصيل البلوكتشين مع مجموعة ال web 3.