طريقة إنشاء منصة لامركزية من الصفر (الجزء الثالث)

شرحنا في المقالات السابقة طريقة تهيئة الأدوات اللازمة للبدء بإنشاء منصة لامركزية من الصفر، ومن ثم تهئية التعليمات الأساسية للبدء في برمجة المنصة.
وفي مقالنا هذا، سنقوم بتصميم الجزء الرئيسي من واجهة المنصة وهذا الجزء هو صفحة الترحيب والتي تمتاز بالقدرة على إرسال المعاملات.
إنشاء الصفحة الرئيسية للمنصة اللامركزية
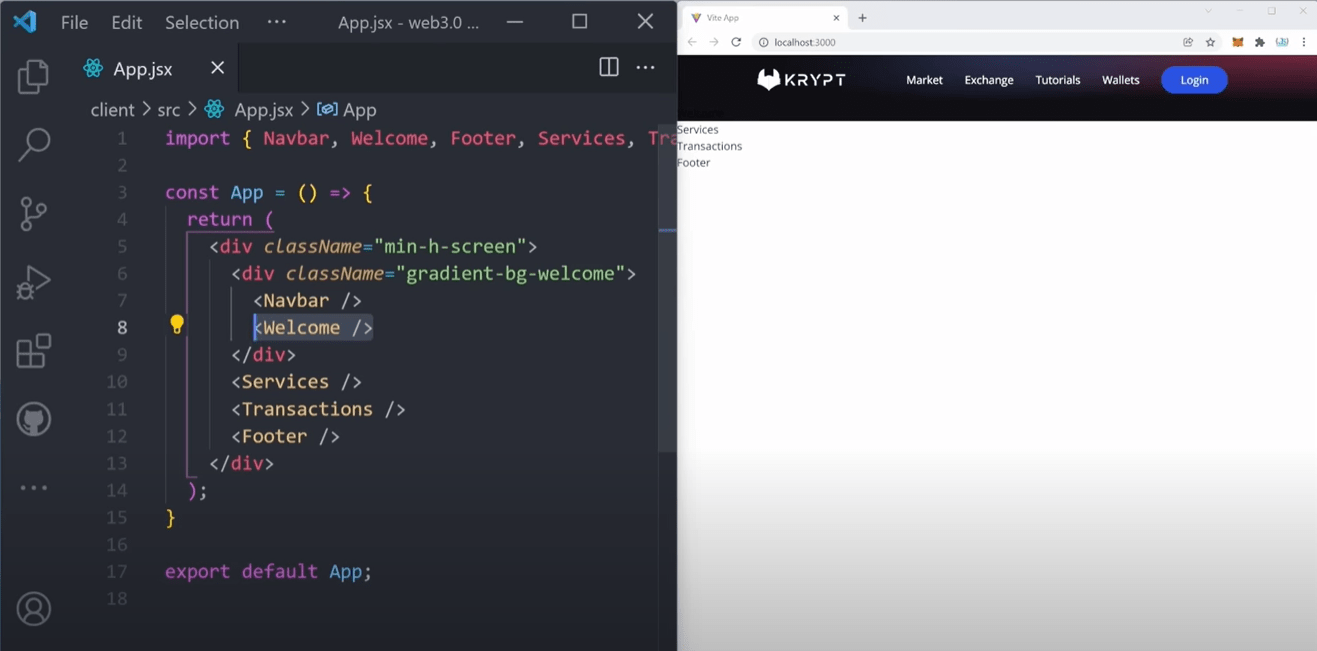
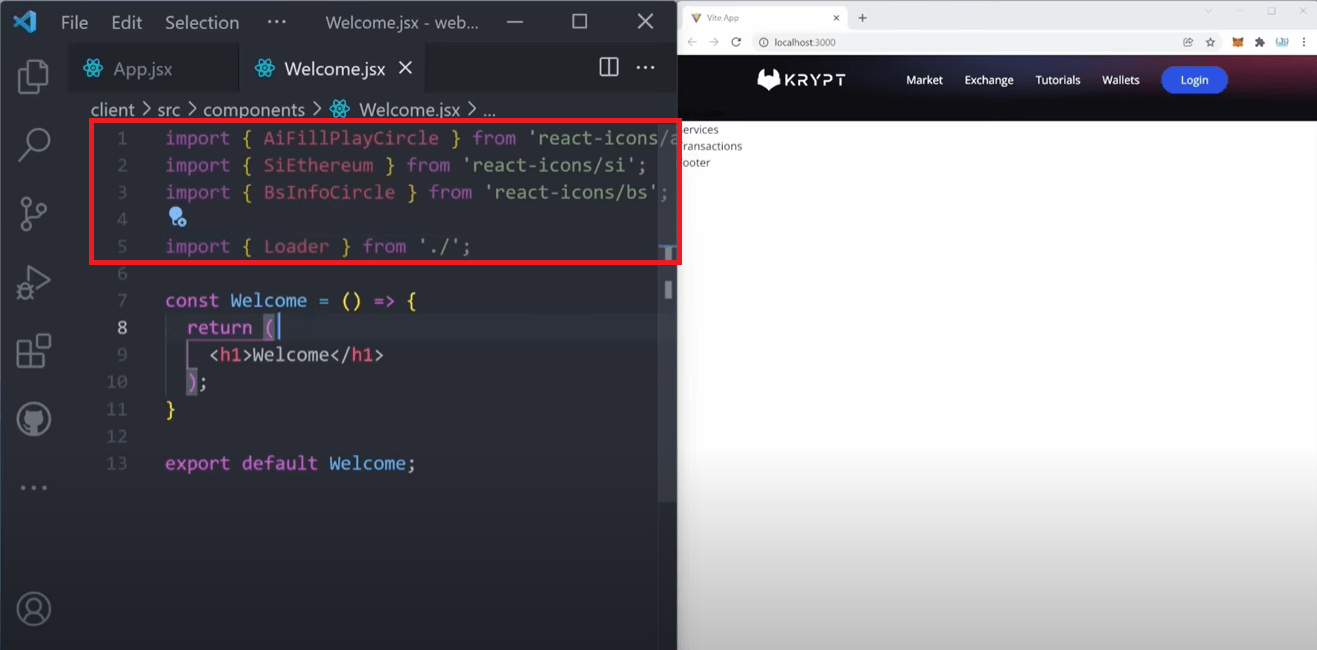
لبدء إنشاء هذه الصفحة نقوم بالضغط على كلمة welcome في الكود البرمجي والمحددة في الصورة التالية، وبعد النقر عليها ستظهر لنا واجهة برمجية فارغة خاصة ب welcome, نبدأ الآن باستيراد ملف الرموز بكتابة الكود الخاص بالاستيراد ونبدأ بكتابته من السطر البرمجي الأول ونكتب ما يلي:
Import {Aifillplaycircle} from 'react-icons/ai’;
Import {siEthereum} from 'react-icons/si’;
Import {BsInfocircle} from 'react-icons/Bs';
يمكننا أيضاً استيراد مكون اللودر الخاص بنا Loader، لأنه في وقت لاحق قد نحتاج تحميل ملف ما من هنا، وحتى نتمكن من استيراد ذلك نقوم بكتابة الكود التالي في السطر البرمجي رقم 5:
Import {Loader} from ‘. /' ;
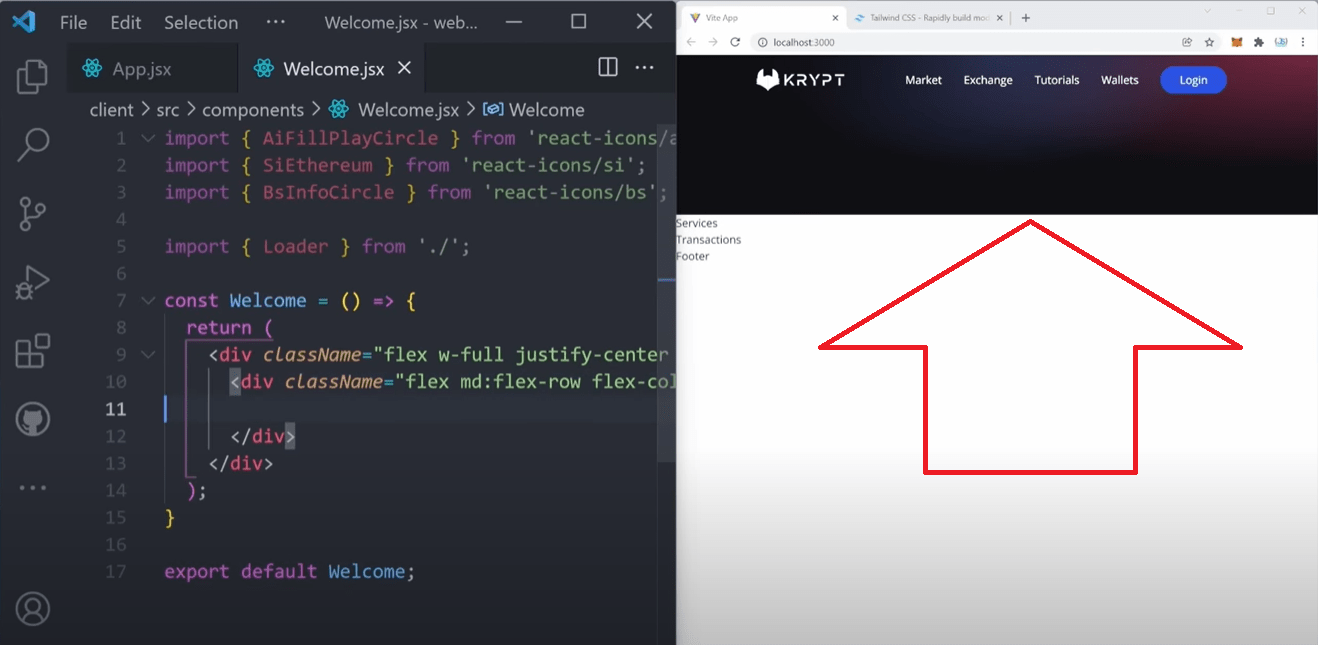
الآن يمكننا البدء بجزء ال jsx ومن عنصر الترحيب الموجود في السطر البرمجي رقم 9 سنقوم بإنشاء div واحد فقط وسنقوم فيه بكتابة ما يلي:
<div className="flex w-full justify-center items-center">
وأيضاً سيكون لدي عنصر div آخر مباشرة بعد العنصر السابق ونقوم بالكتابة فيه بما يلي:
<div className="flex md: flex-row flex-col items-start justify-between md: p-20 py-12 px-4 ">
يمكننا الآن رؤية التطبيق والتغييرات التي طرأت وعلى وجه الخصوص التي طرأت على الشريط العلوي من البرنامج باللون البنفسجي:

وأيضاً هناك div آخر نهائي وسنقوم بكتابته في السطر البرمجي رقم 11 كالتالي:
<div className=" flex flex-1 justify-start flex-col
md:mr-10" >
ولا ننسى في نهاية كل div يجب علينا أن نكتب تعليمة نهاية هذا ال div وهي:<div/>
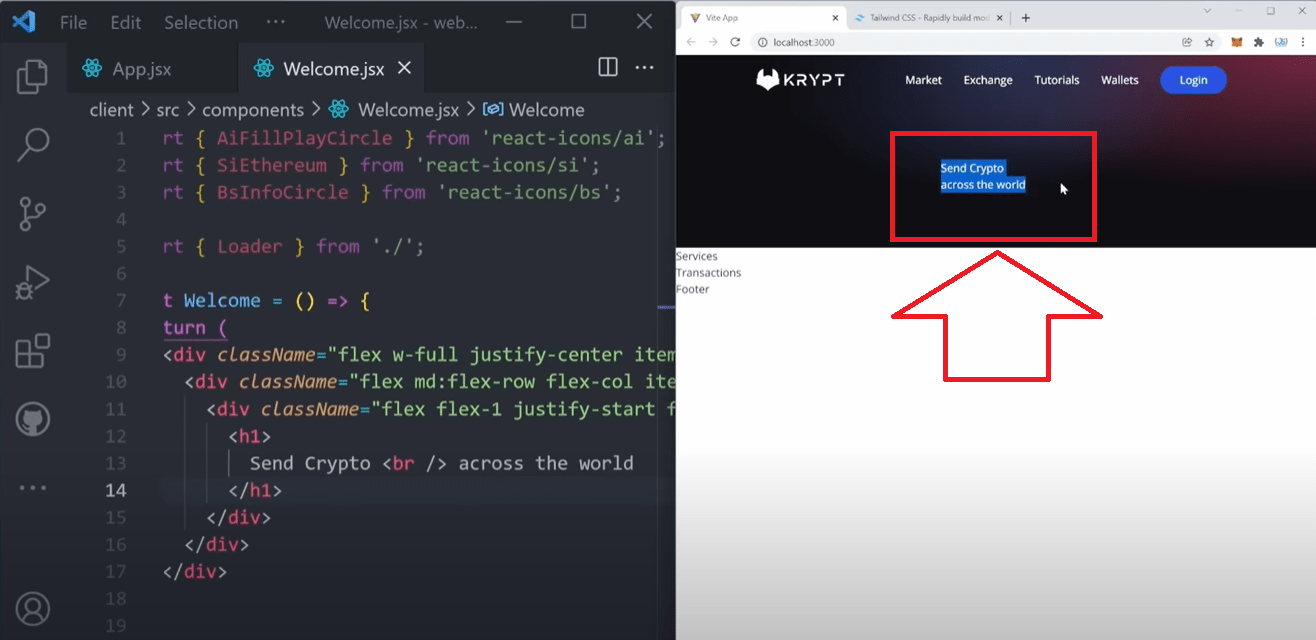
يمكننا في داخل أكواد ال dev إنشاء h1، نبدأ من السطر 12 ونكتب ما يلي:
<h1>
Send crypto <br /> across the world
</h1>وإذا ما أردنا الحفظ والتطبيق سنجد أنه غير مرئي بسهولة، والصورة التالية توضح ذلك:

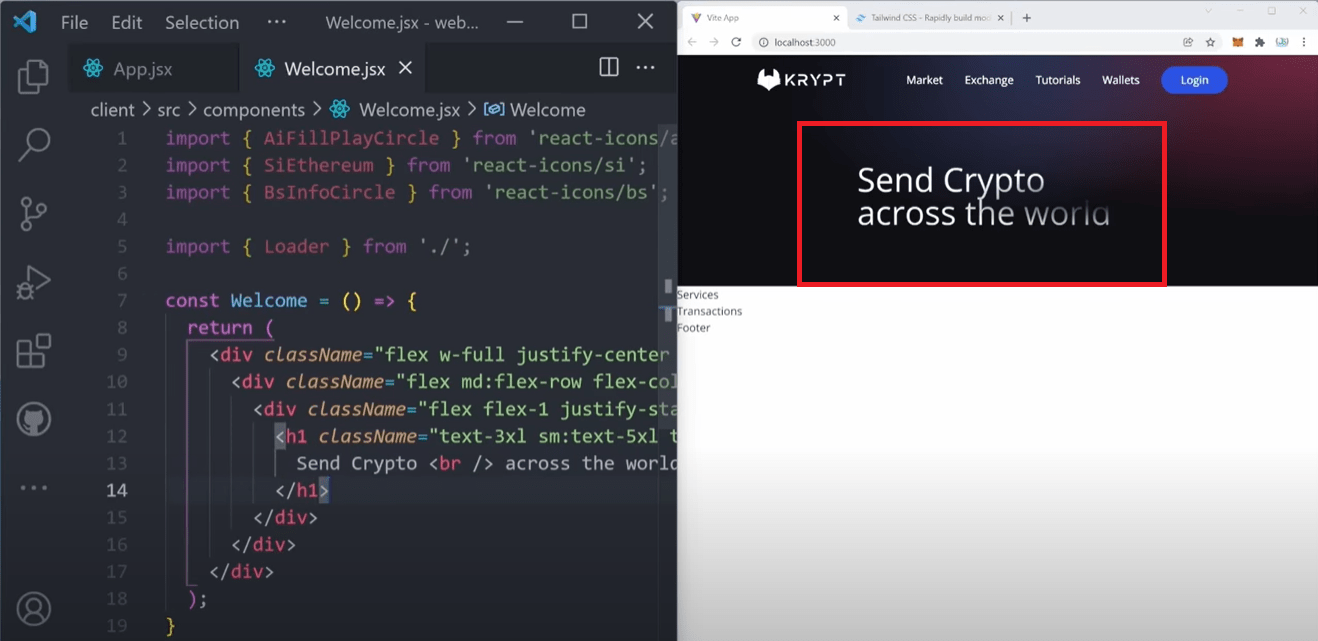
وبدون بتحديد الجملة السابقة بالماوس لا يمكن رؤيتها، لأنها ليست واضحة بتاتاً، ولحل هذه المشكلة نعود إلى السطر الرمجي 12 ونكتب مايلي:
<h1 className="text-3x1 sm:text-5x1 text-white text-gradient py-1">
والآن وبالتطبيق نجد أن النص قد تغير وتم الاستجابة للتغييرات التي قمنا بكتابتها:

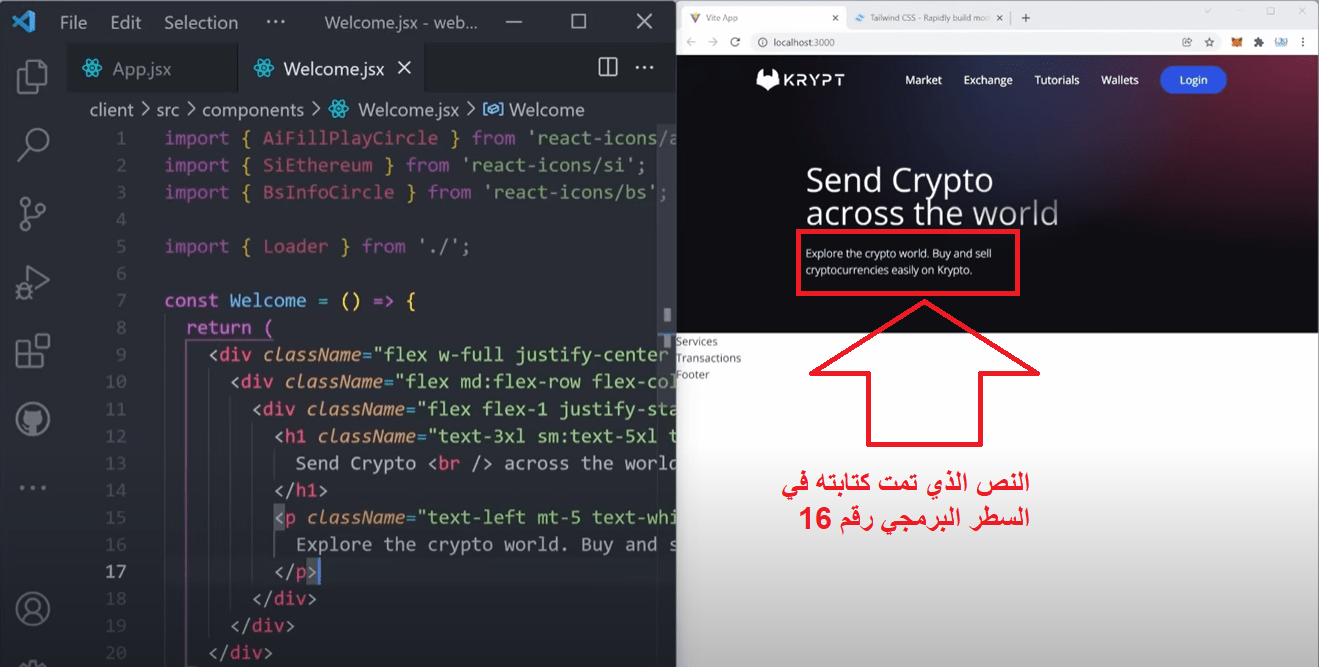
ويمكننا أن نكتب بعض المعلومات أو الجمل تحت العبارة السابقة وهذه المعلومات أو الجمل قد تكون معلومات توضيحية أو جمل ترحيبية معينة ولكتابتها نذهب إلى السطر البرمجي رقم 15 ونكتب فيه الكود التالي:
<p className="text-left mt-5 text-white font-light md: w-9/12 w-11/12 text-base">
Explore the crypto world. Buy and sell cryptocurrencies easily on krypto.
</p>والآن سوف يظهر لنا بعد كتابة الكود السابق ما يلي:

الآن نريد أن ننشئ تحت هذه الكتابة مربع بلون معين، وهذا المربع يمكننا الضغط عليه لينفذ شيء ما نحن نريده إما أن يفتح مجلد معين أو أن ينقلنا إلى واجهة معينة أو أن يتصل مع شيء معين مثل المحفظة الخاصة بنا.
وهذا ما سوف نقوم به الآن ولفعل ذلك سوف نتبع الخطوات البرمجية التالية بدقة:
يجب التعريف عن ثابت const خاص بهذا الزر ونعرفه بالسطر البرمجي رقم 9 ونقوم بكتابة ما يلي:
Const connectWallet = () → {
}
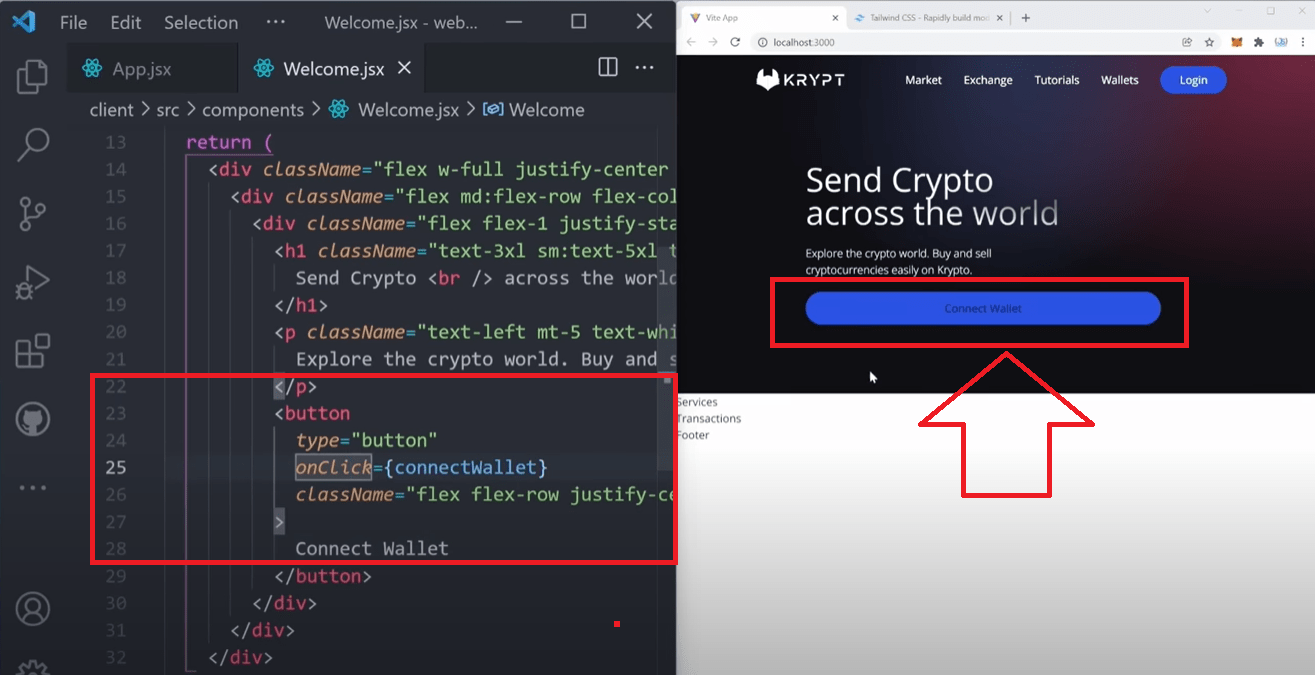
ولكتابة الكود الخاص بهذا الزر نذهب إلى السطر البرمجي رقم 22 ومنه نبدأ بكتابة الكود التالي ونراعي ترتيب الأسطر البرمجي وتسلسل كتابتها:
</p>
<button
Type="button"
Onclick={connectWallet}
className="flex flex-row justify-center items-center my-5 bg-[#2952e3] p-3 rounded-full cursor-pointer hover:bg-[#2546bd]"
بعد كتابة هذا الكود سوف يظهر لدينا مربع أزرق فارغ لا يوجد فيه أي كتابة تدلنا على ما يفعله هذا المربع إذا قمنا بالنقر عليه والكتابة ضمنه نقوم بتكملة الكود البرمجي التالي مباشرة بعد الكود السابق ونكتب العبارة التالية والتي نريد أن نظهرها ضمنه:
Connect wallet
</button>وسنلاحظ مباشرة ظهور العبارة ضمن المربع الذي قمنا بإنشائه والصورة التالية توضح ذلك:

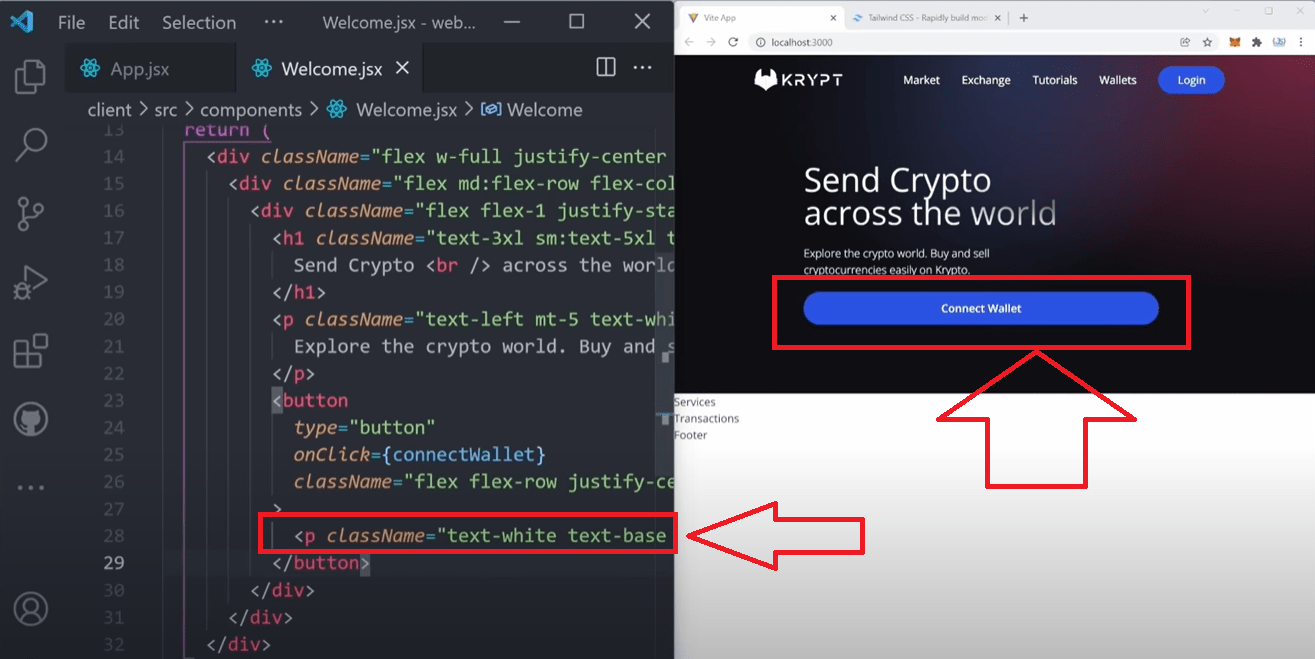
ولجعل المربع السابق بشكل أكبر والكتابة فيه بشكل أوضح نقوم بوضع الجملة التي دلت عليه وهي connect wallet والتي تمت كتابتها في نهاية الكود نقوم بوضعها ضمن class Name كالتالي:
<p class Name="text-white text-based font-semibold > connect Wallet </p>
وبعد تطبيق الكود السابق سوف نجد الفرق واضح مباشرةً:

الآن سنقوم بإنشاء شبكة لجميع ميزاتنا، أي تجمع جميع الميزات التي نريدها وبدايةً نذهب للسطر البرمجي رقم 31 ونكتب فيه الكود الخاص بالشبكة:
<div className="grid sm: grid-cols-3 grid-cols-2 w-full mt-10">
وفي السطر 32 نكتب أيضاً الكود التالي:
<div className="{`rounded-tl-2xl ${commonStyles}`}>
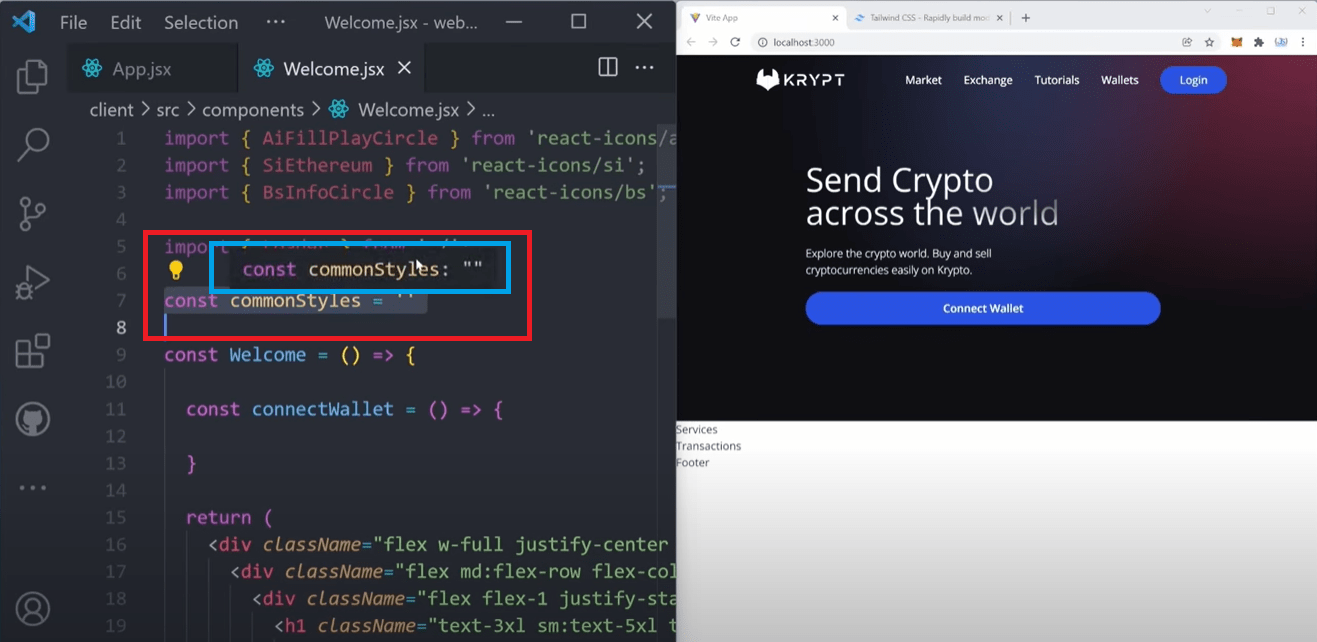
نذهب الآن لتعيين الثابت وكتابة الثابت const ونذهب إلى السطر رقم 7 ونكتب ما يلي:
const commonstyles = ""وبعد كتابة الجملة السابقة نقوم بالتوقف بالماوس عليها وسيظهر لنا مربع فوق الجملة السابقة مكتوب فيه الجملة السابقة، أيضاً نقوم بالضغط عليه، وسيتم لصق الكود المطلوب بجانب العبارة السابقة تلقائياً:

سيتم اللصق مباشرة وكتابة الكود الآتي تلقائياً:
"min-h-[70px] sm: px-0 px-2 sm:min-w-[120px] flex justify-center items-center border-[0.5px] border-gray-400 text-white text-based font-semibold"
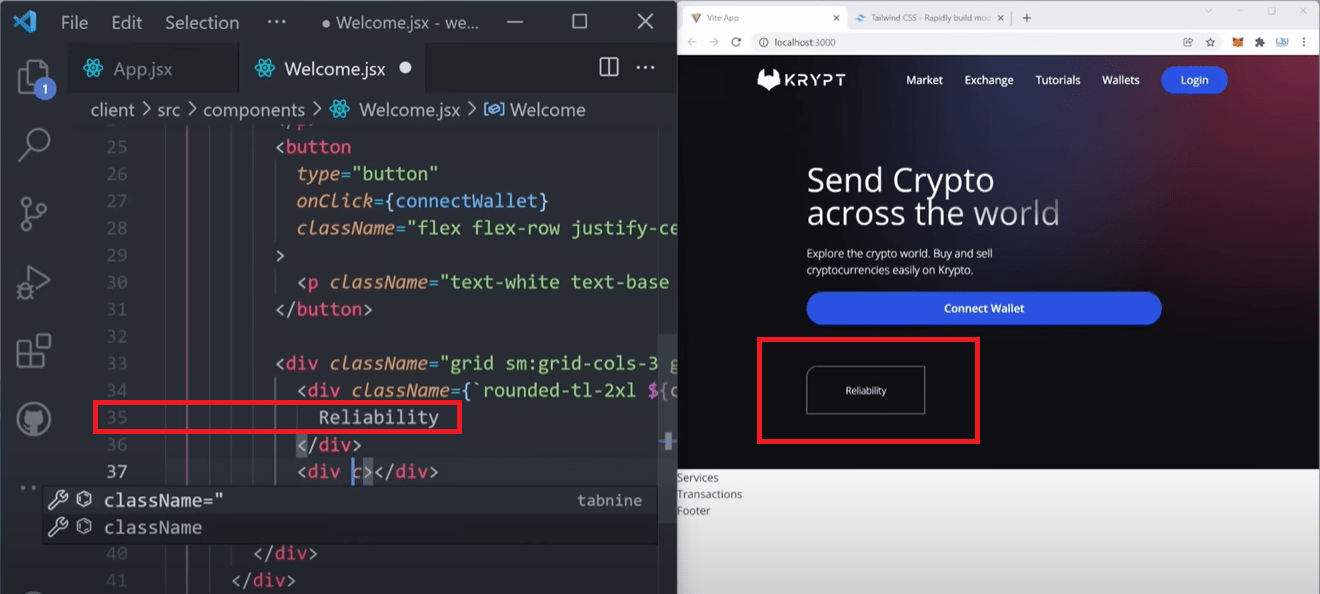
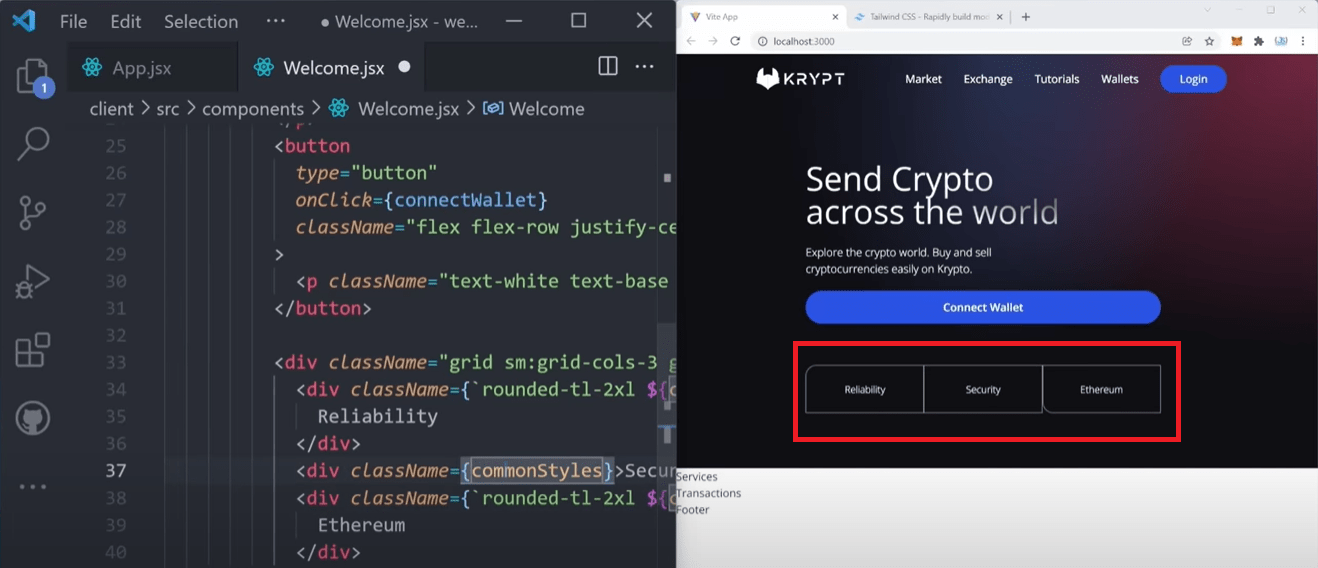
بعد كتابة الكود السابق سنلاحظ ظهور الخلية الأولى على الشاشة الرئيسية ولكنها فارغة وللكتابة داخلها وتحديد وظيفتها نذهب إلى السطر البرمجي رقم 35 ونكتب فيه ما نريد تحديده من هذه الخلية ولتكن الكتابة فيها Reliability (الموثوقية).

وإذا كنا نريد المزيد من الخلايا التي تشبه الخلية التي قمنا بإنشائها، نكرر الكود ذاته، كود إنشاء الخلية ونكتب فرضاً security وEthereum.

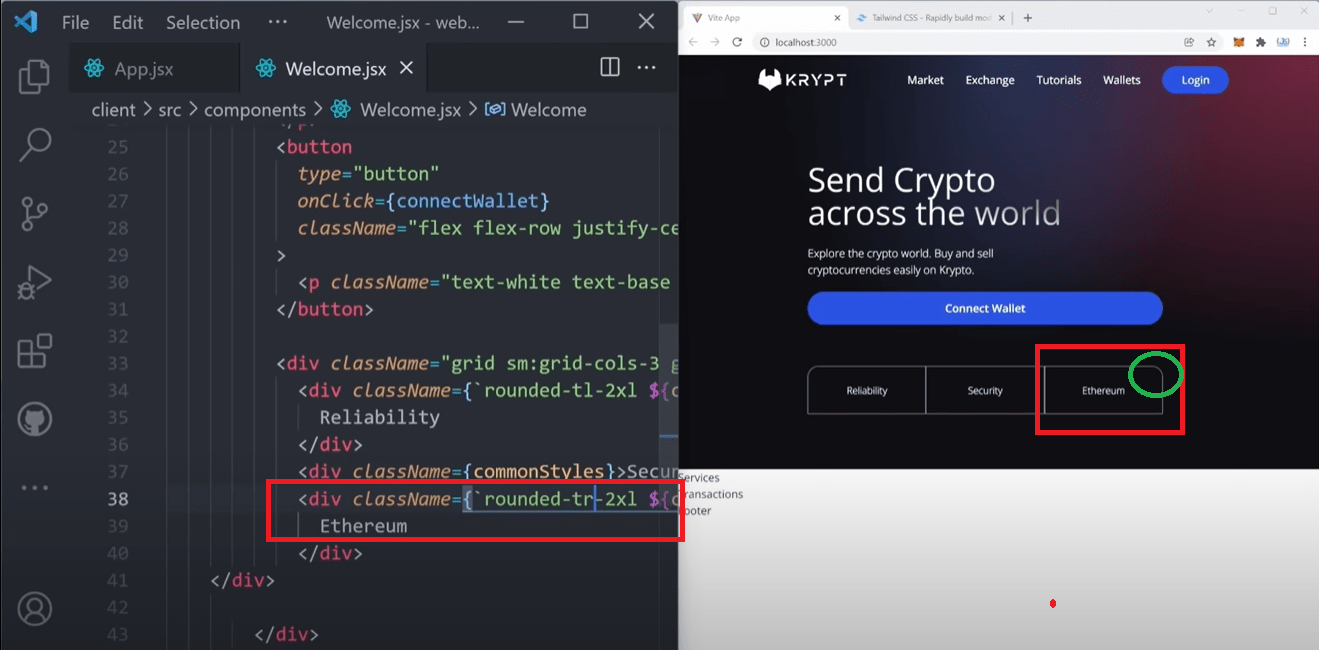
نلاحظ من المربع اليميني والمكتوب بداخله Ethereum أن الزاوية اليسارية فيه توجد لها انحناء نحو الأسفل ونحن نريد هذا الإنحناء نحو الأعلى وأن يكون من الجهة اليمينية لذلك نقوم بتعديل بسيط جداً على الكود البرمجي.
ونلاحظ عندما قمنا بكتابة الكود السابق، كنا قد كتبنا tl-2xl، حيث أن وجود حرف l مع حرف t دلالة على كلمة left وأنا أريد إنحناء الخلية نحو اليمين لذلك أقوم بالتبديل بين left وأكتب right طبعاً نكتب اختصار لها وهو tr، كالتالي:
<div className= {`rounded-tr-2xl ${commonStyles}`}>

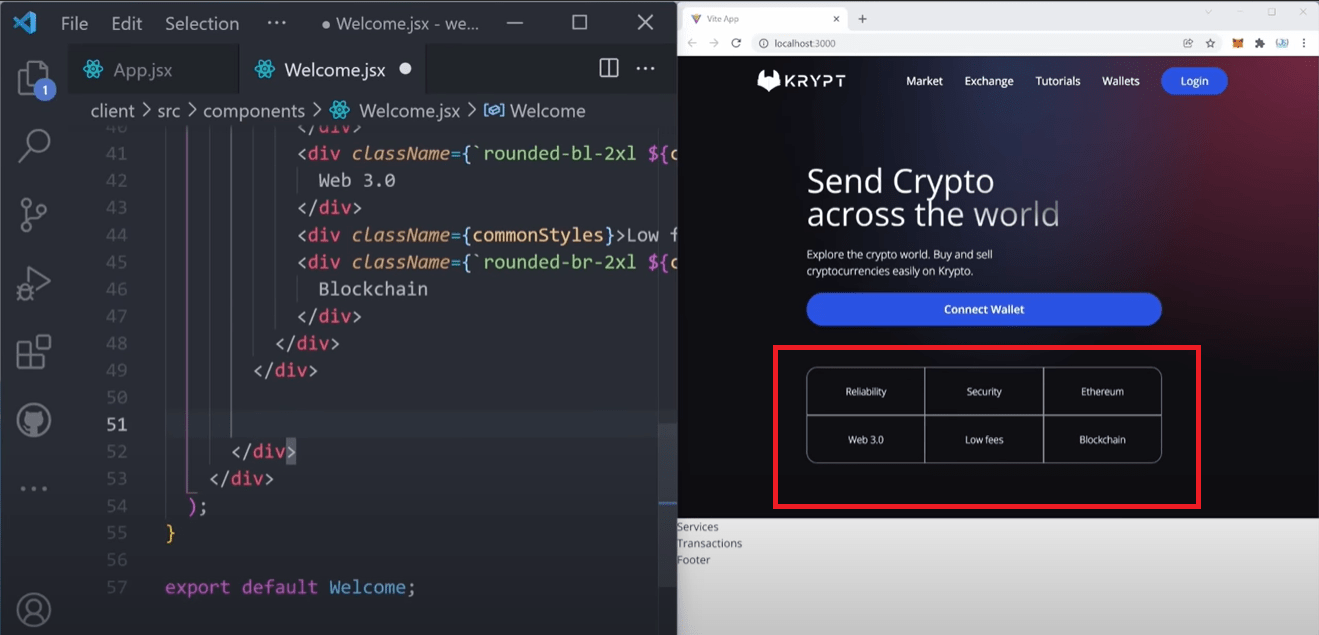
وفرضاً نريد أن نكرر الجدول السابق نفسه لكن للأسفل أي نريد إنشاء 3 خانات أسفل الخانات السابقة, فكل ما علينا هو أن نقوم بتكرار ذات الكود الذي قمنا بإنشاؤه في خانة Ethereum عن طريق نسخه ولصقه أسفل منه.
و بدل كلمة Ethereum نقوم بكتابة web3.0 فرضاً، ولكن ستظهر الخانة بإنحناء علوي يميني لأننا قمنا بنسخ كود Ethereum وكان بإنحناء علوي يميني ونحن هنا لا نريد ذلك.
بل نريد الإنحناء سفلي يساري لذلك وبنفس الطريقة التي قمنا بتبديل الانحناء عن طريقها نقوم باستبدال tr وكتابة bl-2xl وسيصبح الإنحناء يساري سفلي.
ونكمل لإنشاء الخانتين المتبقيتين وبالخانة الأخيرة أي الخانة السفلية اليمينية لجعل الإنحناء سفلي يميني نقوم بكتابة br-2xl وسيصبح الشكل كالتي:

يجب الانتباه إلى أن كود الخانة الوسطى السفلية والعلوية يختلف عن الأكواد الباقية للخانات الأخرى حيث أن كود الخانة الوسطى العلوية security هو كالتالي:
<div className={commonstyles} > security</div>
ونفس الكود هذا نقوم بنسخه وكتابته من أجل الخانة الوسطى السفلية ولكن نبدل كلمة security بكلمة low fees.
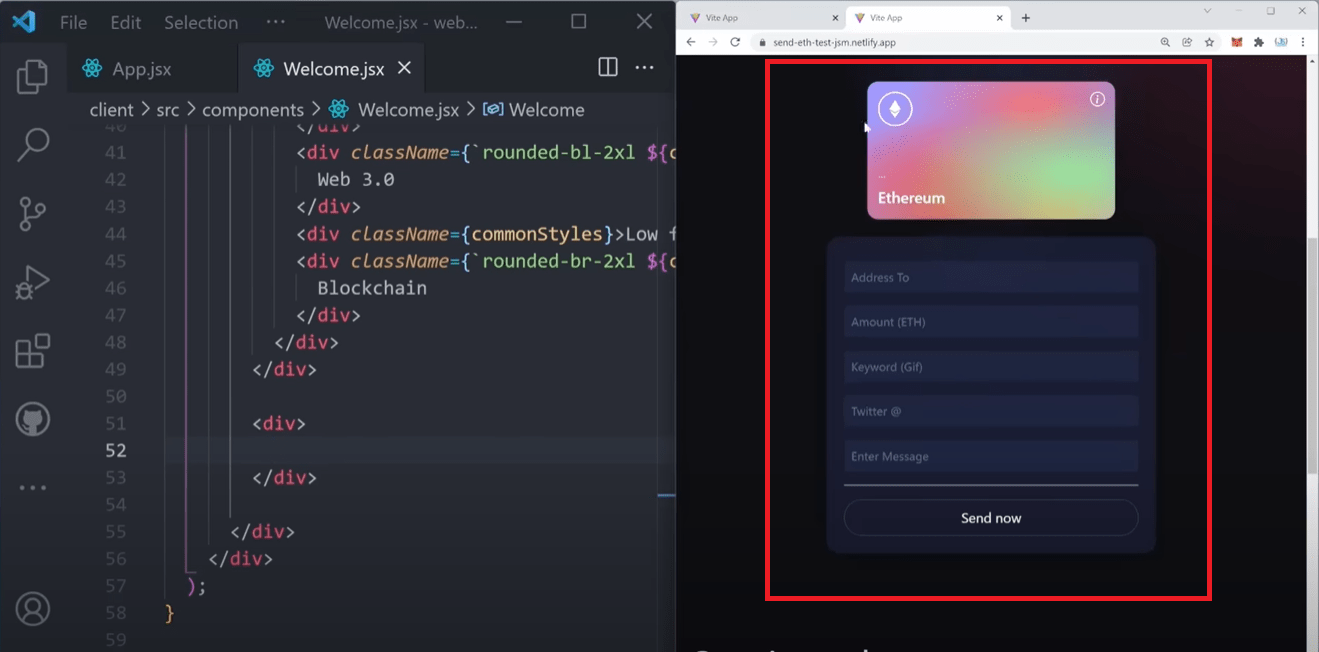
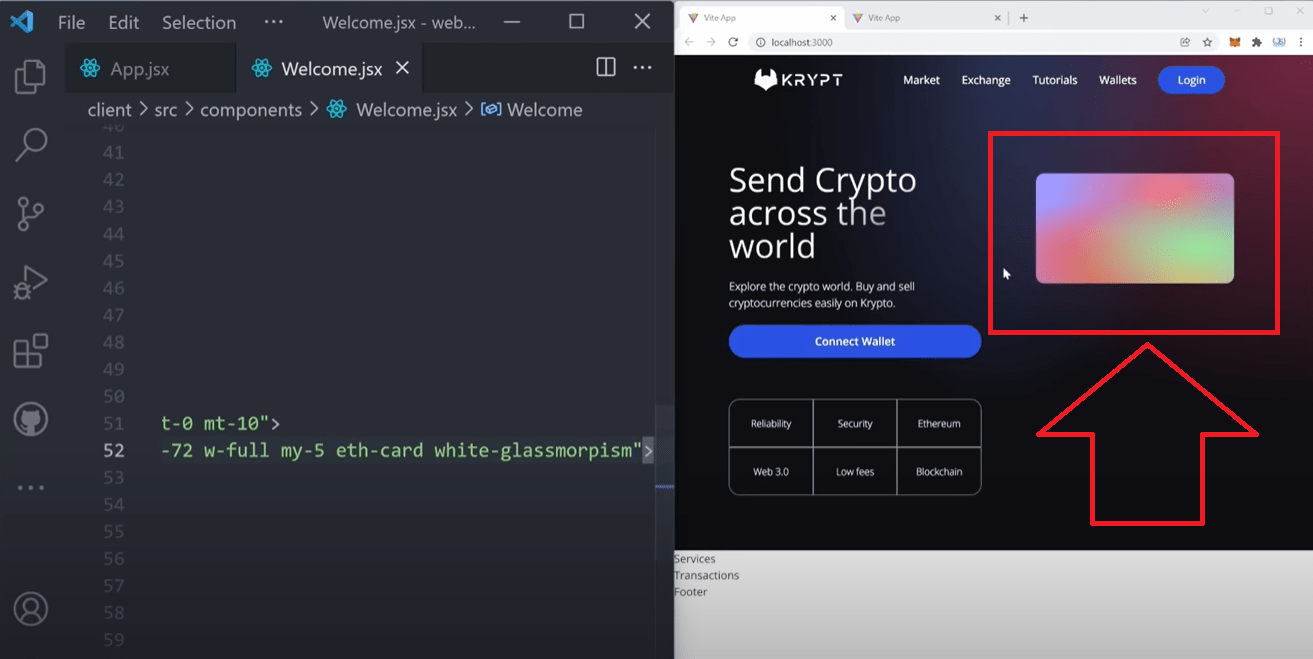
الآن سوف ننتقل لتصميم واجهة مهمة وهذه الواجهة ستظهر بعد النقر على المربع الأزرق (connect wallet)، حيث يجب بعد النقر عليه أن تظهر لنا الواجهة التالية:

ولكي نقوم بإنشاء الواجهة سوف نبدأ الآن بإنشاء هذه البطاقة في الأعلى والملونة بألوان متنوعة ومكتوب فيها Ethereum.
أولاً: سنقوم بإنشاء div جديد بداية من السطر البرمجي رقم 51 ونكتب فيه الكود التالي:
<div className="flex flex-col flex-1 items-center justify-start w-full md:mt-0 mt-10"> الآن نتابع كتابة الكود بالسطر 52 مباشرة بعد ال div الذي قمنا بإنشائه حالياً ونقوم بإنشاء div ضمنه قبل أن نقوم بإغلاق ال div الحالي، كالتالي:
<div className="p-3 justify-end items-start flex-col rounded-xl h-40 sm: w-72 w-full my-5 eth-card white-glassmorpism"> وسنلاحظ مباشرة ظهور المربع الملون على الواجهة الرئيسية.

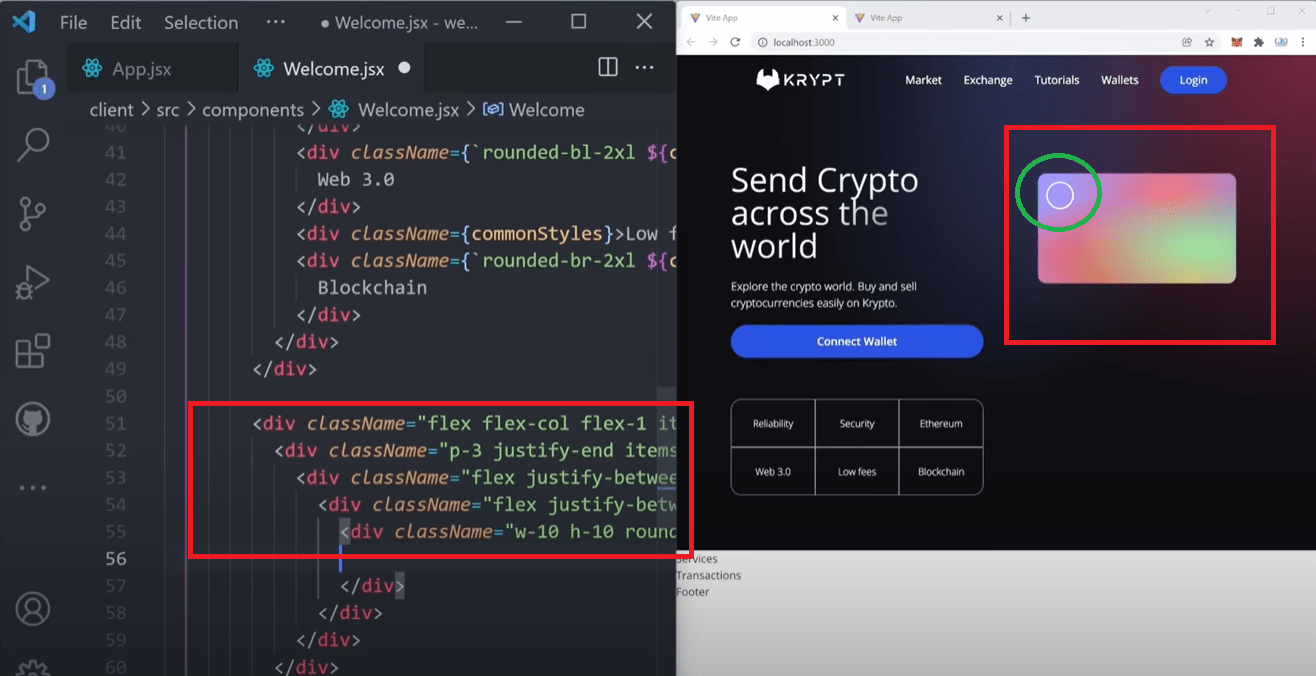
ومن ثم سوف ننشئ div آخر أيضاً مباشرة بعد ال div الأخير وقبل أن نغلق أي div قمنا بإنشائه مؤخراً ومن السطر البرمجي رقم 53 نكتب الكود التالي:
<div className="flex justify-between flex-col w-full h-full">
<div className="flex justify-between items-start">
<div className="w-10 h-10 rounded-full border-2 border-white flex justify-center items-center">
بعد كتابة الكود السابق سيظهر ضمن المربع الملون دائرة صغيرة موجودة في القسم العلوي اليساري من المربع الخاص بنا والصورة التالية توضح ذلك:

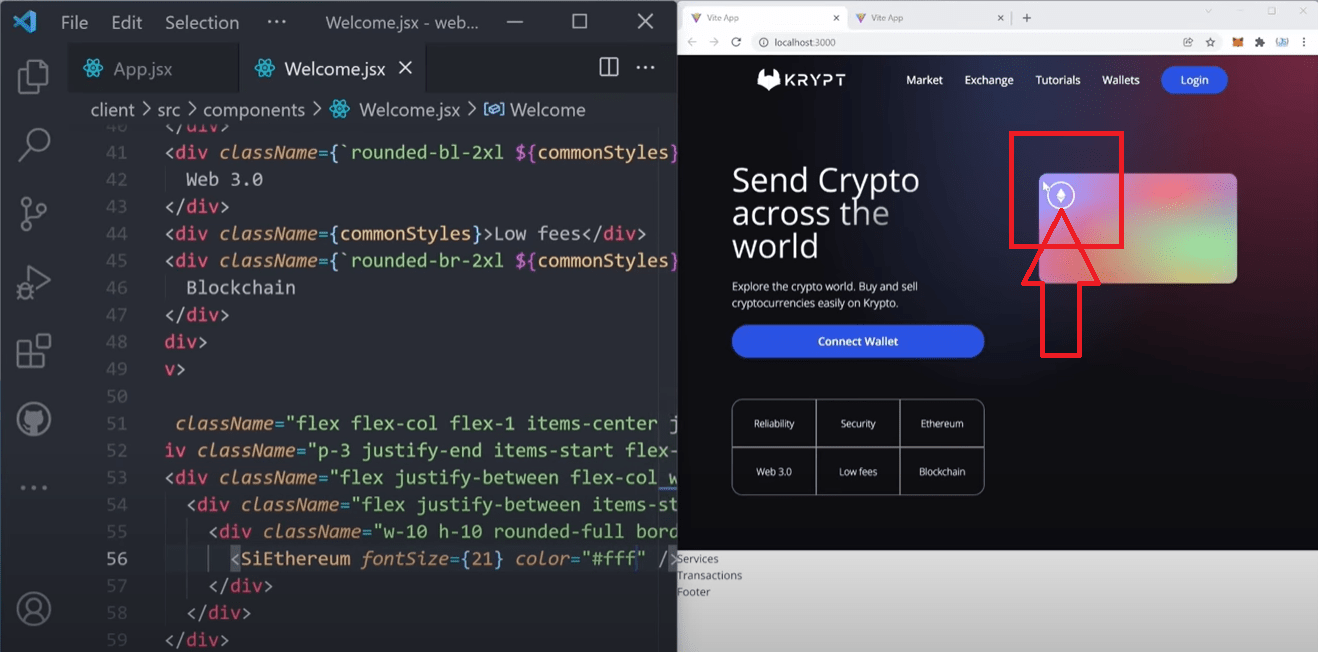
ونريد مثلاً أن نضع رمز ال Ethereum ضمن الدائرة المحددة باللون الأخضر في الصورة السابقة، ولفعل هذا نكمل الكود البرمجي مباشرة بعد ال div الأخيرة التي قمنا بكتابتها ونكتب ما يلي:
<siEthereum fontsize= {21} color=" #fff" />
مباشرة بعد كتابة الكود السابق ستظهر الأيقونة ضمن الدائرة.

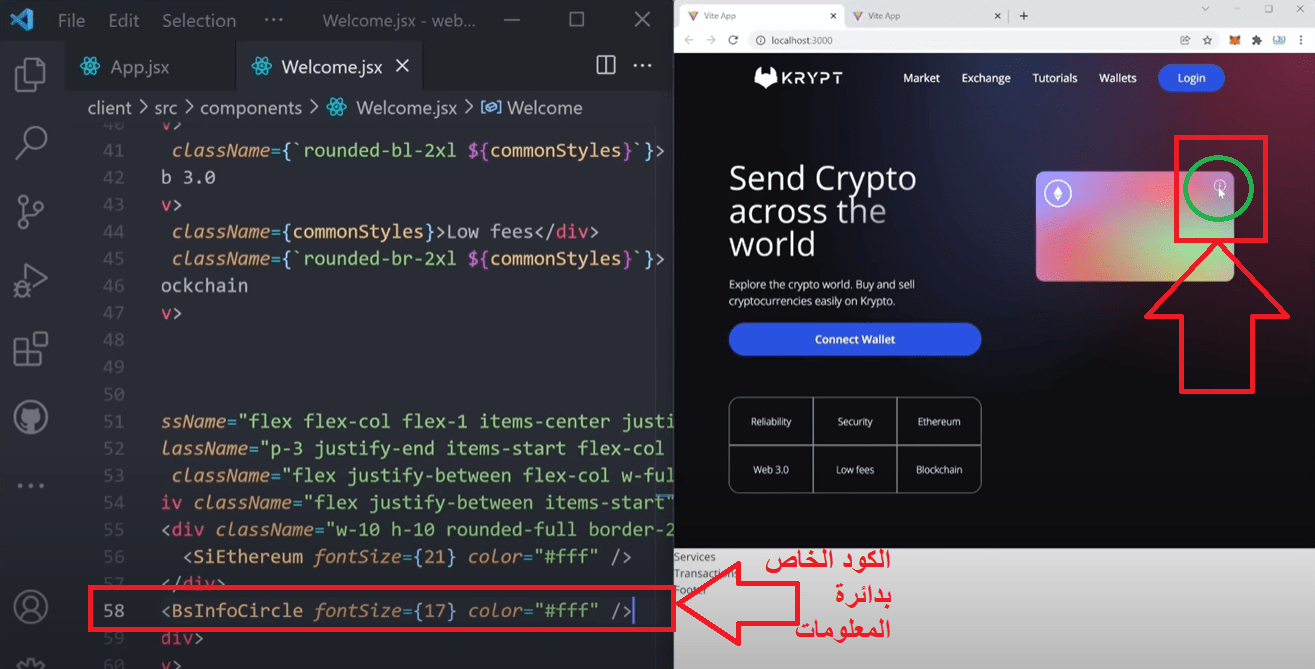
ويمكننا أن نضع دائرة صغيرة للمعلومات ضمن المربع السابق، ومكانها يحدد في الجزء العلوي اليميني ويمكن إنشائها بكتابة الكود التالي مباشرة بعد الكود الأخير:
<Bsinfocircle fontsize= {17} color=" #fff" />وستظهر لنا دائرة المعلومات مباشرة بعد كتابة هذا الكود.

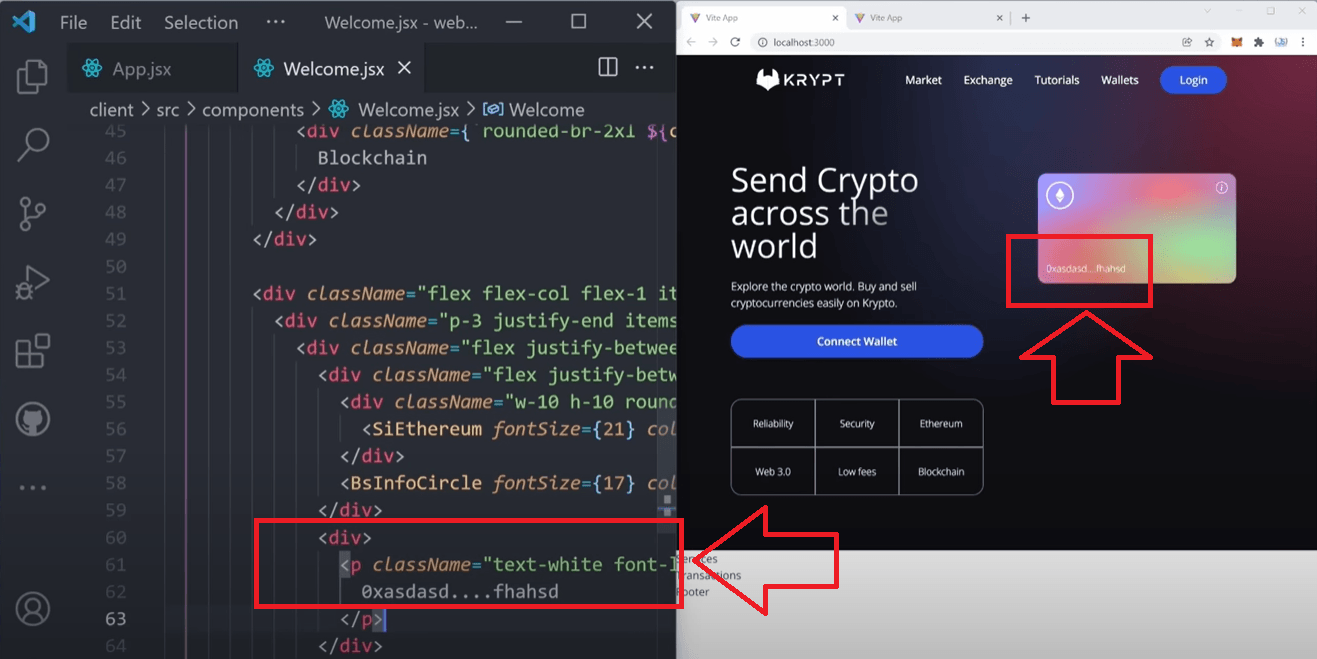
ثانياً: نريد أن يظهر عنوان محفظة البلوكتشين المتصلة بالمنصة، ونريده أن يظهر في الجزء السفلي اليساري من المربع السابق ونكتب في الكود 0x ثم نضع نقاط مباشرة بعد 0x أي أنه هناك حروف عشوائية وهذه الحروف خاصة برمز المحفظة.
ولكل محغظة حروف معينة مختلفة عن بقية المحافظ، ولذلك نقوم بكتابة الكود التالي حيث أننا سننشئ div في السطر 60 ونكتب الكود التالي:
<div>
<p className="text-white font-light text-sm">
0xasdasd. . .. fhahsd

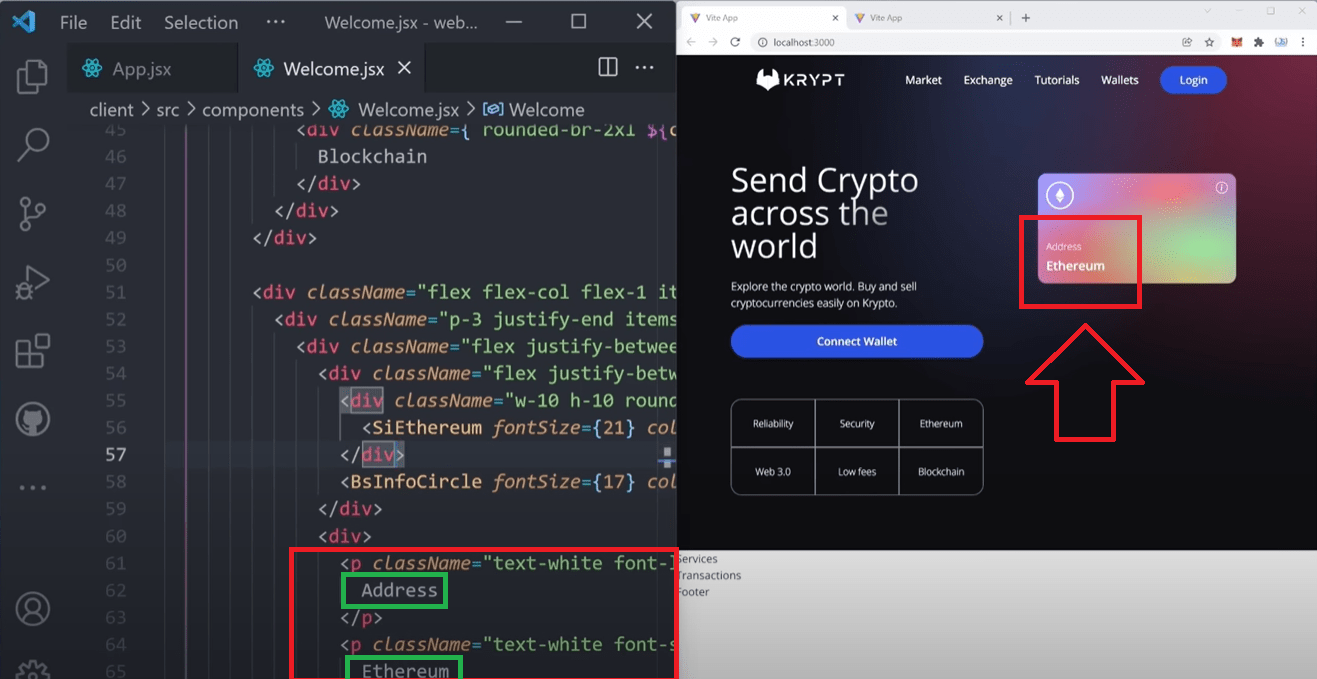
وفرضاً نريد أن نظهر كلمة Ethereum تحت عنوان المحفظة السابق، فنقوم بنسخ الكود السابق الذي قمنا بكتابته مؤخراً وإجراء بعض التعديلات عليه ويكون هذا الكود مباشرة بعد الكود السابق الذي قمنا بكتابته:
<p className="text-white font-semibold text-lg mt-1">
Ethereum
آخر كلمة قمنا بكتابتها بالكود السابق هي Ethereum وهي التي ستظهر لنا ضمن المربع وبالفعل ظهرت بمجرد انتهاء الكود السابق.
ولنفترض أننا نريد أن نظهر كلمة address بدلاً من عنوان المحفظة ذو الأحرف العشوائية، وسنقوم بذلك عن طريق العودة إلى الكود الخاص بإنشاء هذا العنوان وحذف 0xasdasd…. fhahsd ونكتب بدلاً منها كلمة Address.

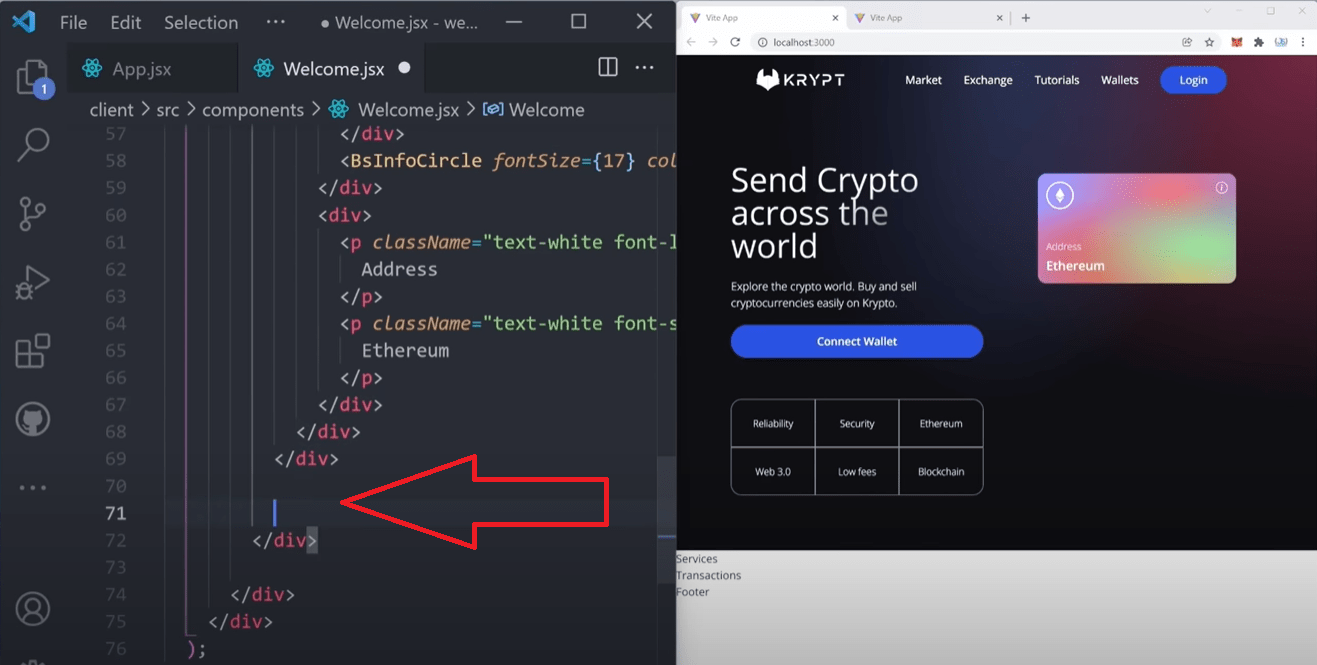
ثالثاً: سنقوم بكتابة كود التنفيذ الفعلي للمعاملات، ولفعل ذلك سنذهب إلى قفل ال div بين القفل الثالث والقفل الرابع.

ونقوم بكتابة الكود التالي:
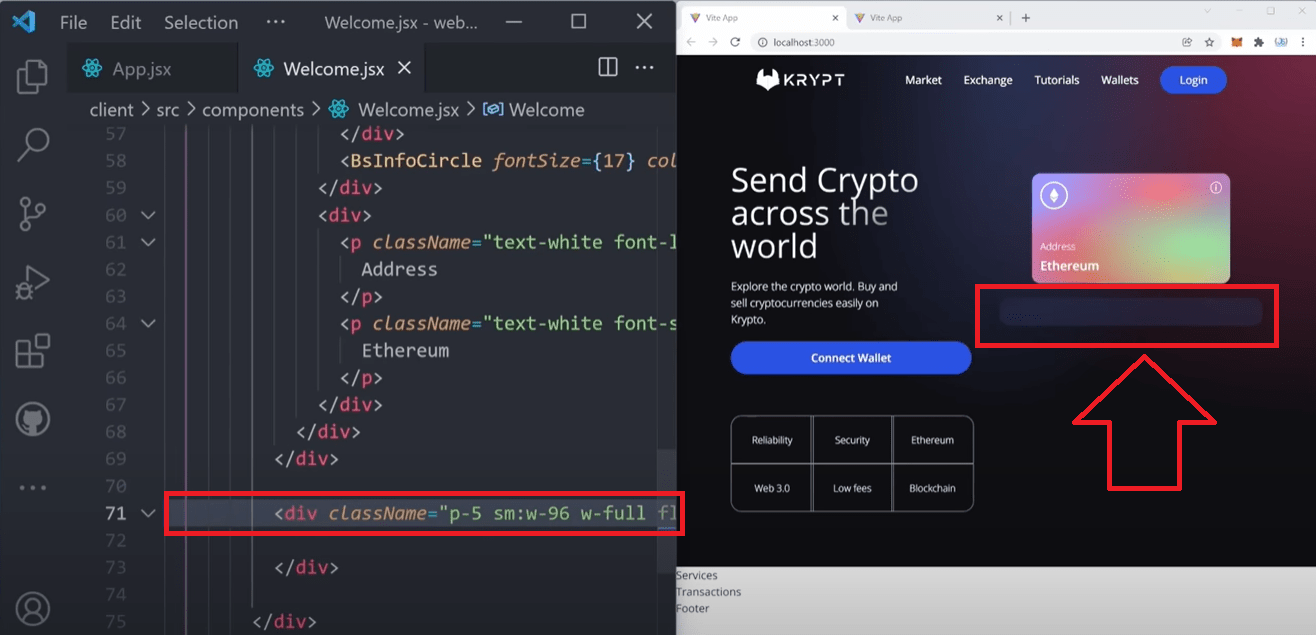
<div className="p-5 sm: w-96 w-full flex flex-col
justify-start items-center blue-glassmorphism">
مباشرة سيظهر لدينا مربع تحت المربع السابق وباللون الكحلي الغامق وسيكون فارغاً.

الآن يجب علينا إضافة بعض المدخلات بداخل هذا المربع، وفي البداية سنقوم بتعريف ثابت const في بداية الواجهة البرمجية وتحديداً في السطر ذو الرقم 9 ونكتب فيه هذا الكود التالي:
Const input = ({placeholder, name, type, value, handlechange}) → (
<input
Placeholder={placeholder}
type={type}
step="0.0001"
value={value}
onchange={(e)→ handle change (e, name)}
className="my-2 w-full rounded-sm p-2 outline-none bg-transparent text-white border-none text-sm white-glassmorphism"
/>
);
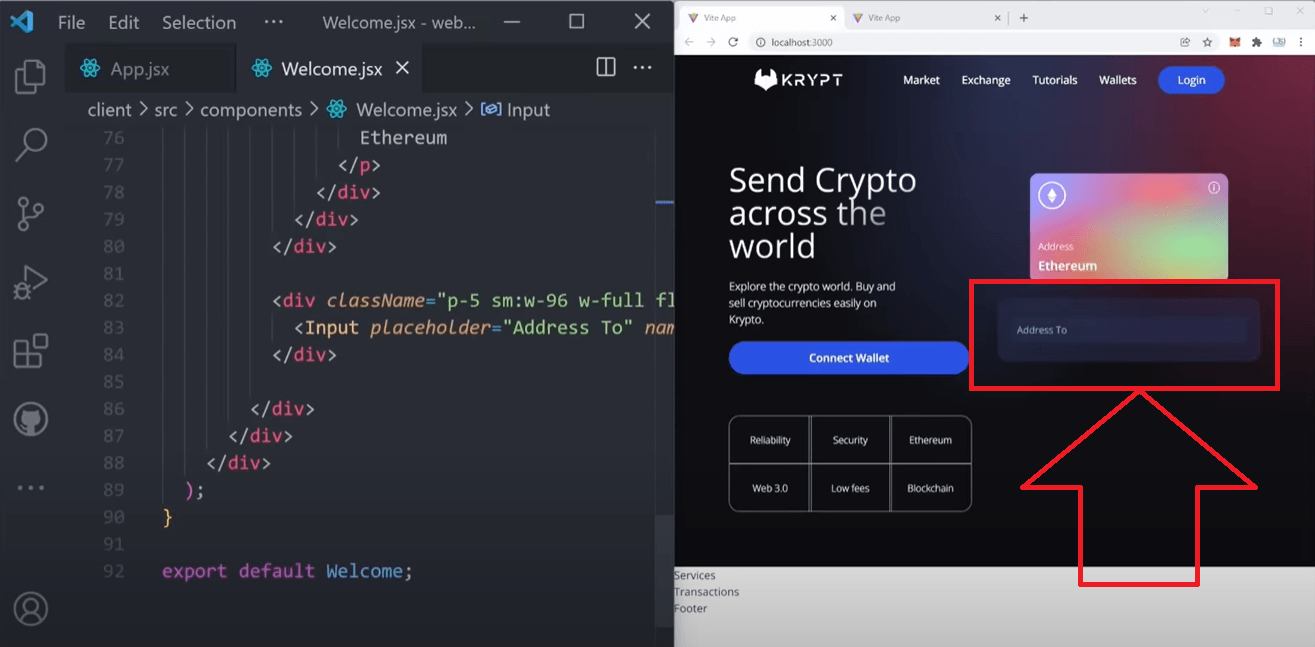
ومن ثم نعود إلى الأسفل حيث قمنا بكتابة كود إنشاء المربع وسننشئ المدخلات الآن.
حيث نقوم بكتابة الكود الخاص بها مباشرة بعد ال div التي قمنا بإنشائها:
<input placeholder="Address To” name="AdressTo" type="text" handlechange= {() → {}} />
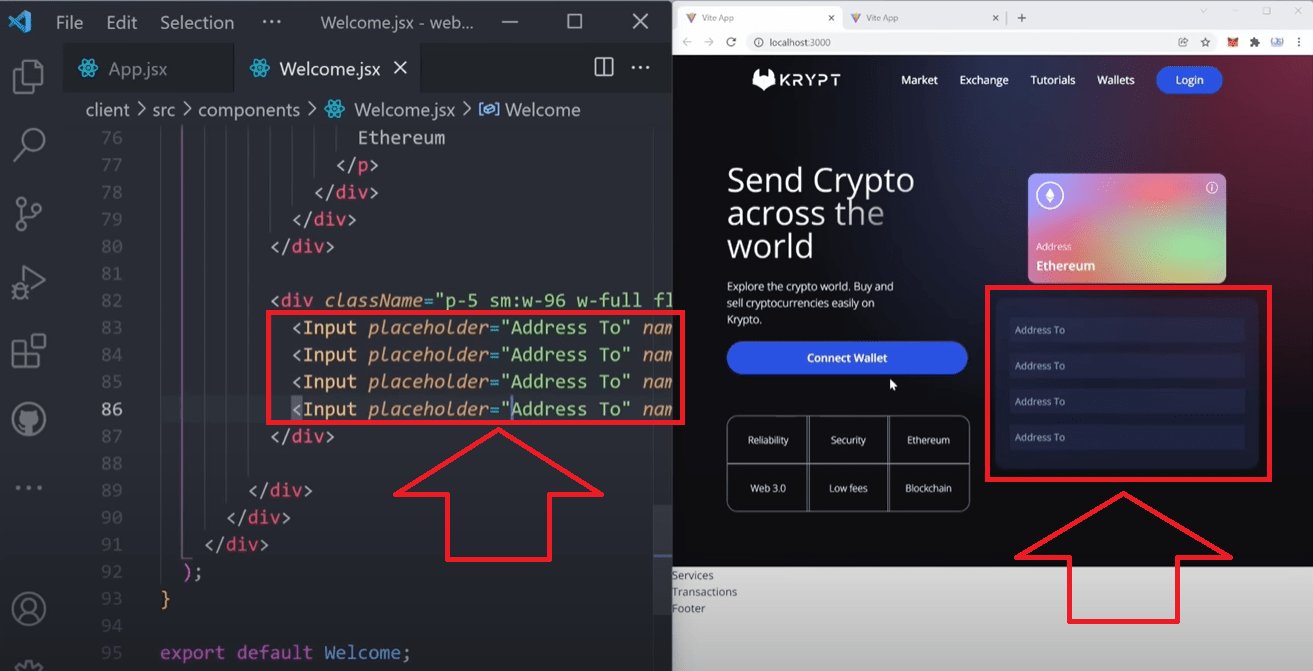
أما الكود الأخير وهو كود المدخلات، نقوم بتكراره أربع مرات حتى يمكننا إنشاء أربع مربعات متتالية والكود هو ما قمنا بكتابته مؤخراً:
<input placeholder="Address To” name="AdressTo" type="text" handlechange= {() → {}} />نقوم بنسخه وتكراره أربع مرات وبعد القيام بذلك سوف نرى النتيجة كما تظهر لنا بالصورة التالية:

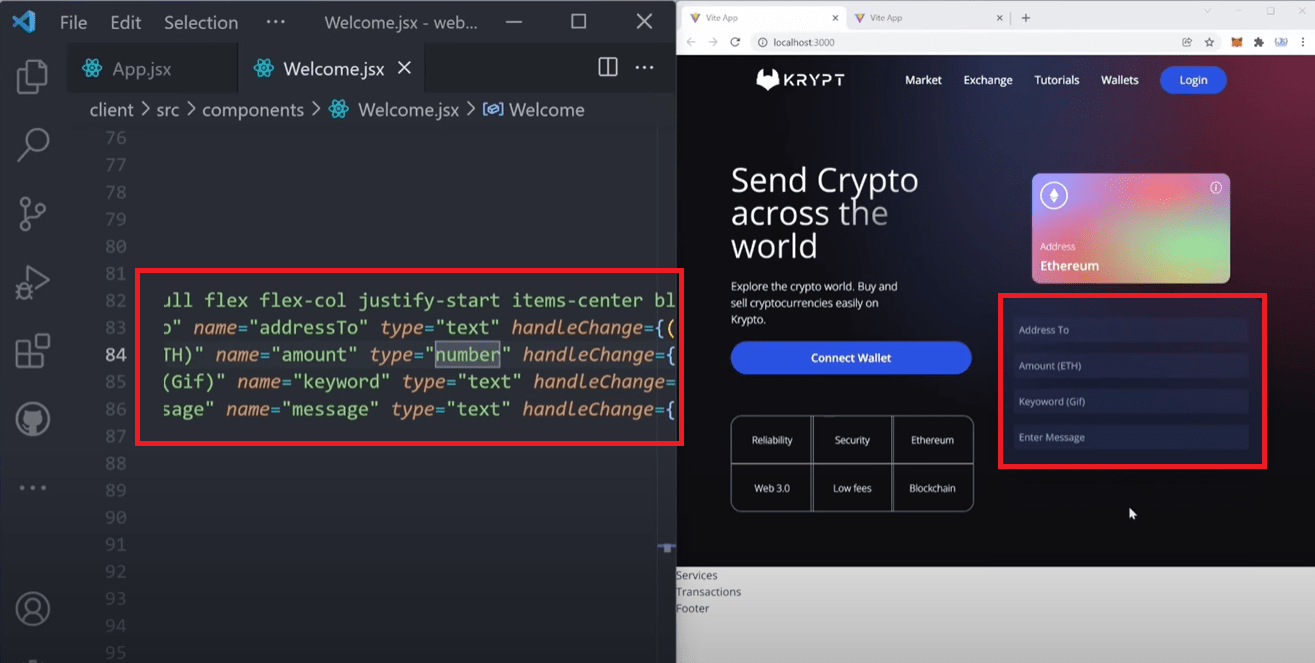
ولكن نجد أن المربعات الأربعة لها نفس الاسم والوصف وهي address To، ونحن نريد تغيير هذه الكلمات لذلك بعد أن قمنا بنسخ أربع نسخ نبدأ بالتغيير من النسخة الثانية ونذهب إلى كلمة Address To، ونقوم بحذفها مرتين لأنها ذكرت مرتين ضمن الكود ونكتب بدلاً منها كلمة Amount (ETH)، أي حقل كمية الإيثيريوم.
وأيضاً نقوم بحذف كلمة text من الكود ونكتب بدلاً منها number، ولا نضع (ETH) ضمن خانة Name في الكود للإننا في هذه الحالة سنستخدم متغير كرقم.
أما بالنسبة للنسخة الثالثة ستكون الكلمة هي keyword (Gif)، ونبقي كلمة text كما هي، ولا نجري أي تعديل عليها ولا نضع (Gif)ضمن خانة Name في الكود.
وبالنسبة للنسخة الرابعة ستكون الكلمة هي Enter Message ونبقي كلمة text كما هي، لا نجري أي تعديل عليها ولا نضع (Enter) ضمن خانة Name في الكود، وفور الانتهاء من كتابة الكود سنجد التغييرات مباشرة.

الآن تحت الأكواد الأربعة السابقة نريد أن نرسم خط باللون الأبيض وتحته يوجد جملة Send Now وللقيام بذلك نكتب الكود التالي مباشرة بعد الأكواد الأربعة السابقة:
<div className="h-[1px] w-full bg-gray-400 my-2
/>
بعد كتابة هذا الكود سيظهر مباشرة الخط باللون الأبيض.
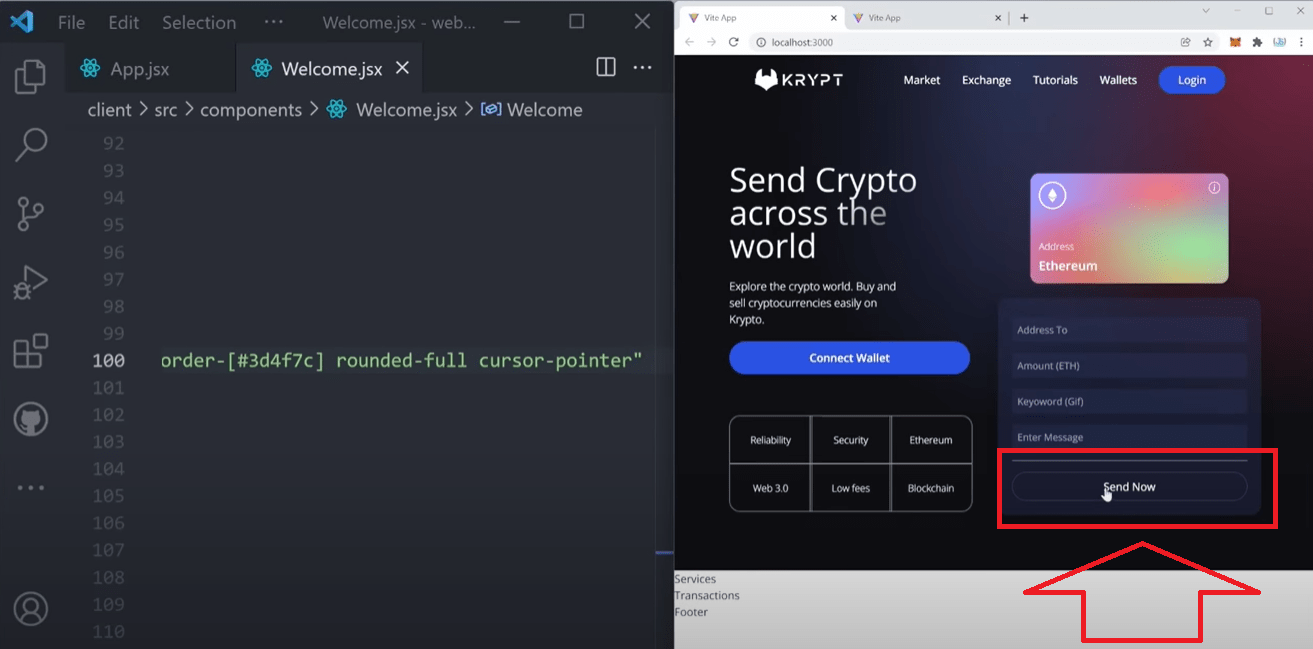
ثم نقوم بكتابة الكود التالي لتظهر عبارة Send Now:
{false? (
<loader />
) : (
<button
Type="button"
Onclick={handlesubmite}
classNames="text-white w-full mt-2 border-[1px] p-2 border-[#3d4f7c] rounded-full cursor-pointer"
>
Send Now
وأخيراً نحن بحاجة إلى تعريف ثابت const في بداية الكود البرمجي وتحديداً في السطر رقم 26 ونقوم بكتابة الكود التالي:
Const handlesubmite = () → {
}
بعد الانتهاء من الكود السابق نجد الإضافة مباشرة قد ظهرت على شاشة التطبيق.

(يتبع في الجزء الرابع)…